Utilisez le bloc Contenu pour afficher le contenu d’une publication (d’un article ou d’une page par exemple). Ce type de bloc est prévu pour être utilisé lorsque vous personnalisez vos modèles dans l’éditeur de modèles, comme par exemple le modèle Publication (single.html) ou le modèle Page (page.html). Il peut aussi être imbriqué à l’intérieur d’un bloc Boucle de requête et permet d’en personnaliser l’apparence.
Ce bloc n’est pas destiné à être utilisé à l’intérieur d’une publication, si vous l’ajoutez à une publication alors le message « Le bloc ne peut pas être rendu à l’intérieur de lui-même » sera affiché (en lieu et place du bloc).
Pour connaître la procédure à suivre pour ajouter un bloc, veuillez consulter l’article Ajouter un nouveau bloc.
Barre d’outils du bloc
Chaque bloc dispose d’une barre d’outils vous permettant de le manipuler directement dans l’éditeur. Parmi ces outils, on distingue les outils communs, présentés dans l’article Barre d’outils des blocs, et d’éventuels outils spécifiques, décrits ci-dessous.
Le bloc Contenu ne propose pas d’outil spécifique.
Réglages du bloc
Selon les blocs, divers réglages sont disponibles dans la colonne latérale des réglages. Parmi ceux-ci, on distingue les réglages communs (à une majorité de blocs) des réglages spécifiques, décrits ci-dessous.
Mise en page
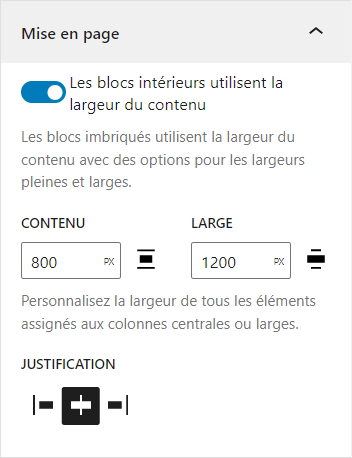
L’onglet Mise en page vous permet de définir les options de largeur appliquées au bloc Contenu.
Si vous choisissez de ne pas activer l’option Les blocs intérieurs utilisent la largeur du contenu, le bloc Contenu hérite des options de largeur de la mise en page définies par le thème.
Si vous souhaitez appliquer une largeur personnalisée au bloc, activez l’option Les blocs intérieurs utilisent la largeur du contenu. Vous pourrez alors définir, dans le champ Contenu, la largeur appliquée aux blocs insérés dans la publication et dans le champ Large, la largeur appliquée lorsque l’option Grande largeur est sélectionnée, et ce dans différentes unités (px, %, EM, REM, VW et VH).
Vous pouvez ensuite choisir une des trois options de Justification des blocs.
Voici un exemple pour ce réglage, en premier lieu la Mise en page est héritée de celle du thème, en deuxième lieu les largeurs du bloc Contenu de la publication sont personnalisées à 500 px par défaut, et à 800 px pour l’option Grande largeur :


Avancé
L’onglet Avancé vous permet d’accéder aux réglages avancés des blocs.
Traduit par Jenny Dupuy
Relu par Patrick Olivaud & Marie Comet
Dernière mise à jour le 1er décembre 2023
Contribuer à la documentation en français de WordPress
Journal des modifications
1er décembre 2023 – Jenny Dupuy – Suppression de « publication » dans le nom du bloc, suppression de l’option Hériter de la mise en page par défaut, en conformité avec la version 6.4.