Prévue pour le 8 décembre 2020, la version 5.6 de WordPress proposera un nouveau thème natif, nommé Twenty Twenty One. L’équipe de direction de WordPress 5.6 – qui est une équipe intégralement féminine, pour la première fois dans l’histoire du CMS – a annoncé le lancement de sa phase de développement public cette semaine.

L’équipe de développement de Twenty Twenty One est composée de :
- Directrice du design : Mel Choyce-Dwan (@melchoyce).
- Assistante : Ellen Bauer (@elmastudio).
- Directrice technique : Carolina Nymark (@poena).
- Assistante : Beth Soderberg (@bethsoderberg).
- Cheffe de projet : Jessica Lyschik (@luminuu).
Ainsi que toutes celles et ceux qui souhaiteront contribuer au développement de ce thème ! N‘hésitez pas à rejoindre les personnes ayant déjà contribué à ce projet !
Un peu de contexte
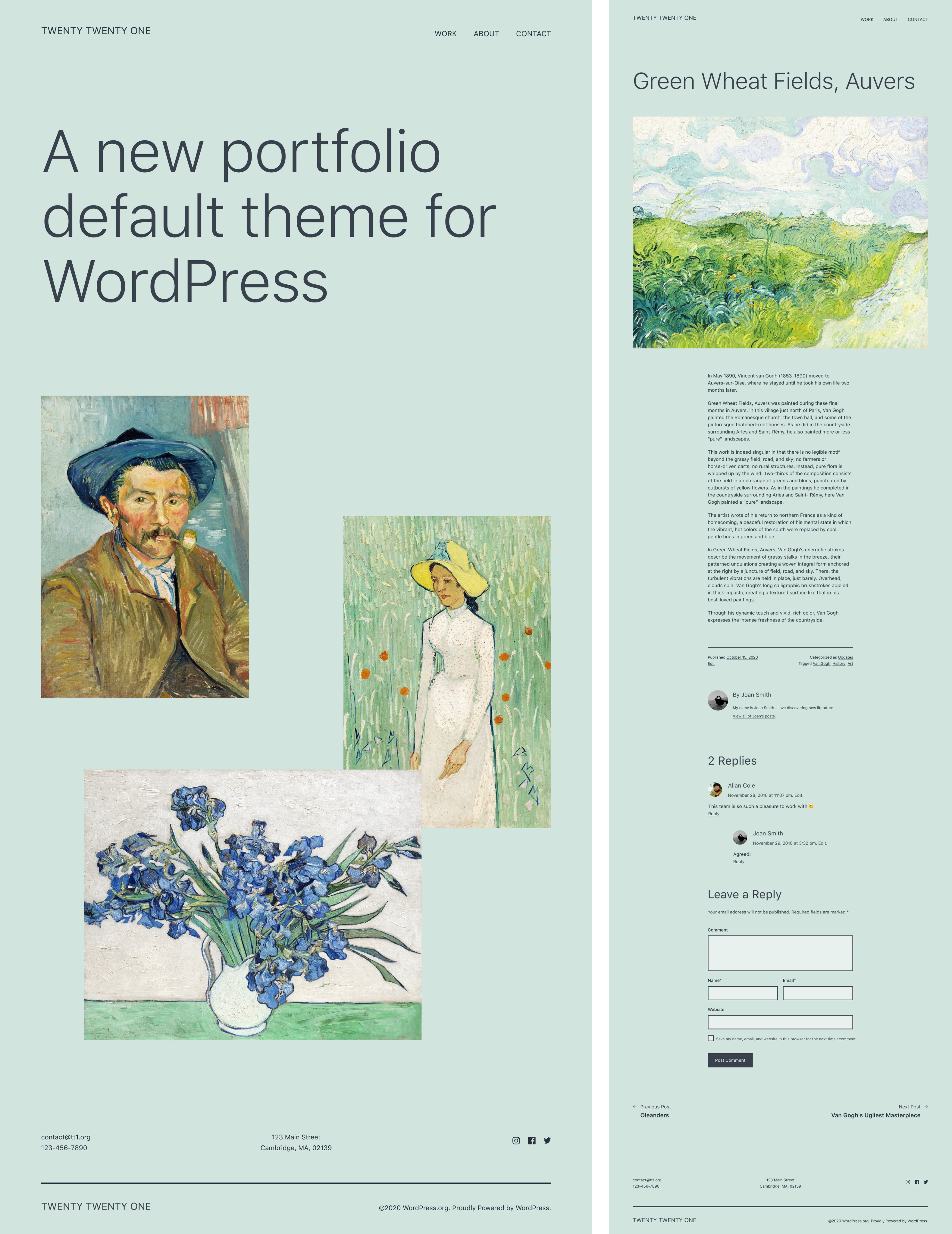
Twenty Twenty One est conçu comme une base de démarrage pour l’éditeur de blocs. L’objectif de ce thème est d’être simple et universel, dans le sens où sa mise en forme ne le cantonne pas à un genre de site précis. C’est un peu comme une sorte de toile blanche qu’il ne resterait plus qu’à peindre pour lui donner un style spécifique.
Twenty Twenty One est techniquement basé sur une version modifiée du thème Seedlet. Cette base fournit un système de variables CSS facilitant la mise en place d’un thème enfant, et intègre la fonctionnalité des styles globaux, un principe clé du futur « Full Site Editing », le mécanisme de modification d’un site dans son ensemble en utilisant l’éditeur Gutenberg.
Une fois que le thème sera sorti en version stable, après la première version béta de WordPress 5.6, la prise en charge de ce principe clé de Gutenberg sera explorée.
Choix de conception

La typographie
Par défaut, le thème utilise une pile de police typographiques disponible nativement sur tous les ordinateurs. Ce choix a été fait pour plusieurs raisons :
- Aucun temps de chargement supplémentaire. Nous voulons un thème simple et rapide à afficher.
- La pile de police (une pile de police est un jeu de polices affichées de façon préférentielle en fonction de la disponibilité de chaque police de la pile sur l’ordinateur du visiteur) utilisée est particulièrement neutre. Cela permettra à ce thème d’être utilisé dans un grand nombre de contextes.
- L’utilisation d’une unique pile de polices typographique rend également plus facile la surcharge des polices au sein d’un thème enfant. Nous souhaitons que ce thème soit un outil d’apprentissage et une base simple à surcharger pour vous permettre d’exprimer votre créativité.
Les couleurs
Le thème proposera aussi une palette de couleur limitée : un arrière-plan vert pastel et deux nuances de gris pour le texte. Plusieurs palettes alternatives seront proposées, dont une version sur fond blanc et sur fond noir. Pourquoi ces couleurs pastel ? Parce qu’il s’agit de teintes très à la mode en ce moment et que le nouveau thème natif de WordPress se doit de suivre les tendances graphiques actuelles 😊

Tout cela pour dire que la conception graphique de ce thème est plutôt simple et basique. C’est là que les compositions de blocs interviennent.
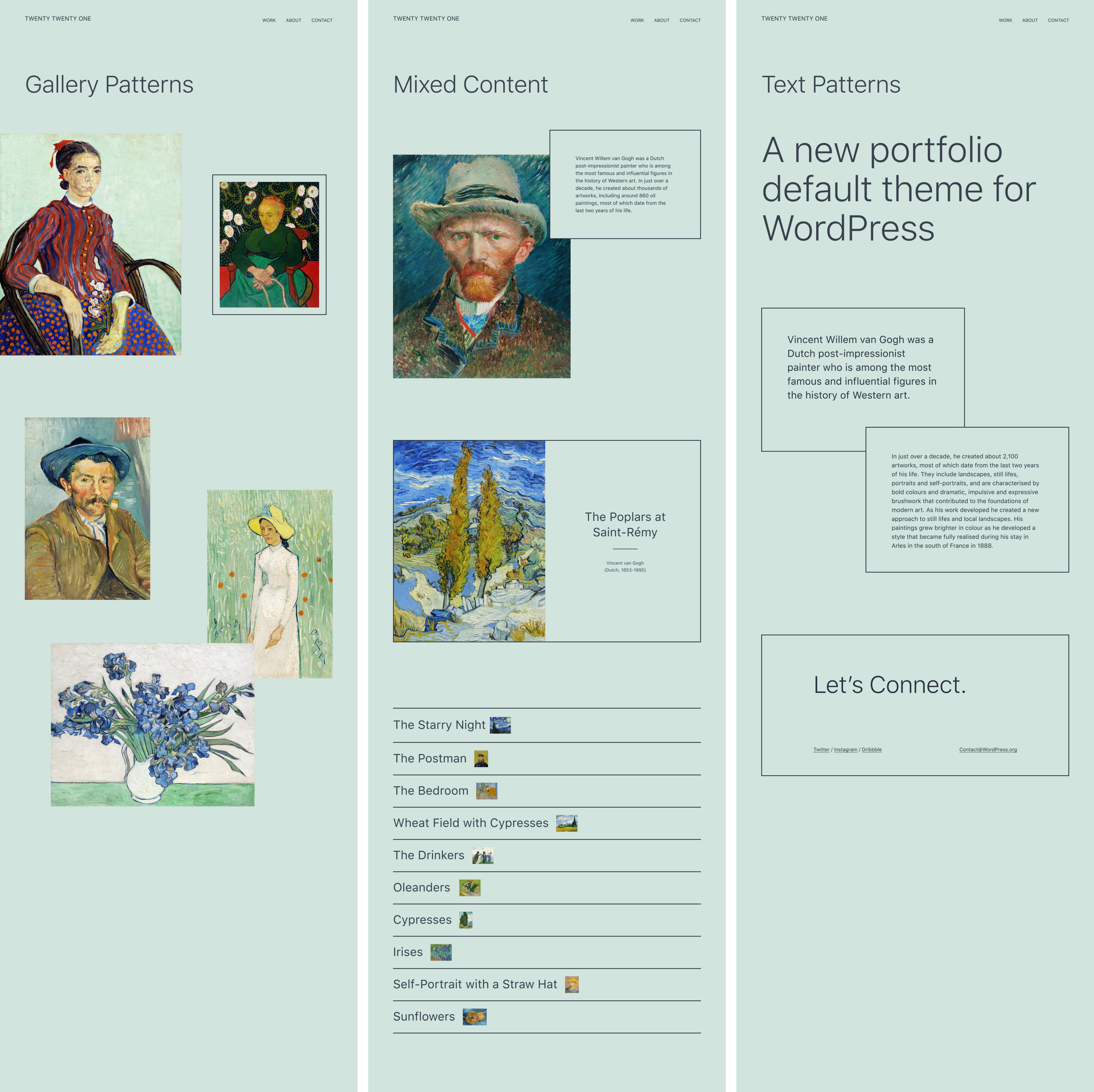
Les compositions de blocs
Gutenberg a lancé la prise en charge des compositions de blocs avec WordPress 5.5, sorti le 11 août dernier. C’est donc le moment idéal pour les mettre en valeur. Twenty Twenty One proposera donc de nombreuses compositions de blocs arborant un design unique, réalisés spécifiquement pour ce thème. Le design du thème est simple, ce qui le rend universel, mais les compositions de blocs proposeront des interprétations subjectives de la mise en valeur du contenu. Quelques uns ont déjà été conçus, mais nous attendons des idées de notre talentueuse communauté de designers. N’hésitez pas à contribuer sur le dépôt GitHub de Twenty Twenty One (en anglais).
Voici les compositions de blocs qui ont déjà été conçues :

Vous souhaitez contribuer en proposant une composition de blocs ? Nous avons un modèle de ticket pour cela (lien vers le compte GitHub de WordPress.org, en anglais)
L’accessibilité : niveau AAA !
Enfin, nous souhaitons ajouter que nous souhaitons que le thème soit respectueux des critères des « Web Content Accessibility Guidelines » au niveau « AAA ». L’équipe d’accessibilité de WordPress a en effet proposé d’aller chercher le plus haut niveau de conformité possible, et l’équipe de direction du projet Twenty Twenty One a validé cette démarche. Si vous avez une expertise en accessibilité ou si vous avez la possibilité de tester ce thème en utilisant des outils d’accessibilité et tout type de prothèse technique, n’hésitez pas à rejoindre l’équipe d’accessibilité de WordPress pour contribuer à ce projet ambitieux.
Rétroplanning
Voici les dates importantes concernant le développement de Twenty Twenty One :
- WP 5.6 Beta 1 – 20 octobre
- Dernière chance pour intégrer des fonctionnalités
- Le thème sera alors commité dans la branche trunk de WordPress
- Début de l’exploration du support du « Full Site Editing » dans une seconde variation du thème.
- WP 5.6 Beta 4 – 10 novembre
- Premier « gel » des chaînes traduisibles
- Premier commit du contenu de démo
- WP 5.6 Release Candidate 1 – 17 novembre
- « Gel » définitif des chaînes traduisibles
- Finalisation du contenu de démo
- Sortie finale de WP 5.6 – 8 décembre
Impliquez-vous !
Si vous êtes intéressé·e pour contribuer à Twenty Twenty One, suivez le blog de développement du cœur de WordPress. Pendant le processus de design et de développement de Twenty Twenty One, des réunions hebdomadaires seront organisées tous les lundis à 17 heures (heure française) à partir du lundi 28 septembre sur le canal #core-themes de Make/WP, le Slack de développement de WordPress (en anglais). Il y aura également des réunions de tri des tickets et retours de bogues tous les vendredis à 18 heures (heure française, en anglais également).
Le développement de ce thème se passe sur GitHub et toute participation y est la bienvenue. Vous pouvez d’ailleurs télécharger la dernière version de développement de ce thème à partir de ce dépôt GitHub.
Une fois que le thème sera stable, il sera intégré dans le cœur de WordPress et le dépôt GitHub sera archivé.
Enfin, sachez que vous pouvez trouver les maquettes de Twenty Twenty One sur ce fichier Figma.
En savoir plus
Si vous souhaitez en savoir plus sur les thèmes natifs de WordPress, vous pouvez consulter les articles suivants (en anglais) :
Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.