Description
CoBlocks est la collection la plus innovante de blocs WordPress de création de pages pour le nouvel éditeur de blocs WordPress Gutenberg.
With additional blocks and true row and column building, CoBlocks gives you a true page builder experience for Gutenberg.
CoBlocks is powerful but lightweight: it adds functionality to the WordPress editor without bloat. This is the plugin you’ve been waiting for, and it will make you rethink what WordPress is capable of.
Make Beautiful Web Pages With Gutenberg & CoBlocks
CoBlocks is the last page builder you’ll ever need: you get a winning mix of additional WordPress blocks, and page builder functionality. With CoBlocks you have everything you need to make beautiful web pages with the new block editor:
- Accordion Block
- Alert Block
- Author Profile Block
- Carousel Gallery Block
- Click to Tweet Block
- Bloc de galerie de collage
- Counter Block (New!)
- Dynamic Separator Block
- Events Block
- FAQ Block
- Features Block
- Food & Drinks Block
- Form Block
- Gif Block
- GitHub Gist Block
- Hero Block
- Highlight Block
- Icon Block
- Logos & Badges Block
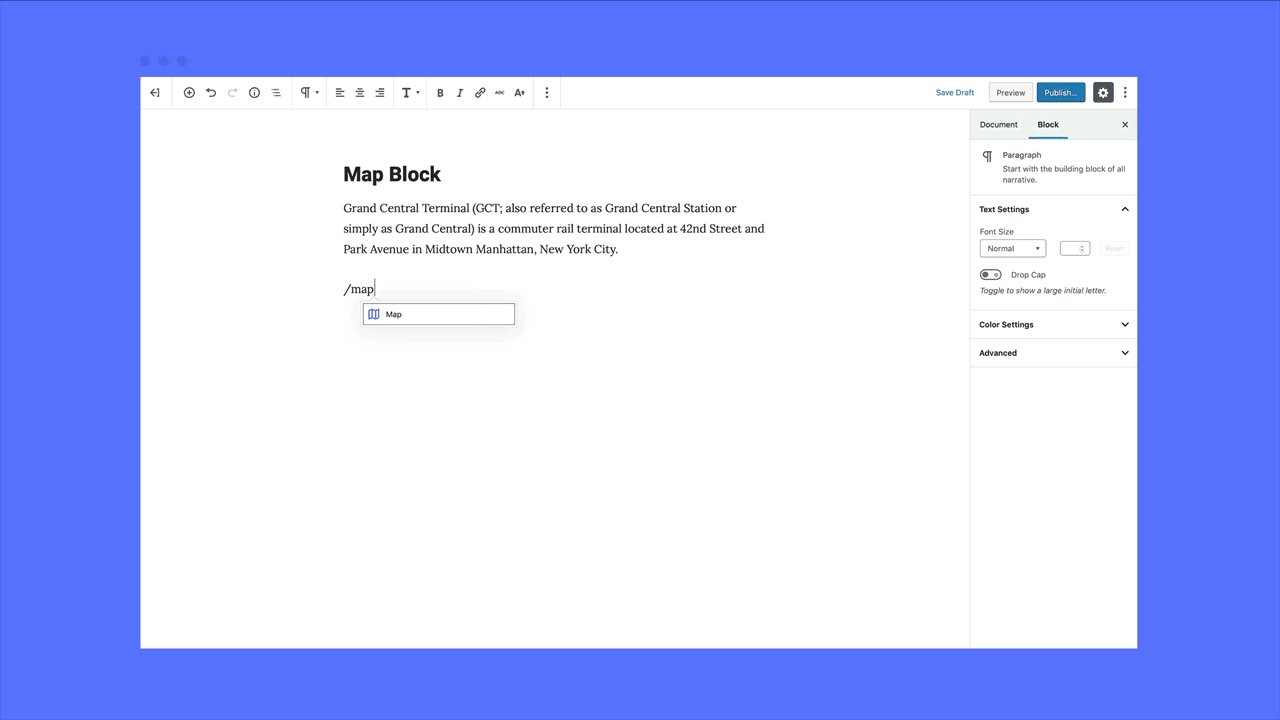
- Map Block
- Masonry Gallery Block
- Media Card Block
- Bloc de galerie décalé
- OpenTable Reservations Block
- Bloc de poteau carrousel
- Bloc de messages
- Pricing Table Block
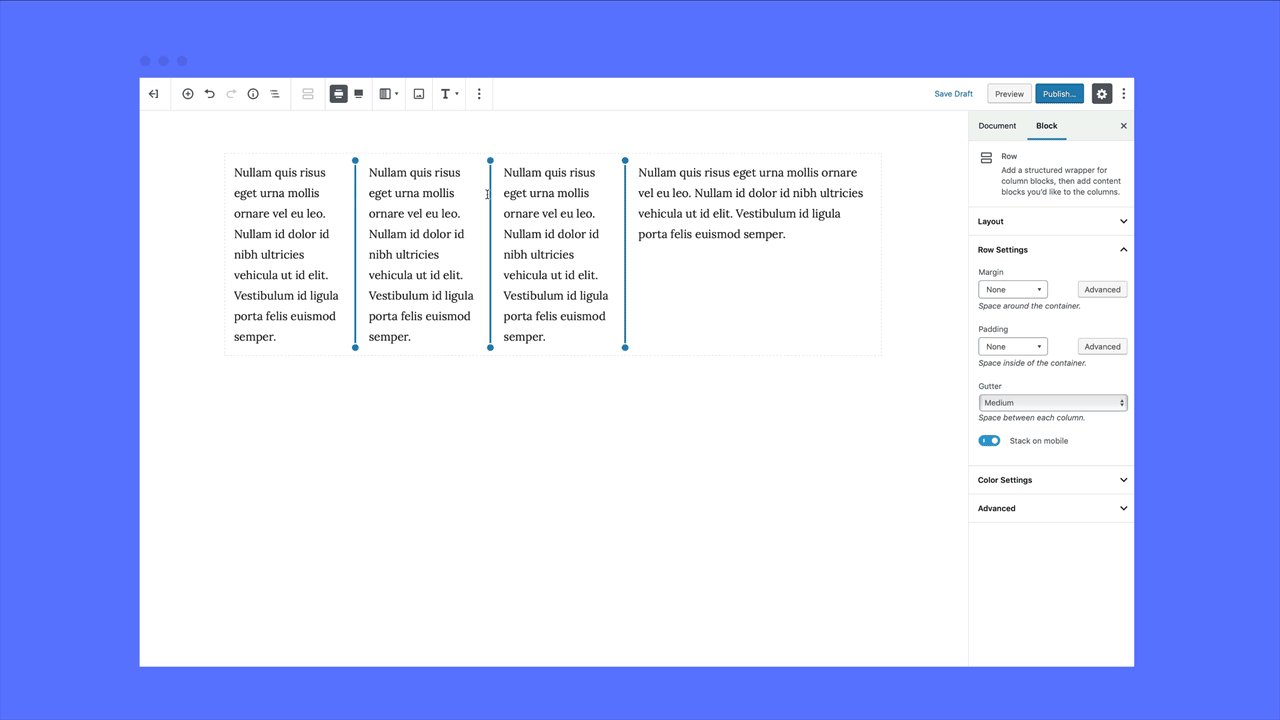
- Resizable Row/Columns Blocks
- Services Block
- Shape Divider Block
- Social Profiles Block
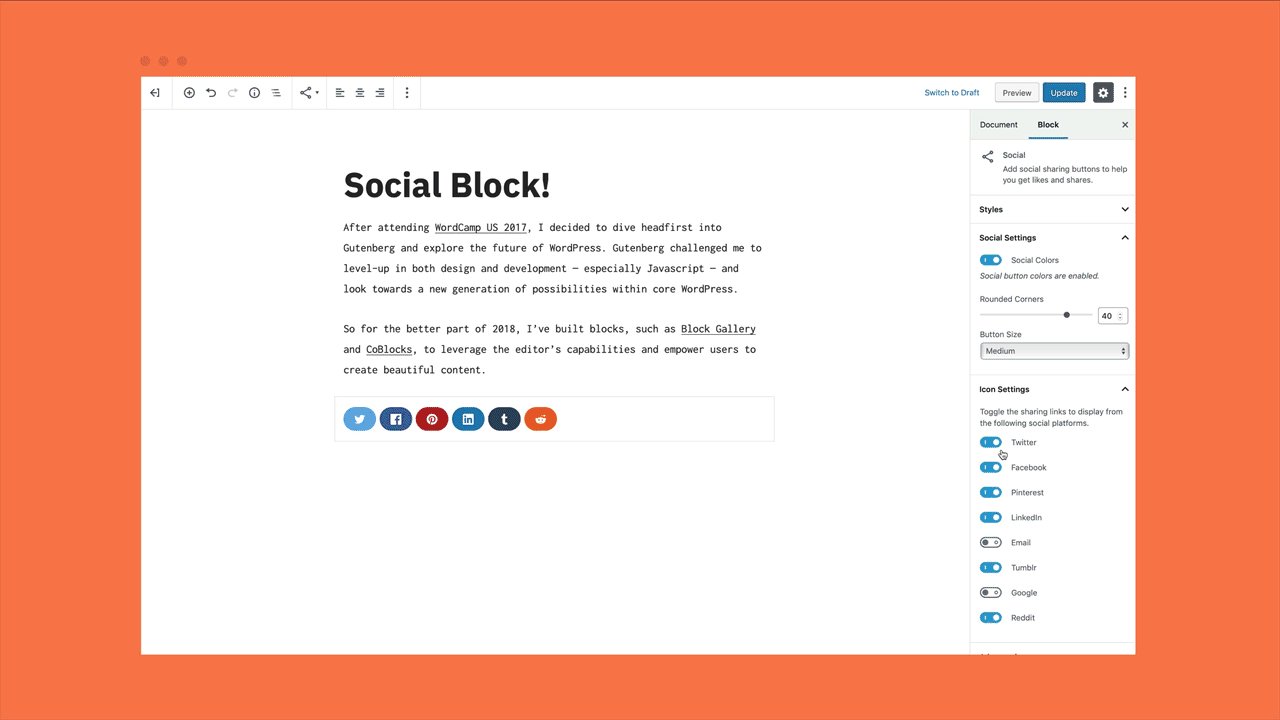
- Social Sharing Block
- Stacked Gallery Block
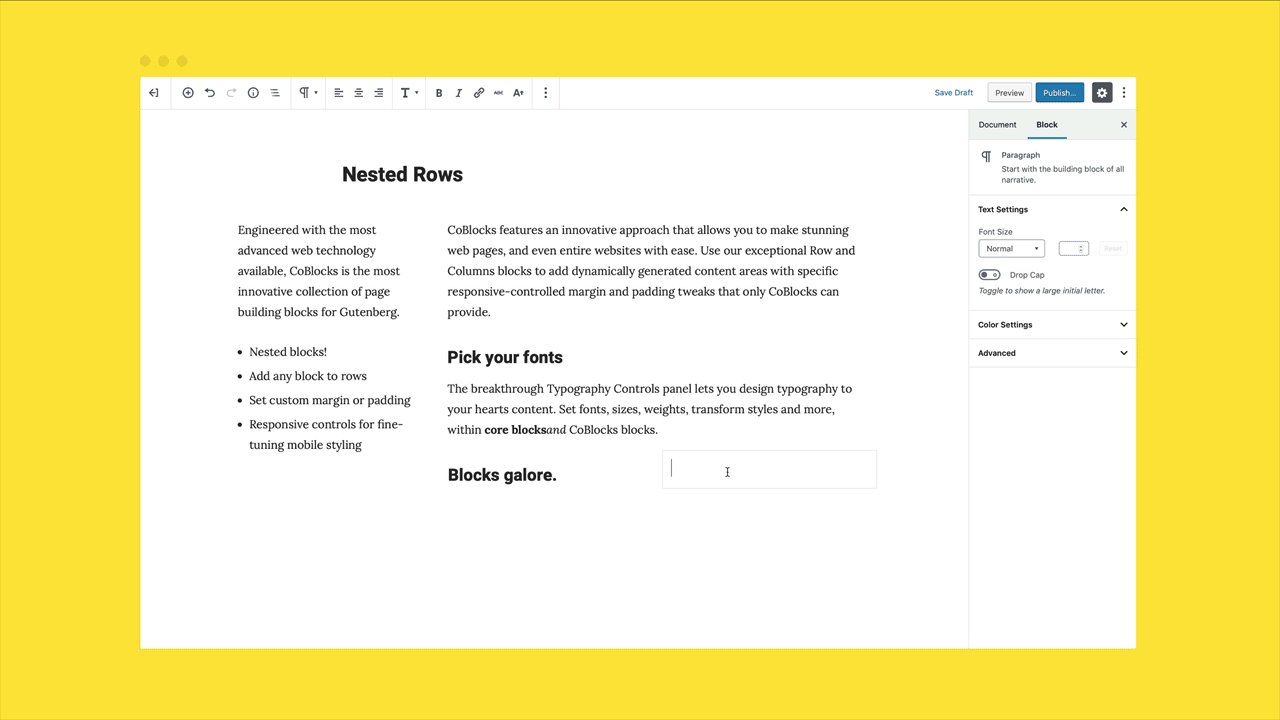
Breakthrough Page Builder System
CoBlocks propose un système de blocs innovant qui vous permet de créer de superbes pages Web, et même des sites Web entiers, avec le nouvel éditeur WordPress.
You get the extra blocks you need and the layout and design functionality for a true page builder experience.
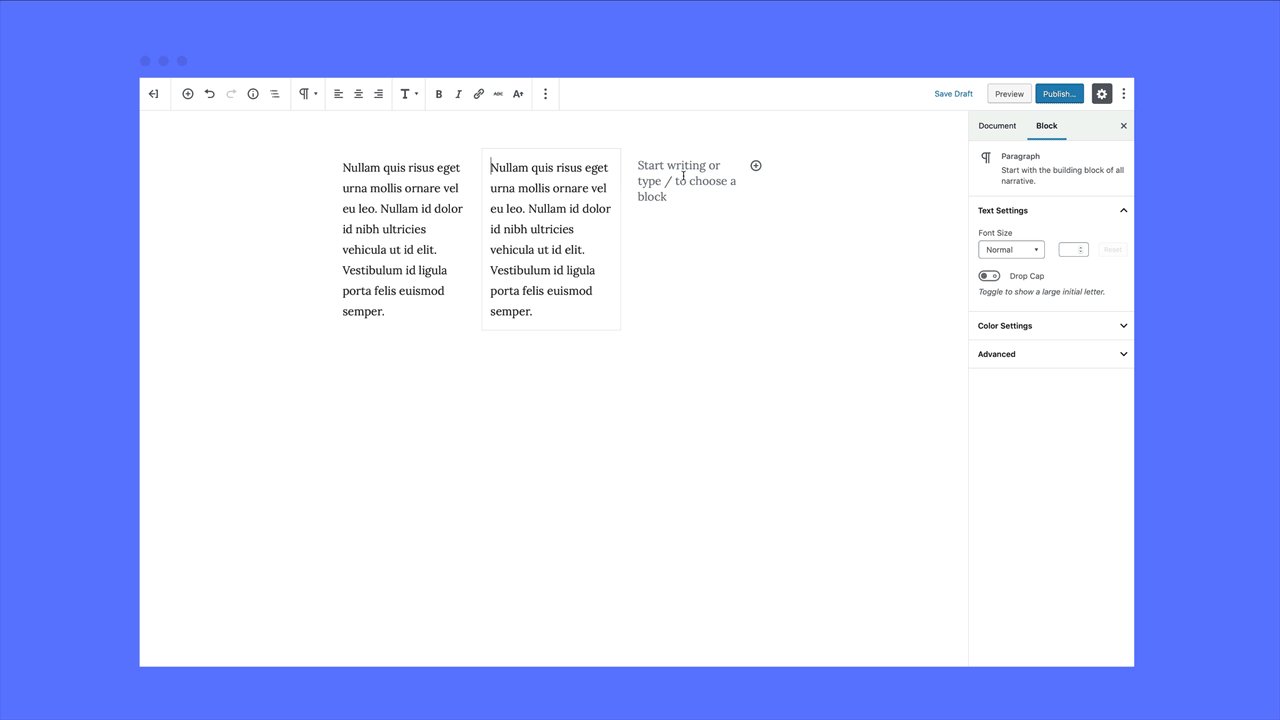
Use the exceptional Row and Columns blocks to add dynamically generated content areas with specific responsive margin and padding settings that only CoBlocks provides.
Style these with innovative new blocks such as the Shape Divider, which lets you split up your content with beautiful dividers.
Each of the WordPress blocks within CoBlocks have been precisely fined tuned to offer a familiar, yet powerful, customization experience. Tailor each block to your taste using our custom controls and settings. Change fonts, set margin and padding, pick colors and more.
Custom Typography Controls
The breakthrough Typography Control Panel within CoBlocks lets you design web pages with alluring typographic elements. Set fonts, sizes, weights, transformations and more, in our CoBlocks blocks, and in core WordPress blocks.
Thème compagnon gratuit
CoBlocks is built to show off the best of Gutenberg, but it requires a Gutenberg-first theme to unlock its full potential. We also created the free Go theme in the WordPress theme repository as the perfect companion for CoBlocks.
Going Beyond Gutenberg Blocks
The vision for CoBlocks is to create a suite of Gutenberg blocks to help folks make beautiful websites easily. These newest releases of CoBlocks is the ultimate expression of that vision.
Built With Developers in Mind
Extensible, adaptable, and open source — CoBlocks is created with theme and plugin developers in mind. If you’re interested to jump in the project, there are opportunities for developers at all levels to get involved. Contribute to CoBlocks on GitHub and join the party. 🎉
Register Custom Block Patterns
Create your own Block Pattern (Appearance > Block Patterns). Seelect the top-most block, Block Toolbar Options, Add Design Pattern to register your Block Pattern and specify which category to assign it to.
Captures d’écran
Blocs
Cette extension fournit 54 blocs.
- Form Add a contact form to your page.
- Page Builder Gutenberg Blocks – CoBlocks
- Collage Assemble images into a beautiful collage gallery.
- Hero An introductory area of a page accompanied by a small amount of text and a call to action.
- FAQ Add a list of questions and answers.
- Pricing Table Add pricing tables to help visitors compare products and plans.
- Logos Add logos, badges, or certifications to build credibility.
- Carousel Display multiple images in a beautiful carousel gallery.
- Media Card Add an image or video with an offset card side-by-side.
- Posts Display posts or an RSS feed as stacked or horizontal cards.
- Services Add up to four columns of services to display.
- OpenTable Embed an OpenTable Reservations Widget.
- Testimonials Utilize the CoBlocks Testimonials block to display customer feedbacks.
- Shape Divider Add a shape divider to visually distinguish page sections.
- Offset Display images in an offset brick pattern gallery.
- Icon Add a stylized graphic symbol to communicate something more.
- Click to Tweet Add a quote for readers to tweet via Twitter.
- Events Add a list of events or display events from a public calendar.
- Author
- Post Carousel (CoBlocks) Display posts or an external blog feed as a carousel.
- Row Add a structured wrapper for column blocks, then add content blocks you’d like to the columns.
- Social Profiles Grow your audience with links to social media profiles.
- Highlight Draw attention and emphasize important narrative.
- Gist Embed a GitHub Gist.
- Map Add an address or location to drop a pin on a Google map.
- Gif Pick a gif, any gif.
- Dynamic Separator Add a resizable spacer between other blocks.
- Stacked Display multiple images in a single column stacked gallery.
- Features Add up to four columns of small notes for your product or service.
- Counter Utilize the CoBlocks Counter block to highlight your company statistics and milestones.
- Food & Drink Display a menu or price list.
- Alert
- Accordion Organize content within collapsable accordion items.
- Share Add social sharing links to help you get likes and shares.
- Website A text field for collecting a URL.
- Textarea A text box for longer responses.
- Checkbox A checkbox field with multiple options where multiple choices can be made.
- Submit A button for submitting form data.
- Phone A text field for collecting a phone number.
- Email A field for collecting a validated email address.
- Select A dropdown field with multiple options where only one choice can be made.
- Name A text field for collecting the first and last names.
- Radio A field with multiple options where only one choice can be made.
- Date A field for requesting date selections with a date picker.
- Hidden A hidden text field for collecting additional data.
- Text A text box for custom responses.
- FAQ Item A question/answer within the FAQ block.
- Pricing Table Item A pricing table to help visitors compare products and plans.
- Service A single service item within a services block.
- Event Item An event within the events block.
- Column An immediate child of a row.
- Feature A singular child column within a parent features block.
- Food Item A food and drink item within the Food & Drinks block.
- Accordion Item Add collapsable accordion items to accordions.
Installation
- Upload the
coblocksfolder to your/wp-content/plugins/directory or alternatively upload the coblocks.zip file via the plugin page of WordPress by clicking ‘Add New’ and selecting the zip from your computer. - Install and activate the Gutenberg WordPress plugin.
- Activate the CoBlocks WordPress plugin through the ‘Plugins’ menu in WordPress.
- Use CoBlocks blocks on your next page or post.
FAQ
-
Is CoBlocks free?
-
Yes! CoBlocks is 100% free and always will be.
-
How do I start using Gutenberg?
-
To get the full experience of the next-generation WordPress block editor, it helps to have a properly Gutenberg-optizied WordPress theme, like this one and install WordPress 5.0 or higher.
-
How do I use my first CoBlocks Gutenberg blocks?
-
CoBlocks adds its Gutenberg blocks to the new WordPress editor, so you can use them exactly how you would any other WordPress blocks. Once the plugin is installed, create or edit a WordPress page or post, add a new block using the plus icon, and you’ll find all of CoBlocks’ WordPress blocks available.
-
How do I create a custom Block Pattern?
-
CoBlocks enables you to create your own Block Patterns.
1. Select all blocks that belong together for your pattern
2. Under the kebab (3 dots) menu, select Add Design Pattern
3. Name your block and select a category
4. Save Pattern -
What WordPress themes work with CoBlocks?
-
Tout thème WordPress correctement développé fonctionnera avec CoBlocks, mais si vous recherchez un thème gratuit exceptionnel, consultez Go .
Developers can also apply minor style touch-ups to their themes if necessary. If you’re a developer and you need help, don’t hesitate to reach out.
-
What version of WordPress does CoBlocks work on?
-
CoBlocks is designed to support the last two major versions of WordPress that are currently released. If you’re using one of these versions, you’re all set to enjoy everything CoBlocks has to offer!
Avis
Contributeurs/contributrices & développeurs/développeuses
« Blocs de création de page Gutenberg – CoBlocks » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“Blocs de création de page Gutenberg – CoBlocks” a été traduit dans 30 locales. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « Blocs de création de page Gutenberg – CoBlocks » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
3.1.8 / 2024-04-02
Enhancements
Bug fix
- Fix bug around CoBlocks patterns #2599
Misc
3.1.7 / 2024-03-11
Bug Fix
- Security issue patched #2594
3.1.6 / 2024-02-28
Enhancements
- Introduce a blueprint for WordPress preview #2580
Bug fix
- Load extension styles for core blocks #2591
- Fix Lightbox for all CoBlocks galleries #2589
- Fix Lightbox with A3 Lazy Loading plugin #2588
Misc
- Encode URI component in Typography settings #2584
3.1.5 / 2023-11-06
Enhancements
- Compatibility changes for WP 6.4 #2568
Bug fix
- Fix performance around superfluous data-store selectors #2575
- Fix missing animation scripts in some cases #2576
- Fix php warning occurring in some cases #2572
3.1.4 / 2023-09-07
- Fix missing registered scripts #2566
3.1.3 / 2023-08-28
Bug fix
Misc
- Set supported version to 6.1 #2564
3.1.2 / 2023-08-10
Bug fix
- Resolve Shape Divider bug #2553
- Resolve Form Label warnings #2555
- Resolve Form Array condition #2557
- Fix Form name content order #2558
3.1.1 / 2023-08-09
Bug fix
- Correct
Requires at leastvalue to 6.2 #2552
3.1.0 / 2023-08-08
Enhancements
- Register all blocks in PHP #2521
Bug fix
- Fix captions RichText controls across all galleries #2545
- Fix form block test automation with WP 6.3 #2546
- Fix form block saving with WP 6.3 #2543
- Fix blocks for WP 6.3 compatibility #2538
- Fix PHP Unit tests & update to WP-ENV 8.1.1 #2544
3.0.4 / 2023-06-22
Bug fix
- Validate Site Design nonce and capabilities #2535
Misc