Description
L’extension Sondages Crowdsignal vous permet de créer et de gérer des sondages directement depuis l’éditeur de blocs.
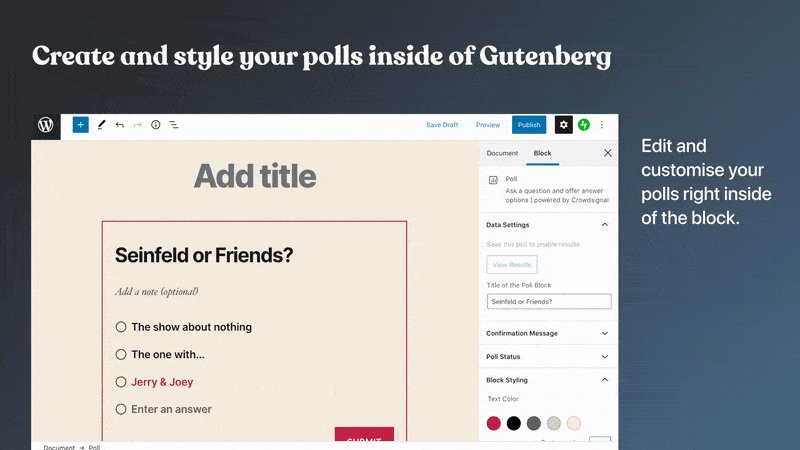
La création de sondages est aussi simple et aussi rapide que la rédaction d’une liste à puces. Plus besoin de bloc de contenu embarqué ni de copier-coller.
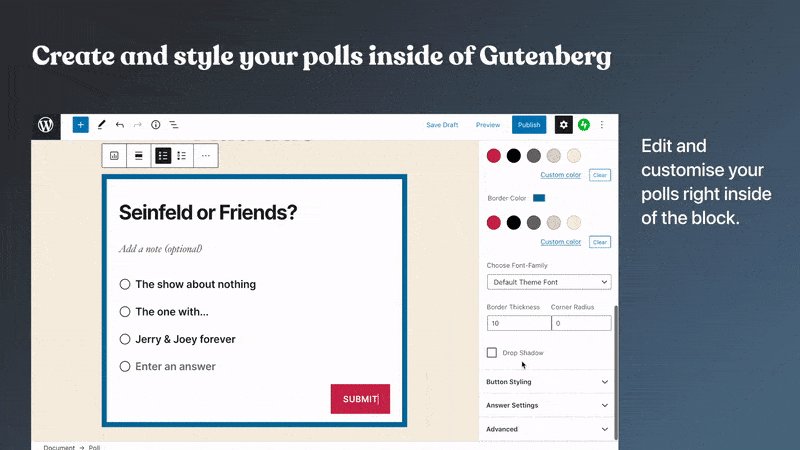
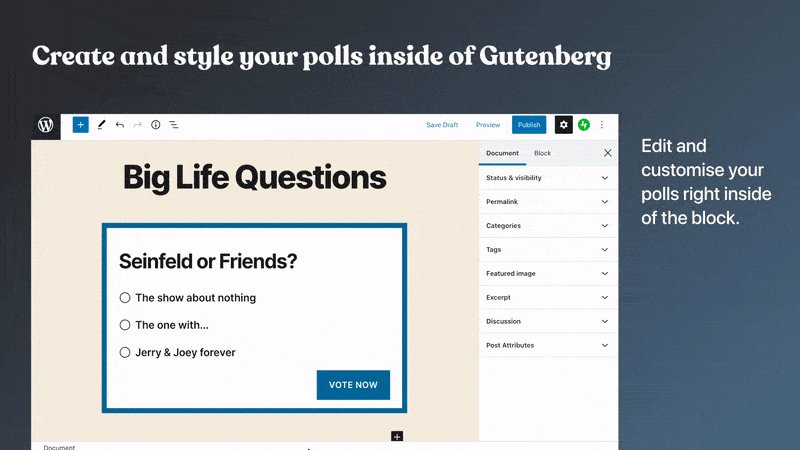
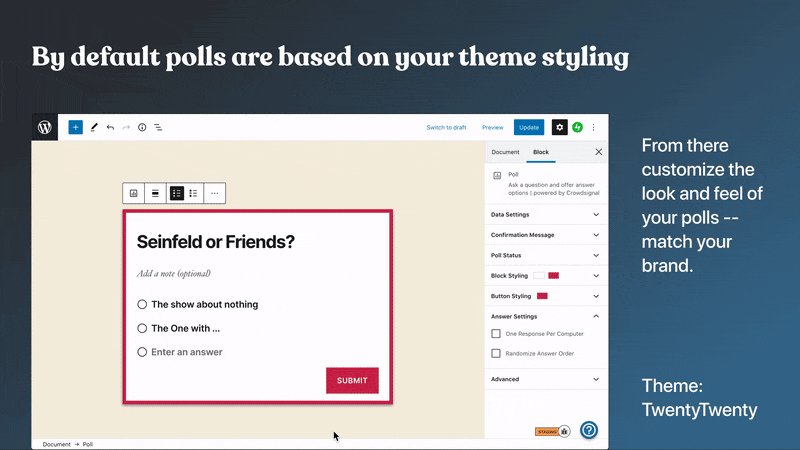
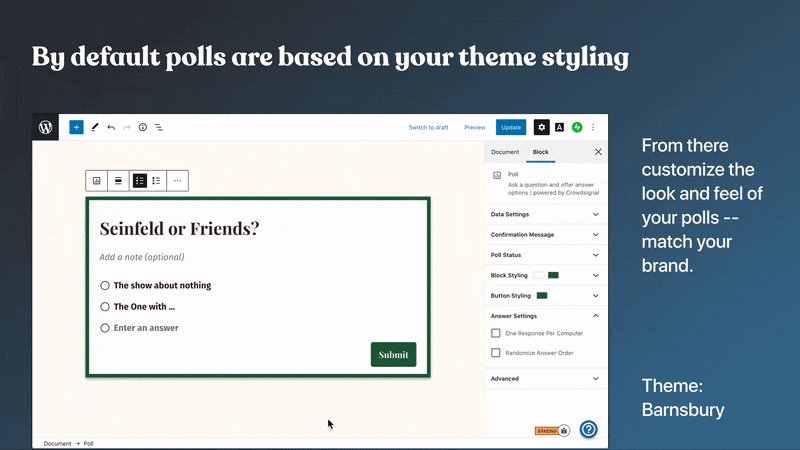
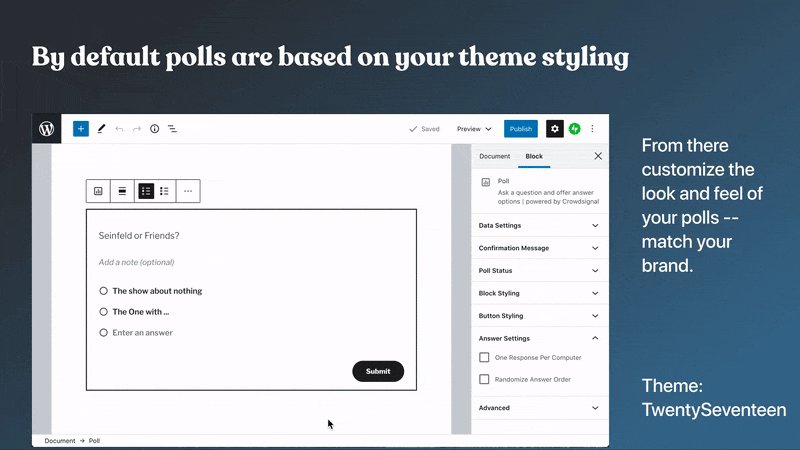
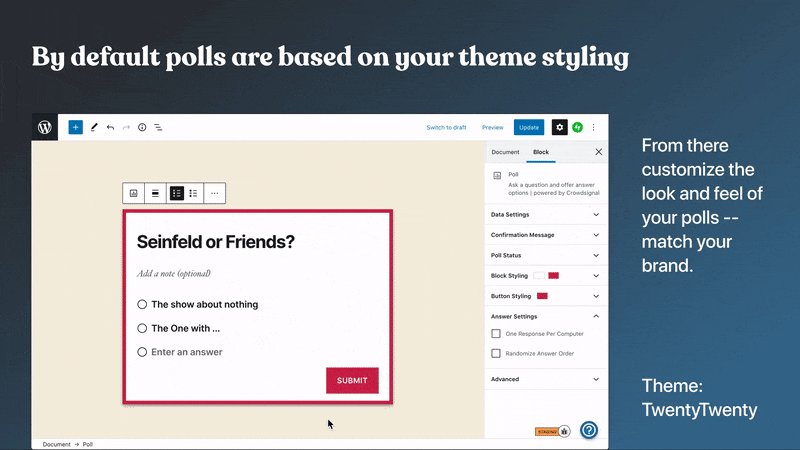
Personnalisez l’apparence de vos sondages pour les adapter à votre marque et choisissez votre couleur préférée. Le bloc de sondage prend en charge le style de votre thème par défaut. À partir de là, vous pouvez personnaliser le style de vos sondages comme vous le souhaitez.
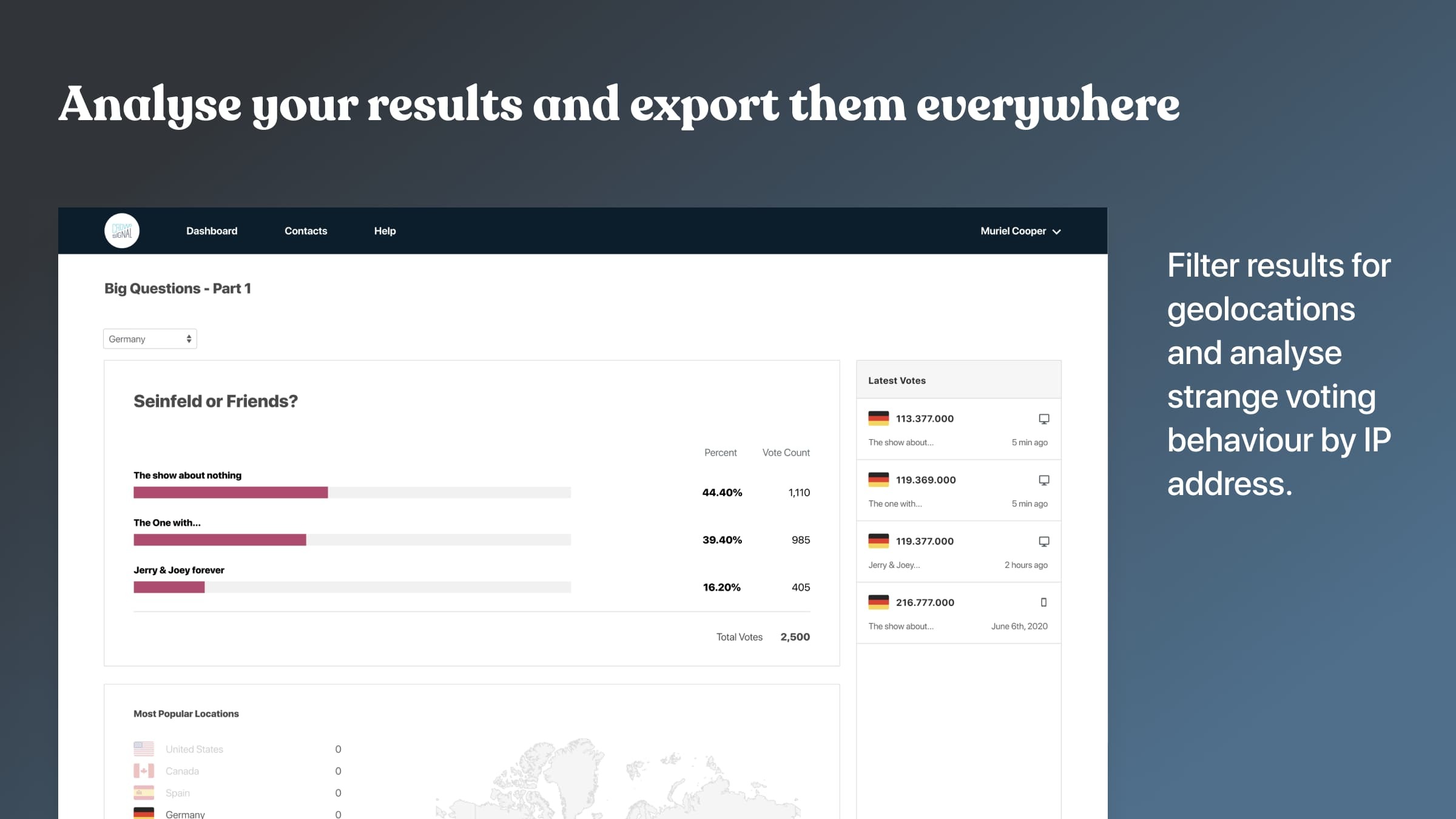
Avec la page de résultats de Crowdsignal, vous pouvez voir toutes les réponses au fur et à mesure qu’elles arrivent. Voyez la géolocalisation des votants et analysez les adresses IP pour détecter tout comportement de vote suspect. Consultez des statistiques et des analyses avancées pour mieux cerner votre public.
Analysez vos résultats, puis exportez-les dans un certain nombre de formats différents.
Définissez les dates de fermeture des sondages, créez des sondages avec des réponses à choix unique ou multiple, choisissez d’afficher les résultats du sondage à vos lecteurs ou de les garder privés.
Vous pouvez créer un nombre illimité de sondages avec un compte Crowdsignal gratuit et vos 2 500 premiers signaux sont gratuits. Un signal est une réponse à un sondage. Si vous avez un plan gratuit, vous avez toujours un accès complet au 2 500 premiers signaux. Toutes les autres réponses que vous collectez seront toujours enregistrées, mais si vous effectuez une mise à niveau, vous pourrez accéder à nos rapports déverrouillés pour les voir. Vous aurez également accès à une gamme de fonctionnalités non disponibles pour les utilisateurs de plans gratuits.
Captures d’écran
Blocs
Cette extension fournit 6 blocs.
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
Installation
Le moyen le plus simple d’ajouter cette extension est via la page « Ajouter de nouvelles extensions » sur votre site.
1. Accédez à la page Extensions et cliquez sur « Ajouter nouveau ».
2. Saisissez « Sondages Crowdsignal » dans la zone de recherche et appuyez sur entrée.
3. Cliquez sur le bouton « Installer maintenant ».
Une fois installé, vous devez connecter votre site à Crowdsignal.com
1. Activez l’extension et vous serez dirigé vers la page Démarrer.
2. Cliquez sur « C’est parti » pour ouvrir une fenêtre contextuelle qui vous permettra de vous connecter ou de créer un compte Crowdsignal.
3. Une clé API s’affichera. Appuyez sur Se connecter et vous serez redirigé vers votre site.
4. La fenêtre contextuelle disparaît et le message « Vous êtes prêt à commencer à utiliser Crowdsignal ! » s’affiche.
5. Bons sondages ! Créez un article et ajoutez un nouveau bloc « sondage » !
FAQ
-
Pourquoi Sondages Crowdsignal ?
-
Nous commençons avec uniquement le bloc de sondage Crowdsignal, mais d’autres blocs arriveront bientôt.
-
Qui est Crowdsignal ?
-
Crowdsignal est conçu par Automattic, la société derrière WordPress.com, WooCommerce, Tumblr, etc. Nous sommes ici pour rester !
-
Où puis-je trouver de l’aide avec cette extension ?
-
L’équipe d’Automattic est répartie dans le monde entier, plus de 250 Happiness Engineers sont donc disponibles 24 h/24. Consultez notre documentation d’assistance, le forum d’assistance ou contactez-nous à tout moment, nous nous ferons un plaisir de vous aider.
-
Quels plans proposez-vous ?
-
Comparez nos plans simples et abordables ou consultez notre présentation des produits pour en savoir plus.
Avis
Contributeurs/contributrices & développeurs/développeuses
« Sondages Crowdsignal » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“Sondages Crowdsignal” a été traduit dans 16 locales. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « Sondages Crowdsignal » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
1.7.1
- check for empty cached poll data to prevent warning on load of editor (#278)
- check for null
core/edit-postselector which is causing a crash in 6.5 (#277) - disable PostPreviewButton because it is crashing the block on re-renders (#274)
- Prevent blocks from being used in the Site Editor (#272)
- crowdsignal applause block: Only try to fetch poll data if a pollId exists (php 8.1 warning) (#270)
- Update message banner for closed, hidden and voted polls (#269)
- Update @wordpress/scripts and webpack to latest versions (#266)
- Block Sidebar: group settings together (#265)
1.7.0
- Optimize frontend components (#263)
- Update dependencies for node 18.13.0 (#262)
1.6.7
- Fix block spacing for better theme compatibility (#258)
- Fix line jumps (#259)
- Remove RawHTML use from the blocks (#255)
- Bump tested version to 6.2 (#256)
- Fix rendering on question and note (#252)
- Update scripts to use python2 (#254)
1.6.6
- update package lock
- Add the site_url() to the wp-json URL so directory installs work. (#247)
1.6.5
- Fix makefile and dependencies (#245)
- Fix the (optional) text that shows up on the front end for email (#243)
- GH build action for named releases (#242)
- Back to PHP 7.4 for builds (#241)
- Create store (#234)
- Update docker to build with PHP 8.1 (#237)
- update build action to use php 8.1 (#240)
- Update development environment (#236)
- Update feedback button block condition for triggering the widget mode (#235)
- Build Tools: Add
allow-pluginstocomposer.jsonfor v2-compat (#227) - fix/add missing ref links to quiz variation (#233)
1.6.4
- Update/survey help landing page (#231)
- add/quiz variation to CS Embed block (#230)
- add/crowdsignal-embed block (#222)
- Fix POT compilation on the local environment (#226)
1.6.3
- remove php8.1 from docker, PHP and php-mysql libs (#221)
- Update filter name due to deprecation (block_categories) (#220)
- Remove styling for Hello Dolly (#223)
1.6.1
- Fix TwentyTwentyTwo styling issues (#218)
- Unset border-style on crowdsignal-forms-vote class (#216)
- Adjust code syntax to comply with standards (#215)
1.6.0
- Remove editor dependencies (#213)
- Remove templateLock: insert also prevents removals (#212)
- Update documentation
- Update Dockerfile to pull latest stable Ubuntu. Small update to .yml file (#210)
1.5.15
- Fix CSS so it doesn’t interfere with Jetpack (#208)
- add trigger for crowdsignal_forms_get_account_info (#203)
- fix typo on respones -> responses (#207)
1.5.14
- Rollback to 1.5.12
1.5.13
- Update the text and styling of the settings page. (#199)
- Fix transient and empty user (#200)
- Update links to settings page. (#198)
- Let the dashboard plugin take care of menus. (#196)
- WIP: Move the « Getting Started » process into the Settings page. (#179)
- Some fixes along the way (#197)
- Update and delete the dashboard login details too (#195)
1.5.12
- Improve broken connection handling (#193)
- Fix multiple choice poll check position (#192)
- Rework backend code (#191)
1.5.11
- Default polls to « Button » style (#189)
1.5.10
- Attempt to track failed connections (#187)
- Fix warnings and skips (#186)
1.5.9
- Bugfix: Set the priority of withFixedPosition hook on BlockListBlock to 1 (#180)
1.5.8
- Fix Feedback Button block on Block Widget editor. (#173)
- Fix isPollBlock to prevent crashes when getBlocks() returns null (#175)
- Fix toolbar/feedback overlay interactions (#172)
1.5.7
- Fix toolbar remaining behind the feedback overlay (#170)
- Make video iframe dimension-less, add CSS rules for it (#169)
- Fix new interface package compatibility (#168)
- Update dockerfile (#156)
- Fix little typo on the welcome screen (#167)
1.5.6
- Use poll.fm for the nonce check (#164)
1.5.5
- Fix answer inputs (#160)
- Fix feedback block editor overlay on the full site editor (#157)
1.5.4
- Default to site URL on source_link prop when no permalink is returned (#155)
- Add a widget-editor compatible interface for the feedback block (#154)
- Fix verify info request logic (#137)
1.5.3
- Remove the filter as it either turns problematic or doesn’t solve the issue at all (#146)
- Fix feedback form rendering issues on mobile screens (#143)
- Add filter to control transform behavior (#142)
- Add different toggle settings for the feedback button block (#139)
- Implement a toggle for making feedback email mandatory (#138)
- Add a vertical middle position for the feedback block (#140)
- Make branding enabled by default on atomic sites (#134)
- Fix poll styling issues (#135)
- Hide CS logo on the popup form (#136)
- Consistently name panel section « Settings » and subsection « Status » (#133)
- Refresh readme (#112)
1.5.1
- Finetune footer branding (#115)
- New Feedback block added (#110)
- Use ‘crowdsignal_forms_translations_path’ filter to load translations (#61)
- Action: Use make command to build all blocks (#74)
- Get rid of docker step for pot file (#65)
- Add Github action for nightly builds
- Fix double entry (no uses and run on same step) (#70)
- Back to basic syntax
- More action debugging
- Simpler syntax, no inputs (#67)
- move syntax, debugging error on L1 (#66)
1.4.5
- Fix preview button causing the NPS block to break when creating a new block
- Fix linter errors
- Update the NPS preview button to behave identically to the editor’s one
- Change translations pipeline (#57)
- Add UA and X-Forwarded-For headers for proper response results tracking (#53)
- Use RichText.Content component on frontend (#55)
- Use optimistic requests for submitting NPS block results
- Change copy edits (#56)
- Disable HTML editing and block reusability
1.4.3
- Add NPS block
- Fixed redirect logic for the poll block