Description
CodePen est un éditeur de code en ligne pour le développement front-end. Vous pouvez construire des choses (nous les appelons des « Pens ») avec HTML, CSS et JavaScript, et d’autres langages et bibliothèques. Tout « Pen » peut être embarqué sur un autre site, ce qui est très utile pour vos articles de blog, pour la documentation, les forums, etc.
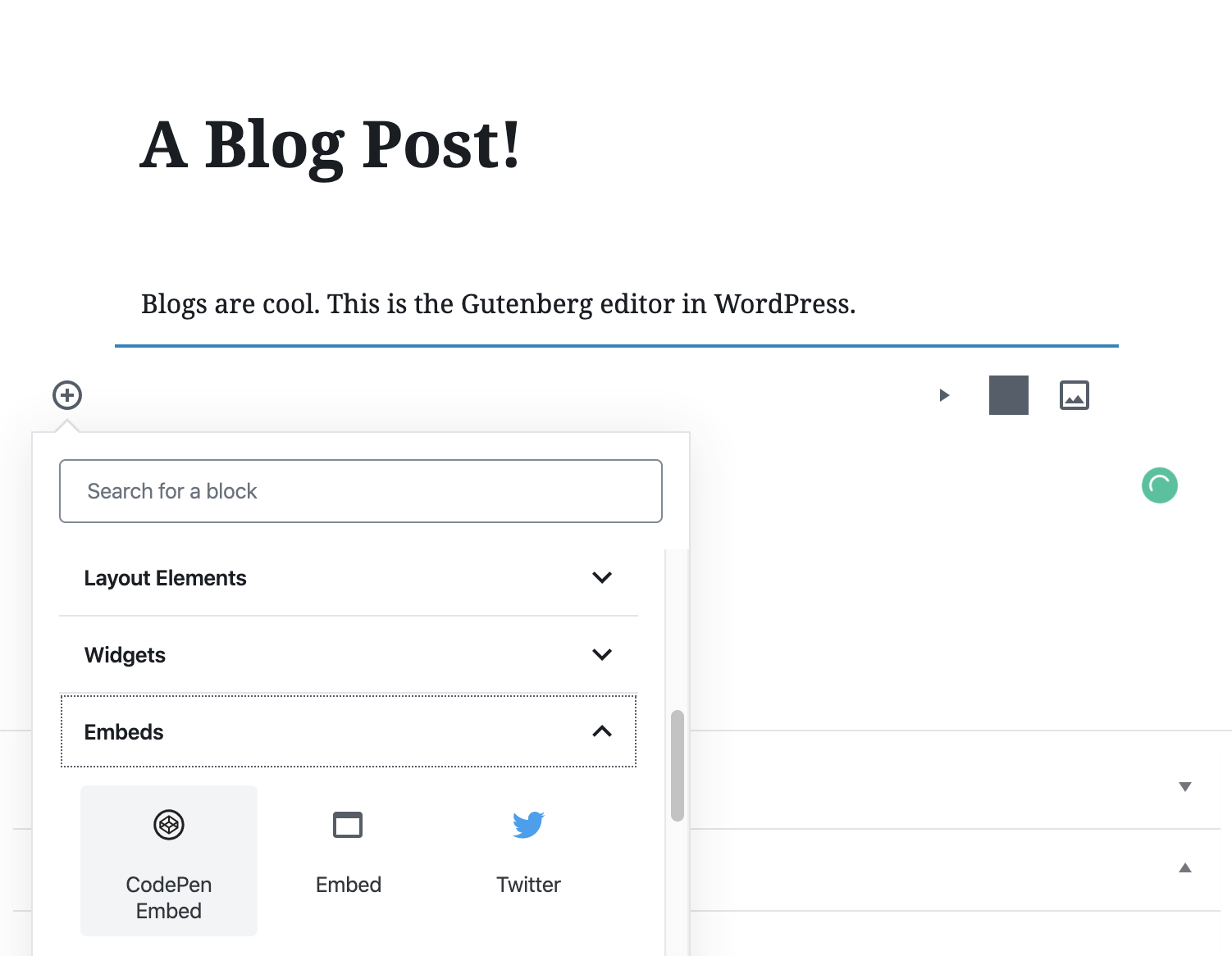
Ce bloc Gutenberg simplifie leur embarquement. Si oEmbed (collez simplement l’URL d’un Pen !) marche aussi pour embarquer des Pens dans Gutenberg, cette extension ajoute de nombreuses options, comme les réglages de hauteur, le thème, et les tabulations par défaut.
Blocs
Cette extension fournit 2 blocs.
- CodePen Embed
- CodePen Embed Block
Installation
Installer depuis le répertoire d’extensions WordPress.
FAQ
-
En quoi cette extension est utile ?
-
Utile pour embarquer les Pens que vous avez créé (ou que d’autres ont créé) depuis CodePen sur votre propre site WordPress.
Avis
Contributeurs/contributrices & développeurs/développeuses
« CodePen Embed Block » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“CodePen Embed Block” a été traduit dans 1 locale. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « CodePen Embed Block » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
1.0
- Sortie initiale
1.0.2
- Added editable option
1.0.3
- Tested up to WordPress 6.3.1
1.1.0
- Added new setting for default theme ID