Description
L’extension Ultimate Maps de Supsystic a été développée juste après le changement de politique de tarification de Google. Selon les nouvelles règles, l’utilisation de Google Maps devient trop coûteuse pour les sites web à fort trafic. C’est pourquoi l’équipe de Supsystic propose aux utilisateurs une alternative à Google Maps :
* Bing maps
* OpenStreetMap or OSM
* Leaflet maps
* Mapbox
* Thunderforest
Fonctionnalités de l’extension Ultimate Maps
- Alternatives Google Maps : Bing Maps, Leaflet, Mapbox, Thunderforest
- Constructeur de Ultimate Maps en ligne
- Marqueurs illimités avec description, liens, images, vidéos et plus
- Catégories de marqueurs
- Entièrement responsive
- Personnalisable à 100%
- Ajouter une carte avec un code court ou du code PHP
- Importation et exportation de cartes et marqueurs
- Carte avec diaporama de marqueurs
- Import de couches KML
- Regroupement des marqueurs cartographiques
- Thèmes et styles de cartes
- Marqueurs Ultimate Maps avec mode diaporama
- Formes
- Marqueurs avec lien
- Plus d’exemples d’Ultimate Maps
Créez des cartes Ultimate Maps avec des marqueurs illimités sur un site Web ou un blog WordPress en une minute. Intégrez avec les cartes Bing, OpenStreetMap ou OSM : Mapbox, Thunderforest, Leaflet. Meilleure alternative WordPress à Google Maps. Entièrement personnalisable, conviviale et responsive. Marqueurs cartographiques avec n’importe quel média : vidéo et descriptions textuelles. Facile à ajouter dans une page via des codes courts ou en utilisant le widget Ultimate Maps. Une solution ultime pour afficher une carte sur la page de contact, les itinéraires, les biens immobiliers, les zones de livraison et bien plus encore. Utilisez une carte sur votre site web pour aider vos clients à découvrir votre localisation.
Didacticiel vidéo sur la mise en place de Ultimate Maps de Supsystic
Support de l’extension Ultimate Maps
Si vous avez un problème ou une demande de fonctionnalité personnalisée pour Ultimate Maps de Supsystic, veuillez nous le faire savoir !
Google Maps Easy de Supsystic
Vous préférez utiliser une carte Google Maps ? Créez des cartes Google Maps en une minute avec notre extension WordPress Google Maps Easy.
Marqueurs Google Map avec n’importe quel média, emplacement, vidéo et description de texte. Il est facile d’ajouter Google Maps avec un code court, de l’ouvrir dans une fenêtre surgissante ou d’utiliser le widget Google Maps. Une excellente solution pour afficher Google Maps sur la page de contact, les itinéraires, les biens immobiliers, les zones de livraison et bien plus encore.
Captures d’écran


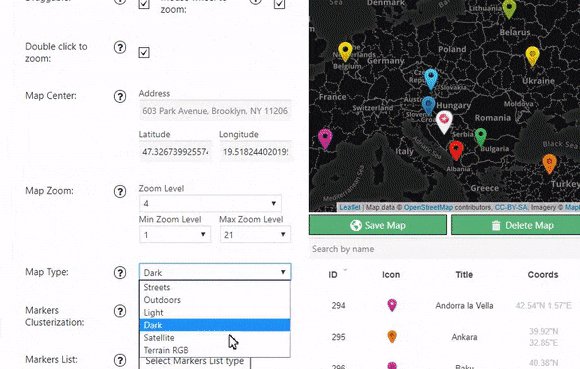
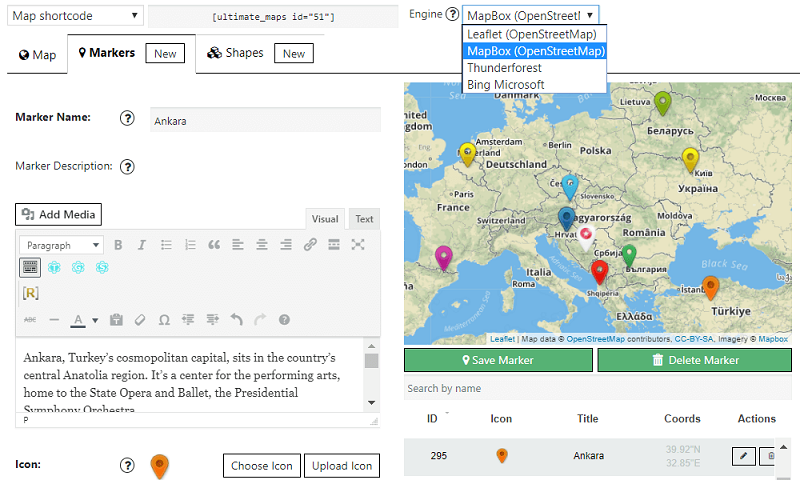
Changer le moteur de la carte en un seul clic

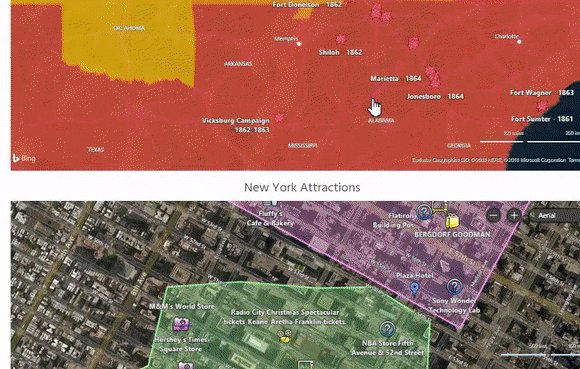
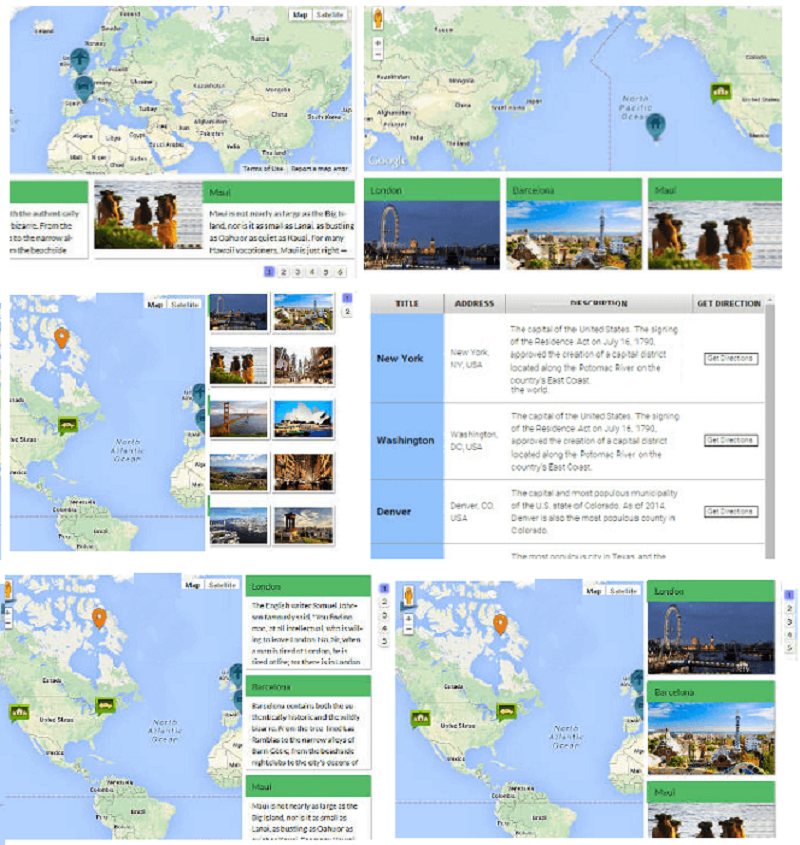
Carte avec différentes listes de marqueurs - afficher tous les marqueurs de la carte - sous forme de liste sous votre carte. Cela permettra à vos utilisateurs d’obtenir plus d’informations sur votre carte
.
Regroupement de marqueurs

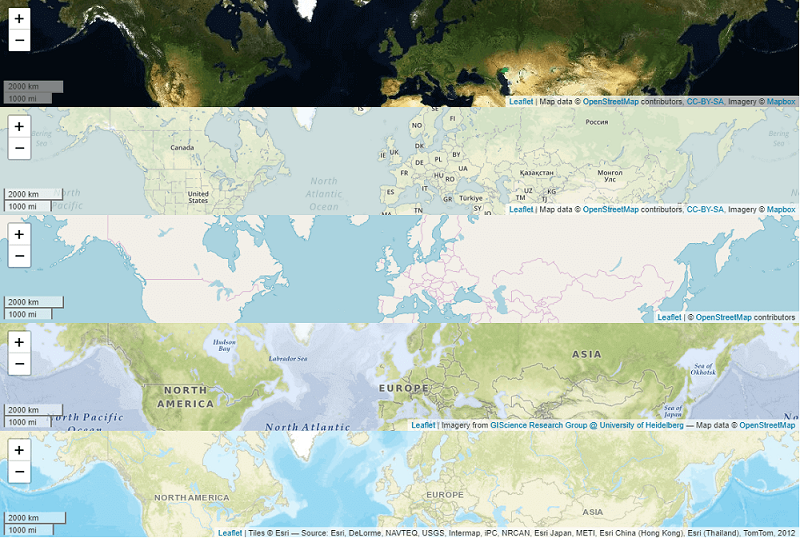
Stylisation de Ultimate Maps

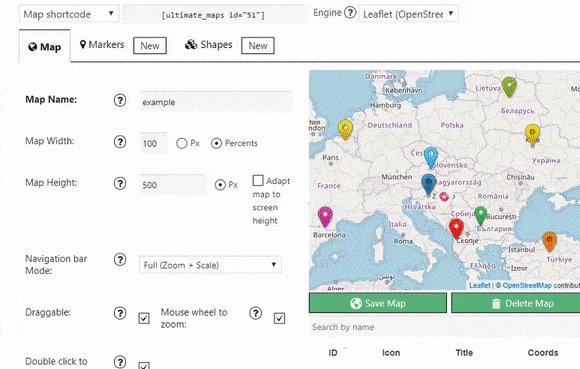
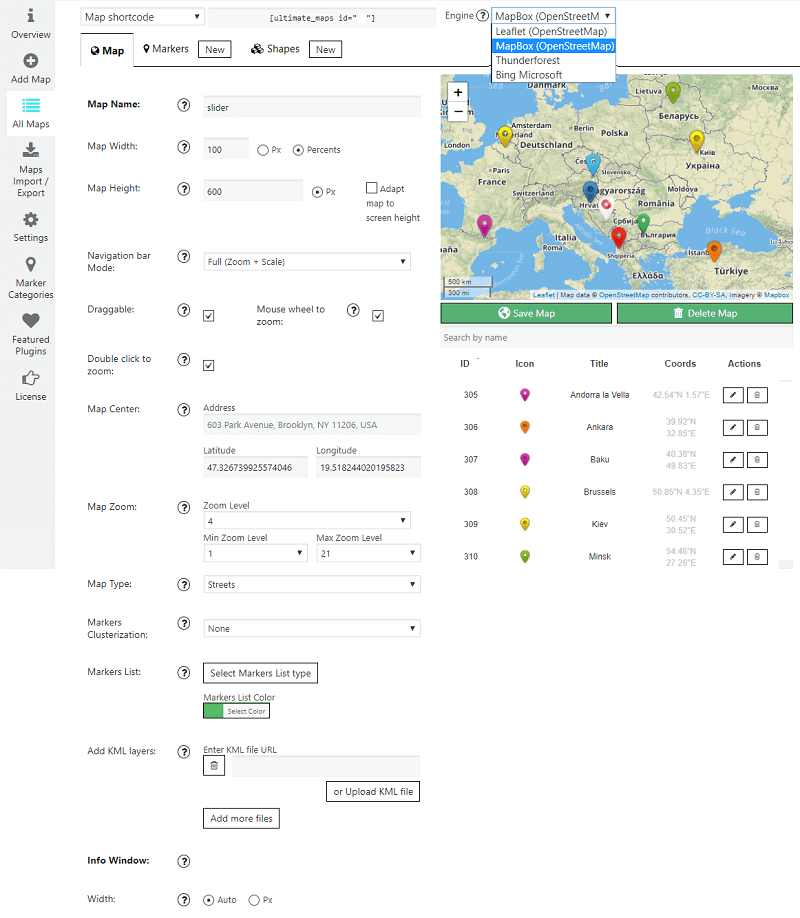
extension WordPress Ultimate Maps zone d'administration. Réglages de la carte

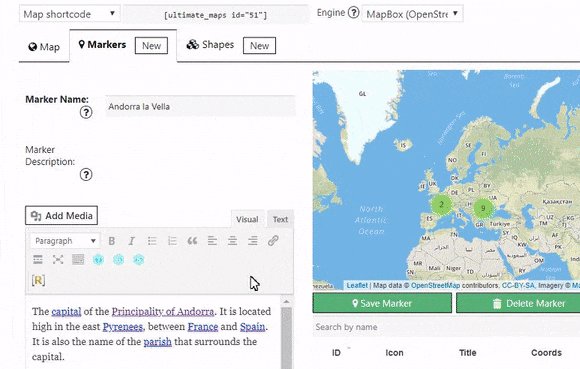
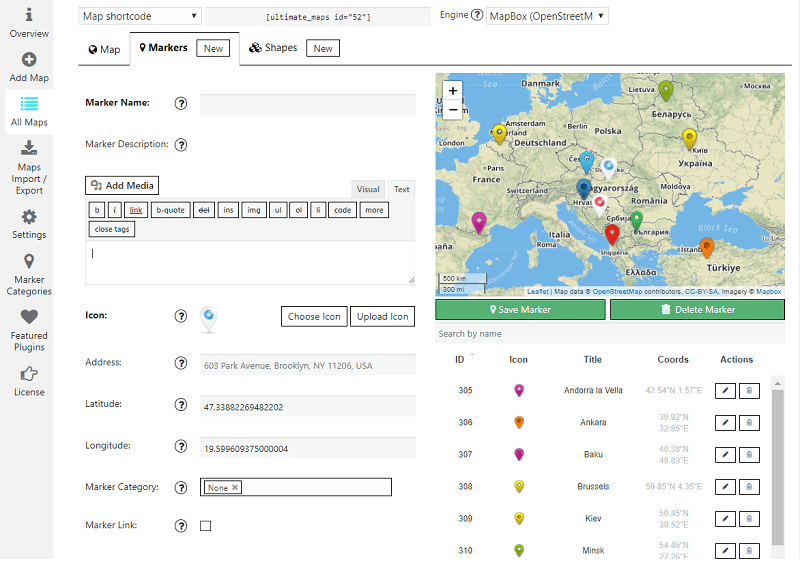
extension WordPress Ultimate Maps zone d’administration. Réglages des marqueurs

Extension WordPress Ultimate Maps zone d’administration. Réglages des formes (pro)
Installation
Pour installer l’extension Ultimate Maps via FTP, vous devez
- Téléchargez l’extension Ultimate Maps
- Dézipper le fichier ultimate-maps-by-supsystic.zip
- Copier le dossier de Ultimate Maps
- En FTP ouvrez le dossier \wp-content\plugins\
- Collez le dossier de Ultimate Maps dans \wp-content\plugins\
- Aller dans le panneau d’administration de WordPress => « Extensions » => activer l’extension Ultimate Maps.
FAQ
-
Quels sont les moteurs de cartes pris en charge par l’extension Ultimate Maps ?
-
Extension intégrée avec Bing Maps, Leaflet, Mapbox, Thunderforest
-
Comment créer une carte Ultimate Map ?
-
Étape 1 : création de la carte Ultimate Map
* Dans le menu de navigation de gauche, cliquez sur « Ajouter une carte ».
* Saisissez le nom de la carte.
* Cliquez sur le bouton « Enregistrer la carte ».Étape 2 : personnalisation de la carte
Vous trouverez la section « Réglages principaux » sur l’onglet « Carte ». Elle vous permet d’établir :
* Le nom de la carte
* La largeur de la carte
* La hauteur de la carte
* La barre de mode de navigation
* Les options de navigation supplémentaires
* Le type de carte
* Le regroupement des marqueurs
* La liste des marqueurs (Pro)
* Ajouter des couches KML (Pro)
* La fenêtre d’information
Après chaque changement d’option de la carte – vous pouvez immédiatement voir le résultat dans un aperçu en direct dans le coin supérieur droit.Étape 3 : création / modification des marqueurs
* Cliquez sur le bouton « Ajouter un nouveau marqueur » – au centre de la carte apparaîtra un marqueur. Nouveaux marqueurs Google Maps
* Définir le nom d’un marqueur.
* Définissez l’adresse du marqueur – commencez à taper et choisissez ensuite l’adresse dans la liste. Vous pouvez aussi cliquer directement sur un point de la carte.
* Définir la configuration des marqueurs de cartes supplémentaires : ajouter la description du marqueur – en plus du texte, vous pouvez joindre des images, des liens et des vidéos ;
* Sélectionnez l’icône du marqueur – vous pouvez le choisir après avoir cliqué sur le bouton « Choisir l’icône » ;
Enregistrer le marqueur.Étape 4 : copiez et collez le code court dans votre article ou votre page
Vous trouverez des informations plus détaillées dans notre didacticiel Pour commencer. -
Comment ajouter une carte dans le contenu du site ?
-
Vous pouvez ajouter une carte dans le contenu du site via un code court ou un code PHP. Le code PHP et le code court se trouvent dans une liste déroulante au-dessus des onglets des extensions.
- Le code PHP peut être inséré à n’importe quel endroit du code de la page – afin de s’afficher exactement à cet endroit, par exemple dans l’en-tête ou le pied de page. En outre, il peut être inséré dans le code du modèle du thème – pour s’afficher sur toutes les pages.
- Copiez et collez le code court dans votre message ou votre page et l’extension Ultimate Maps créera automatiquement la carte sur votre page en utilisant les réglages que vous aurez choisis.
-
Puis-je utiliser Ultimate Maps comme un widget ?
-
Avec Ultimate Maps, vous pouvez ajouter un widget avec une carte à votre page. Allez à Apparence -> ; Widgets dans le menu de navigation de WordPress. Trouvez Ultimate Maps dans la liste des widgets disponibles. Faites glisser le widget Ultimate Maps vers la zone de widgets dont vous avez besoin. Choisissez la carte pour un widget et configurez les réglages – Largeur et hauteur de la carte. Cliquez sur « Enregistrer ».
-
Comment ajouter des couches KML dans une carte ?
-
Vous pouvez ajouter des couches dans une carte de 2 façons : en saisissant l’URL du fichier KML ou en téléversant le fichier.
Tous les types d’objets prennent en charge les marqueurs, les points, les lignes, les figures, etc.
Vous pouvez trouver ici plus d’informations sur les réglages des couches KML et des exemples de cartes avec des couches KML. -
Comment créer un marqueurs avec lien ?
-
Dans le menu de navigation de gauche, cliquez sur « Nouvelle carte ».
1. Saisissez le nom de la carte.
2. Ouvrez l’onglet « Marqueur » dans les réglages de la carte.
3. Activez l’option « Marqueur avec lien » dans les réglages du marqueur.
4. Coller le lien dans le champ sous l’option.
5. Activez l’option « Ouvrir dans une nouvelle fenêtre », si vous souhaitez que le lien soit ouvert dans une nouvelle fenêtre.Créer un marqueurs avec lien pour que votre carte puisse être facilement reliée à des informations complètes sur le lieu que vous avez marqué.
-
Comment créer des catégories de marqueurs ?
-
Allez à l’onglet Catégorie de Marquer de Ultimate Maps. Ici, les réglages suivants sont disponibles :
* Ajouter une catégorie
* Modifier la catégorie
* Supprimer la catégorie
* Rechercher par titrePour créer une nouvelle catégorie, cliquez sur le bouton « Ajouter une catégorie ». Dans une nouvelle fenêtre, vous pouvez établir :
* Tire de catégorie – Tapez le nom de votre catégorie dans le champ
* Couleur d’arrière-plan – Cochez la couleur nécessaire pour l’arrière-plan de l’icône du marqueur
* Icône du groupe – Téléversez l’icône que vous aimez ou retournez à la variante de l’icône par défaut pour votre catégorie de marqueurs
Vous pouvez également créer des Sous catégories – choisissez la catégorie parent lors de la création de la catégorie, et elles seront affichées sous forme d’arbre. Lors du remplacement d’une catégorie parent, les catégories enfants seront également déplacées.Lorsque vous avez créé le marqueur dans l’onglet « Marqueurs », faites défiler vers le bas jusqu’à ce que vous trouviez la catégorie « Marqueurs », définissez celui que vous avez créé pour un marqueur actuel et cliquez sur le bouton « Enregistrer le marqueur ».
-
Comment créer une carte avec regroupement ?
-
L’extension regroupe les marqueurs et indique le nombre d’éléments dans chaque groupe, et en zoomant, il ajuste les groupes en fonction de la vue actuelle.
Ajouter un regroupement à une carte est très simple :
* Allez aux réglages de l’onglet Carte.
* Dans le menu de regroupement des marqueurs, choisissez le regroupement de base.
* Définissez la taille de la zone du groupe – la taille de la grille d’un groupe. Plus la taille est élevée, plus la zone de capture des marqueurs est importante.Vous pouvez trouver ici un exemple de l’option regroupement.
-
Comment modifier le style d’une carte ?
-
Si vous voulez un style unique pour vos cartes, nous avons un grand nombre de thèmes de cartes. Choisissez un style de thème de carte selon vos goûts et rendez votre site Web spécial ! Tout ce dont vous avez besoin est :
1. Sélectionnez un moteur de carte : Bing, Thunderforest, Mapbox, Leaflet.
2. Saisissez le nom de la carte.
3. Choisissez l’un des nombreux thèmes de carte (différents pour chaque moteur de carte) dans la liste déroulante Type de carte.
Après chaque changement de thème de carte – vous pouvez immédiatement voir le résultat dans un aperçu en direct dans le coin supérieur droit.
4. Cliquez sur le bouton « Enregistrer ».
Consultez ici un exemple de la stylisation d’une carte. -
En savoir plus
-
Nos extensions
-
- Galerie photo de Supsystic
- Tableau de prix de Supsystic
- Formulaire de contact par Supsystic
- Générateur de tableaux de données de Supsystic
- Diaporama de Supsystic
- Boutons de partage social par Supsystic
- Coming Soon de Supsystic
- PopUp de Supsystic
- Publications numériques de Supsystic
- Sauvegarde par Supsystic
- Membership de Supsystic
- Newsletter de Supsystic
- Live Chat de Supsystic
- Traduit par Supsystic
Avis
Contributeurs/contributrices & développeurs/développeuses
« Ultimate Maps de Supsystic » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“Ultimate Maps de Supsystic” a été traduit dans 4 locales. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « Ultimate Maps de Supsystic » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
1.2.18 20.03.2024
- Add expertise level for AC form
1.2.17 23.01.2024
- Add nonce fixes
- Add security fixes
1.2.16 11.01.2024
- Add terms for AC form
- Add wp_kses and esc functions for security
1.2.15 13.12.2023
- Fixes for lovelink
1.2.14 14.09.2023
- Add features for love link
1.2.13 21.07.2023
- Add missing js.map file
1.2.12 06.07.2023
- Add support WP 6.2
- Fixes for control contributions
- Update leafletjs library to latest version
- Stability map improve
- Changed overview ads
1.2.11 08.11.2022
- Add support WP 6.1
- add ac renew scenario
- Minor fixes
1.2.10 30.08.2022
- Add support WP 6.0
- Add support PHP 8.1
1.2.9 25.03.2022
- Add fix for maps
- Add maptiles
- Remove unsupported map styles
1.2.8 06.12.2021
- Fix for mod.php
- Fix issue with Activation
1.2.7 22.06.2021
- Minor fixes
1.2.5 06.04.2021
- Clone option fix
1.2.4 26.03.2021
- Add support WP 5.7
- Add fix for OVH gateway
1.2.3 19.03.2021
- Add fix for UMS
1.2.2 12.03.02.2021
- Fixed marker categories
1.2.1 09.03.02.2021
- Fix for « Show All maps »
- Fix for media descriptions
1.2.0 07.03.02.2021
- Major update
- Fixes for DB query
1.1.18 15.02.2021
- Security fixes
- Major update to DB query
- Remove bootstrap
1.1.17 10.02.2021
- Security fixes
1.1.16 09.02.2021
- add fix for sqli
- Security fixes
1.1.13 09.12.2020
- Add security fixes
1.1.12 29.09.2020
- Add fix for WP 5.5
- Add fix for MapBox
- Remove CDN files ( GDPR)
1.1.11 23.06.2020
- Add color for marker category
- Add support for PHP 7.4
- Add dialog before delete icon
1.1.10 23.01.2020
- Add column width for marker list with table
- Correctif pour code court
- retirer le code phpmailer
= 1.1.9=
* Minor fixes
1.1.8
- Add https fix for leaflet skin
- Remove fix for https WhiteBlack
1.1.7
- Add shortcode support for map address
- Add fix for title on hover
1.1.6
- Add fix for broken icons
- Add feature open marker popup by mouse hover event
- Add fix for title on hover
1.1.5
- Remove CSS padding in mobile version
- Added support for customize cluster icon color (border, background, text)
1.1.4
- Minor issues fix
- Add 4 options for draggable for leaflet, mapbox, bing. Front and preview.
1.1.3
- Minor issues fix
- Small fixed for group get level func
- Fixed mrker category parent list
1.1.2
- Change slimscroll version issue
- Check slimscroll issue
- Fix popup img
- Fix marker link
- Fixed roles capabilities for ums issue
1.1.1
- Add marker list category style issue
- Fixes for new wp translation
- Minor issues fix
1.1.0
- Fix bing kml problem after shape and after add marker
- Fix issue with width
- Fixes for Bing Engine
- Add fix for Black and White leaflet design
- Add fix for CSS
- Remove unfiltered_uploads for KML
- Fix KML upload
- Fix shape textarea height
- Add hide POI option
- Add markers from frontend
- Fix error after change map type
- Add styles to marker frontend form
- Fix error after frontend marker add
- Remove notice when group map delete
- Set timeout to frontend marker form load
- Add style fixes markers lists
- Check open marker infowindow with clasterization
- Fix frontend makers map load
- Fix Adapt map to screen height
- Remove error after add circle shape on bing map issue
- Fix bing kml problem error
- Minor issues fix
1.0.9
- Readme file update
- Scrinshots update
- Additional improvements to slider markers list view
- Possibility to Show Info Window by Default right after Map Load
- Add checkbox hide without img and before map slider design for
- Added feature for slider to show over the map
- Minor issues fix
1.0.8
- Additional admin area improvements
- Fix issues with changing Min and Max Zoom
- Deutsch translation added
- Improve click on Marker List items
1.0.7
- Admin area interface improvements
- Fix issue with click on Markers on frontend for OpenStreetMaps Engines
- Language files added
1.0.6
- Fix issue with position of icons for OpenStreetMaps when zooming
- Minor issues fix
1.0.5
- Fix issue with « floating » markers for Bing Maps
- Additional admin area design improvements (dialog queue improve)
- Improve KML Layers functionality
- Bing figures added
1.0.4
- Améliorations KML
- Forme ajoutée
1.0.3
- Corrige le problème avec la désactivation du glissement dans une zone d’administration
- Corrige le problème de désactivation du zoom de la molette de la souris dans la zone d’administration
- Listes de marqueurs
- Couches KML
1.0.2
- Corrige le problème avec la description des marqueurs
1.0.1
- Premier enregistrement