Description
Cette extension de bloc unique vous permet d’afficher un champ méta ou un champ personnalisé en tant que bloc sur l’interface publique. Il prend en charge les champs personnalisés pour les publications, les termes et les utilisateurs/utilisatrices. Il peut être imbriqué dans un bloc parent qui a un contexte postId et postType, tel que bloc de requête, ou utilisé comme un bloc autonome.
Vous pouvez afficher n’importe quel champ dont la valeur peut être récupérée par l’API du cœur (get_post_meta, get_term_meta, get_user_meta) et qui est une chaine de caractères ou peut être converti en chaine de caractères. Pour afficher la valeur du champ dans l’éditeur de blocs, il doit être accessible via l’API REST ou avoir le type de champ défini sur dynamic.
Vous pouvez également afficher explicitement les champs personnalisés créés par l’extension Advanced Custom Fields. Il prend en charge tous les types de champs ACF dont les valeurs sont des chaines ou peuvent être converties en chaines. D’autres champs complexes tels que les champs image, lien, lien de page, vrai faux, case à cocher, liste déroulante, radio, groupe de boutons, taxonomie, utilisateur/utilisatrice, objet de publication et relation sont également pris en charge dans les formats de base.
Cette extension fournit également des API de crochet conviviales pour les développeurs/développeuses qui vous permettent de personnaliser facilement la sortie du bloc, d’afficher des champs de type données complexes ou d’utiliser le bloc comme un texte indicatif pour afficher n’importe quel type de contenu avec object_id et object_type en tant que paramètres de contexte.
Un cas particulier où ce bloc est vraiment utile est lorsque vous avez besoin d’obtenir le post_id correct dans votre code court lorsque vous l’utilisez dans une boucle de requête. Dans ce cas, vous pouvez définir le type de champ comme dynamic et entrer votre code court dans le nom du champ. Le bloc l’affichera correctement à la fois sur l’interface publique et dans l’éditeur. Alternativement, si vous voulez uniquement voir l’aperçu de votre code court dans l’éditeur, vous pouvez également utiliser ce bloc comme une meilleure version du core/shortcode.
Liens
Quel est le résultat HTML d’un champ personnalisé ?
La sortie HTML d’un champ personnalisé sur l’interface publique dépend du contexte du champ. Il utilise l’une de ces fonctions de l’API du cœur pour obtenir la valeur du champ : get_post_meta, get_term_meta, get_user_meta.
Quel code HTML est généré pour les champs ACF ?
-
Tous les types de champs basiques qui renvoient des chaînes ou qui peuvent être convertis en chaînes sont pris en charge – La fonction
get_fieldest utilisée pour générer le code HTML. -
Type Lien – Le code HTML généré est :
<a href={url} target={target} rel="noreferrer noopener">{title}</a>Aucun attribut
reln’est ajouté si l’attributtargetn’est pas égal à_blank -
Type Image – Le code HTML généré provient de la fonction wp_get_attachment_image. La taille de l’image est définie par le réglage « Taille de l’aperçu ».
-
Type Vrai/Faux – Le code HTML généré est
Ouisi la valeur esttrue, etNonsi la valeur estfalse. Voir l’extrait de code ci-dessous pour modifier ces textes :add_filter( 'meta_field_block_acf_field_true_false_on_text', function ( $on_text, $field, $post_id, $value ) { return 'Yep'; }, 10, 4 ); add_filter( 'meta_field_block_acf_field_true_false_off_text', function ( $off_text, $field, $post_id, $value ) { return 'Noop'; }, 10, 4 ); -
Type Case à cocher/Liste déroulante – Le code HTML généré est :
<span class="value-item">{item_value}</span>, <span class="value-item">{item_value}</span>item_valuepeut être égal àvalueoulabelen fonction du format de présentation du champ. Plusieurs valeurs sélectionnées sont séparées par le caractère,(virgule) et l’extrait de code ci-dessous permet de modifier ce séparateur :add_filter( 'meta_field_block_acf_field_choice_item_separator', function ( $separator, $value, $field, $post_id ) { return ' | '; }, 10, 4 ); -
Type bouton radio / Groupe de boutons – Le code HTML généré est
valueoulabelen fonction du format de présentation du champ. -
Type Lien vers la page, type Objet de la publication – Le code HTML généré pour un champ à valeur unique est :
<a class="post-link" href={url} rel="bookmark">{title}</a>Pour un champ à valeur multiple :
<ul> <li><a class="post-link" href={url} rel="bookmark">{title}</a></li> <li><a class="post-link" href={url} rel="bookmark">{title}</a></li> </ul> -
Type Relation – Le code HTML généré est :
<ul> <li><a class="post-link" href={url} rel="bookmark">{title}</a></li> <li><a class="post-link" href={url} rel="bookmark">{title}</a></li> </ul> -
Type Taxonomie – Le code HTML généré est :
<ul> <li><a class="term-link" href={term_url}>{term_name}</a></li> <li><a class="term-link" href={term_url}>{term_name}</a></li> </ul> -
Type Compte – Le code HTML généré pour un champ à valeur unique est :
<a class="user-link" href={author_url}>{display_name}</a>Pour un champ à valeur multiple :
<ul> <li><a class="user-link" href={author_url}>{display_name}</a></li> <li><a class="user-link" href={author_url}>{display_name}</a></li> </ul> -
Pour d’autres types de champ plus complexes, vous pouvez générer un code HTML personnalisé en utilisant le crochet :
apply_filters( 'meta_field_block_get_acf_field', $field_value, $post_id, $field, $raw_value, $object_type )Ou en utilisant le crochet général :
apply_filters( 'meta_field_block_get_block_content', $content, $attributes, $block, $object_id, $object_type )
Extraits à copier & coller
Lorsque vous utilisez le crochet meta_field_block_get_block_content pour personnaliser le contenu du bloc, nous vous recommandons de sélectionner dynamic comme type de champ. De cette manière, les modifications seront affichées à la fois dans l’interface publique et dans l’éditeur. Si vous travaillez avec des champs ACF, nous vous conseillons d’utiliser le crochet meta_field_block_get_acf_field pour modifier le contenu du champ.
-
Comment modifier la sortie HTML du bloc ?
En utilisant le crochetmeta_field_block_get_block_content:add_filter( 'meta_field_block_get_block_content', function ( $block_content, $attributes, $block, $post_id, $object_type ) { $field_name = $attributes['fieldName'] ?? ''; if ( 'your_unique_field_name' === $field_name ) { $block_content = 'new content'; } return $block_content; }, 10, 5);Utilisation du crochet
meta_field_block_get_acf_fieldpour les champs ACF uniquement :add_filter( 'meta_field_block_get_acf_field', function ( $block_content, $post_id, $field, $raw_value, $object_type ) { $field_name = $field['name'] ?? ''; if ( 'your_unique_field_name' === $field_name ) { $block_content = 'new content'; } return $block_content; }, 10, 5);Cet extrait basique est très puissant. Vous pouvez l’utiliser pour afficher n’importe quel champ provenant de publications, de termes, de comptes ou de réglages. Voir en détail les cas particuliers ci-dessous.
-
Comment envelopper le bloc avec un lien vers la publication dans la boucle de requête ?
En utilisant le crochetmeta_field_block_get_block_content:add_filter( 'meta_field_block_get_block_content', function ( $block_content, $attributes, $block, $post_id ) { $field_name = $attributes['fieldName'] ?? ''; if ( 'your_unique_field_name' === $field_name && $block_content !== '' ) { $block_content = sprintf('<a href="%1$s">%2$s</a>', get_permalink($post_id), $block_content); } return $block_content; }, 10, 4);Utilisation du crochet
meta_field_block_get_acf_fieldpour les champs ACF uniquement :add_filter( 'meta_field_block_get_acf_field', function ( $block_content, $post_id, $field, $raw_value ) { $field_name = $field['name'] ?? ''; if ( 'your_unique_field_name' === $field_name && $block_content !== '' ) { $block_content = sprintf('<a href="%1$s">%2$s</a>', get_permalink($post_id), $block_content); } return $block_content; }, 10, 4);Cet extrait fonctionne uniquement avec un bloc ayant des balises HTML « inline » ou une image.
-
Comment afficher un champ d’URL d’image comme une balise d’image ?
En utilisant le crochetmeta_field_block_get_block_content:add_filter( 'meta_field_block_get_block_content', function ( $block_content, $attributes, $block, $post_id ) { $field_name = $attributes['fieldName'] ?? ''; if ( 'your_image_url_field_name' === $field_name && wp_http_validate_url($block_content) ) { $block_content = sprintf('<img src="%1$s" alt="your_image_url_field_name" />', esc_attr($block_content)); } return $block_content; }, 10, 4);Utilisation du crochet
meta_field_block_get_acf_fieldpour les champs ACF uniquement :add_filter( 'meta_field_block_get_acf_field', function ( $block_content, $post_id, $field, $raw_value ) { $field_name = $field['name'] ?? ''; if ( 'your_image_url_field_name' === $field_name && wp_http_validate_url($block_content) ) { $block_content = sprintf('<img src="%1$s" alt="your_image_url_field_name" />', esc_attr($block_content)); } return $block_content; }, 10, 4); -
Comment afficher plusieurs champs méta dans un même bloc ?
Par exemple, si nous avons besoin d’afficher le nom d’un utilisateur ou d’une utilisatrice à partir de deux champs métaprénometnom.add_filter( 'meta_field_block_get_block_content', function ( $block_content, $attributes, $block, $post_id ) { $field_name = $attributes['fieldName'] ?? ''; if ( 'full_name' === $field_name ) { $first_name = get_post_meta( $post_id, 'first_name', true ); $last_name = get_post_meta( $post_id, 'last_name', true ); // If the meta fields are ACF Fields. The code will be: // $first_name = get_field( 'first_name', $post_id ); // $last_name = get_field( 'last_name', $post_id ); $block_content = trim("$first_name $last_name"); } return $block_content; }, 10, 4);Choisissez le type de champ
dynamiqueet saisissez le nom du champfull_name. -
Comment afficher un champ de réglage ?
Par exemple, nous devons afficher un champ de réglage nomméfooter_creditdans l’élément de modèle de pied de page du site.add_filter( 'meta_field_block_get_block_content', function ( $block_content, $attributes, $block, $post_id ) { $field_name = $attributes['fieldName'] ?? ''; // Replace `footer_credit` with your unique name. if ( 'footer_credit' === $field_name ) { $block_content = get_option( 'footer_credit', '' ); // If the field is an ACF Field. The code will be: // $block_content = get_field( 'footer_credit', 'option' ); } return $block_content; }, 10, 4); -
Comment utiliser MFB comme texte indicatif pour afficher n’importe quel type de contenu ?
SAVE YOUR TIME WITH MFB PRO
To display simple data type fields for posts, terms, and users, you only need the free version of MFB. MFB Pro can save you 90% of development time when working with ACF complex fields. It achieves this by transforming your ACF complex field types into container blocks, which work similarly to core container blocks. This eliminates the need for creating ACF custom blocks or writing custom code for displaying ACF complex fields. The main features of MFB PRO are:
- Display settings fields
- Display ACF advanced layout fields: Group, Repeater, and Flexible content.
- Display ACF Relationship and Post Object fields as a Query Loop.
- Display the ACF Image field as a core image block
- Affichez le champ galerie ACF
- Affichez le champ Fichier ACF en tant que bloc vidéo principal
- Display the ACF Link field as a core button block
- Display the ACF URL field as a core image block, a core button block, or a link
- Display the ACF Email, and ACF File fields as a core button block or a link
- Display custom fields from a specific post, term or user
Si cette extension vous est utile, veuillez s’il vous plait laisser une évaluation rapide et une note sur WordPress.org pour la faire connaître au plus grand nombre. Ce serait très apprécié.
Vous pouvez consulter mes autres extensions si cela vous intéresse :
- Content Blocks Builder – Un outil pour créer facilement des blocs, des compositions ou des variations pour votre site directement sur l’éditeur de blocs.
- Block Enhancements – Une extension pour ajouter aux blocs des fonctionnalités pratiques telles que : icône, ombre portée, transformation…
- Icon separator – Un tout petit bloc comme le bloc « Séparateur » mais avec la possibilité d’y ajouter une icône.
- SVG Block – Un bloc pour insérer des images SVG en ligne facilement et en toute sécurité. Il contient également plus de 3000 icônes et certains séparateurs non rectangulaires courants.
- Counting Number Block – Un bloc pour afficher un compteur animé.
- Breadcrumb Block – Un simple bloc Fil d’Ariane qui prend en charge les données structurées JSON-LD.
- Better Youtube Embed Block – Intégrez des vidéos Youtube sans ralentir votre site.
Cette extension est développée en utilisant @wordpress/create-block.
Blocs
Cette extension fournit 1 bloc.
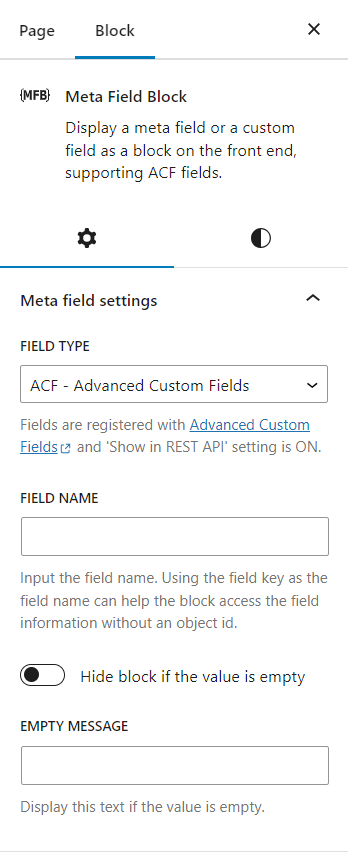
- Meta Field Block Display a custom field, meta field as a block on the front end. It supports custom fields for posts, terms, and users. It supports ACF fields explicitly.
Installation
- Téléverser les fichiers de l’extension dans le répertoire
/wp-content/plugins/meta-field-blockou installez directement l’extension via l’écran des extensions WordPress. - Activez l’extension depuis la page « Extensions » de WordPress
FAQ
-
Qui a besoin de cette extension ?
-
Cette extension a été conçue pour les développeurs et développeuses, mais tout le monde peut l’utiliser.
-
Prend-il en charge la saisie et l’enregistrement de la valeur méta ?
-
Non. Il affiche uniquement les champs méta sous forme de blocs.
-
Prend-il en charge tous les types de champs méta ?
-
Seuls les types simples tels que chaîne, entier ou nombre peuvent être utilisés directement. Les autres types complexes tels qu’objet ou tableau doivent être convertis en chaînes de balisage HTML.
-
Prend-il en charge tous les types de champs ACF ?
-
Il prend en charge tous les types de champs de base qui renvoient des chaînes ou qui sont convertis en chaînes. Certains types de champs complexes tels que les champs Image, Lien, Lien vers page, Objet publication, Relation, Taxonomie, et Compte sont également pris en charge de manière basique.
-
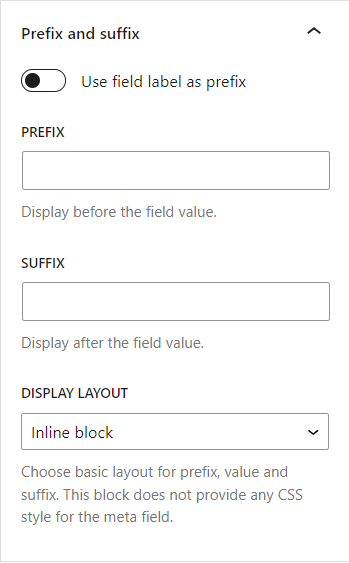
À quoi servent le préfixe et le suffixe ?
-
La valeur de ces réglages doit être du texte brut ou certaines balises HTML autorisées. Leurs valeurs seront formatées avec
wp_kses( $prefix, wp_kses_allowed_html( "post" ) ). Ils sont utiles dans certains cas comme pour l’affichage du nom du champ méta ou l’affichage d’une valeur avec un préfixe ou un suffixe, par exemple 100 $, 100 px, etc. -
Inclut-il un style pour le champ méta ?
-
Le bloc ne fournit aucun style CSS pour la valeur du champ méta. Mais il fournit dans les réglages un style basique pour le positionnement du champ.
-
Prend-il en charge d’autres frameworks de champs méta ?
-
Oui, tant que ces champs méta sont accessibles via la fonction
get_post_meta, ouget_term_meta, ouget_user_metaet que la valeur de retour est une chaine de caractères ou peut être convertie en chaine de caractères. Pour afficher la valeur dans l’éditeur de blocs, il faut accéder au champ méta via l’API REST. -
Que se passe-t-il si le balisage affiché est vide ou différent de la valeur méta ?
-
Il est possible que la valeur de votre méta contienne des balises ou des attributs HTML qui ne sont pas autorisés à s’afficher. Pour corriger ce problème, vous devez utiliser le crochet
apply_filters( 'meta_field_block_kses_allowed_html', $allowed_html_tags )pour ajouter vos balises et attributs au tableau des balises autorisées. Par défaut, le bloc autorise toutes les balises de la valeur$allowedposttagset les attributs de base pour les élémentsiframeetSVG.
Avis
Contributeurs/contributrices & développeurs/développeuses
« Meta Field Block » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“Meta Field Block” a été traduit dans 3 locales. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « Meta Field Block » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
1.2.7
Release Date – 16 April 2024
- Added – Support displaying custom fields inside the Woo Product Collection block
1.2.6
Release Date – 22 March 2024
- Added – Add query, and queryId of Query Loop as context parameters
- Updated – PRO: Render nested ACF oEmbed fields
1.2.5
Release Date – 11 March 2024
- Updated – Update inline documentation
- Fixed – When front-end forms are submitted to admin-post.php, nopriv users are redirected to the login page.
- Added – PRO: Display ACF gallery field
- Added – PRO: Display ACF File as a video
1.2.4
Release Date – 22 February 2024
- Added – Add typography and gap settings to prefix and suffix
- Removed – Remove the redundant blockGap support feature
- Improved – Remove
_acf_changedfrom the list of suggested names - Fixed – Remove the block margin on value, prefix and suffix when the block is used inside a flow-layout block
- Fixed – PRO: Correct the name for some field types for ACF
- Added – PRO: Enable the
hideEmptysetting for static blocks - Improved – PRO: Change the default
perPagevalue for ACF query fields from 100 to 12 - Added – PRO: Add the
linkToPostsetting to the ACF image field and ACF URL-as-image field
1.2.3
Release Date – 24 January 2024
- Added – New
dynamicfield type to display private fields, support running shortcodes, and see the changes made by the hookmeta_field_block_get_block_contentboth on the front end and the editor. - Updated – Change the name of a private hook from ‘_meta_field_block_get_field_value’ to ‘_meta_field_block_get_field_value_other_type’
- Updated – Change the permission for getting custom endpoints from
publish_poststoedit_posts
1.2.2
Release Date – 08 January 2024
- Updated – Adjust the configuration for freemius
1.2.1
Release Date – 03 January 2024
- Updated – Support full attributes for SVG and all basic shapes in the allowed HTML tags
- Added – Add the settings page with guides
- Added – Integrate with freemius 2.6.2
- Updated – Add the
sectiontag to the list of HTML tag - Updated – Ignore
footnotesfrom the suggested values for the meta field name - Updated – Update
Requires at leastto 6.3
1.2
Release Date – 11 December 2023
- Added – Allow getting meta fields from terms and users
- Updated – Add new
$object_typeparameter to two main hooksmeta_field_block_get_acf_fieldandmeta_field_block_get_block_content - Added – Add variations for some common ACF field types
- Updated – Increase the required version of PHP to 7.4
- Updated – Refactor code for upcoming releases
- Updated – Move the prefix and suffix to a separate panel
1.1.7
Release Date – 09 September 2023
- FIX – The block does not show the number 0 if using it as the empty message
1.1.6
Release Date – 13 August 2023
- DEV – Refactor block.json, update to block API version 3 for better WP 6.3 compatibility
- FIX – Rename allowed HTML attributes for SVG
1.1.5
Release Date – 15 July 2023
- DEV – Add a custom hook
apply_filters( 'meta_field_block_kses_allowed_html', $allowed_html_tags )for filtering allowed HTML tags in the value. - DEV – Allow displaying iframe, and SVG tag by default.
- DEV – Force displaying color (text, background, link) attributes for unsupported themes.
- DEV – Refactor code for React best practice.
- DOC – Update readme for the hook
meta_field_block_get_acf_field
1.1.4
Release Date – 20 May 2023
- DEV – Change the placeholder text for the block in the site editor.
- DEV – Add a setting to use the ACF field label as the prefix
1.1.3
Release Date – 31 Mar 2023
- DEV – Support choice fields: true/false, select, checkbox, radio, button group
- DEV – Add raw value to the
meta_field_block_get_acf_fieldhook
1.1.2
Release Date – 28 Mar 2023
- DEV – Refactor both JS and PHP code
- DEV – Load ACF field value even if we could not load the field object
- DEV – Separate settings group for WP 6.2
1.1.1
Release Date – 14 Mar 2023
- DEV – Add a hideEmpty setting to hide the whole block if the value is empty
- DEV – Add an emptyMessage setting to show a custom text in case the value is empty
- FIX – The meta field did not show on the archive template
1.1.0
Release Date – 06 Mar 2023
- DEV – Refactor all the source code for more upcoming features
- DEV – Make sure the block works with all return formats for the image field, link field
- DEV – Get all custom rest fields to show on the suggested help
- DEV – Allow changing the tagName from the block toolbar
- DEV – Improve performance
- DEV – Add more core support features
- DEV – Add more meaningful messages for some use cases
- FIX – Allow displaying links without text
1.0.10
Release Date – 02 Feb 2023
- DEV – Support multiple values for ACF User type
1.0.9
Release Date – 15 Sep 2022
- FIX – Change the textdomain to the plugin slug
1.0.8
Release Date – 10 Sep 2022
- FIX – Wrong handle for wp_set_script_translations. Thanks to Loïc Antignac (@webaxones)
1.0.7
Release Date – 07 Sep 2022
- FIX – Add a null check for meta fields value before accessing it’s property
1.0.6
Release Date – 25 Jun 2022
- DEV – Add an option to show the block’s outline on the Editor
1.0.5
Release Date – 21 Jun 2022
- DEV – Display the placeholder text on the template context
1.0.4
Release Date – 02 May 2022
- DEV – Support displaying some field types for ACF such as image, link, page_link, post_object, relationship, taxonomy
1.0.3
Release Date – 30 April 2022
- DEV – Add supports for borders, and full typography options
1.0.2
Release Date – 28 April 2022
- DEV – Add the title to block registration in JS
- REFACTOR source code
1.0.1
Date de sortie – 23 mars 2022
- Correctif – Le bloc ne fonctionne pas dans l’éditeur de site.
1.0.0
Release Date – 22 February 2022