Description
Améliorez les performances de votre site WordPress en optimisant les performances des pages avec Jetpack Boost. Activez facilement les optimisations en un clic pour améliorer vos scores Signaux Web essentiels.
Saviez-vous qu’un site Web plus rapide :
- Améliore votre classement sur Google.
- Améliore le taux de rebond (les visiteurs restent plus longtemps sur votre site).
- Augmente votre taux de conversion.
Améliorez les performances et la vitesse de votre site Web grâce à des optimisations en un clic qui boostent les performances de votre site WordPress et augmentent les scores des Signaux Web essentiels pour un meilleur référencement sur les moteurs de recherche.
L’amélioration des Signaux Web essentiels optimise votre classement sur Google. Un site Web plus rapide améliore également votre référencement sur les moteurs de recherche, permet de réduire votre taux de rebond et augmente le taux de conversion de votre eCommerce.
- Largest Contentful Paint (LCP) : mesure les performances de chargement. Améliorez votre LCP et la vitesse de chargement de votre site Web.
- First Input Delay (FID) : mesure l’interactivité. Pour améliorer l’expérience de l’utilisateur, les pages doivent avoir un faible FID.
- Cumulative Layout Shift (CLS) : mesure la stabilité visuelle. Réduire votre CLS contribue à améliorer l’expérience de vos utilisateurs.
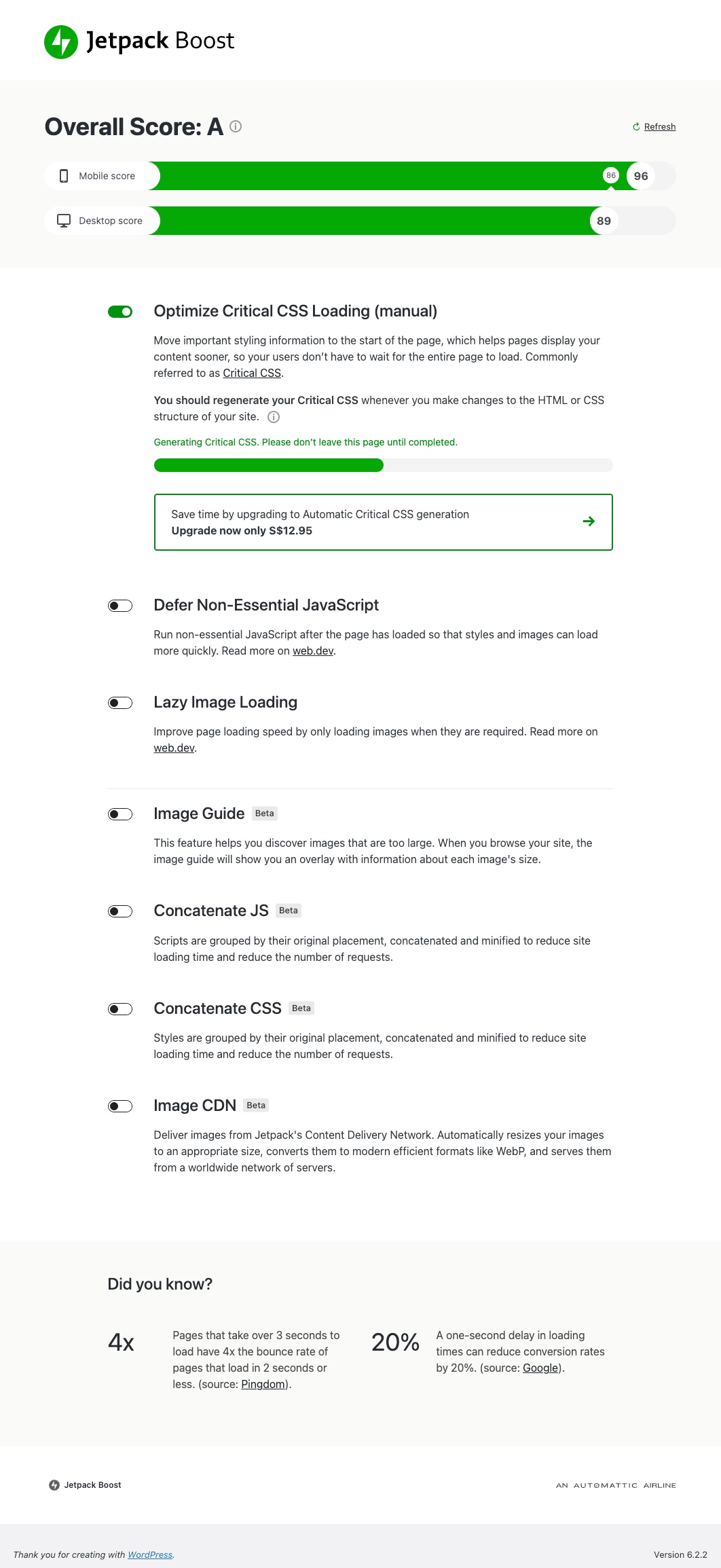
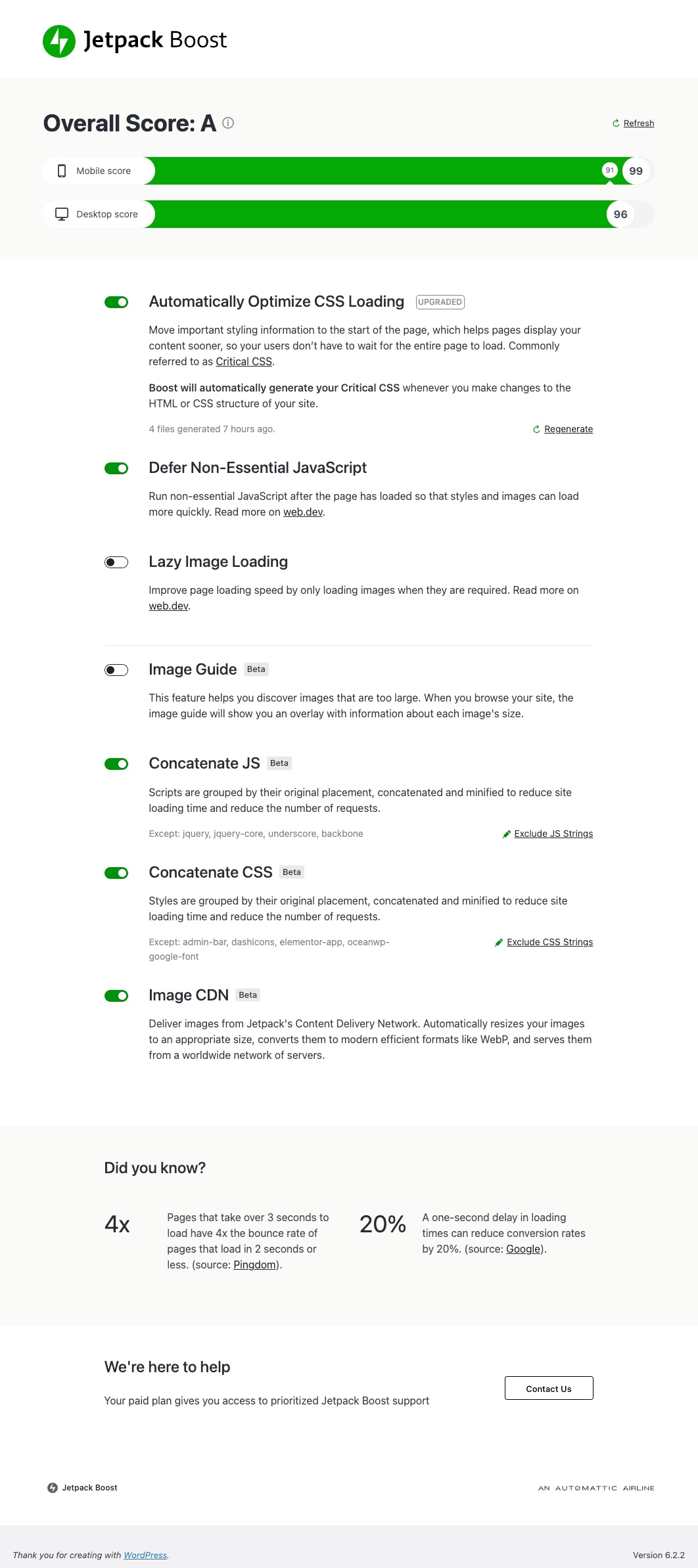
Modules de performances
Optimisez votre site Web avec les mêmes techniques que celles utilisées sur les sites Web les plus performants au monde.
Chaque technique utilisée pour améliorer les performances d’un site Web est présentée sous la forme d’un module que vous pouvez activer et tester.
L’extension dispose actuellement de 6 modules de performances :
-
Optimiser le chargement CSS génère des CSS critiques pour votre page d’accueil, vos articles et vos pages. Votre contenu s’affiche ainsi beaucoup plus rapidement à l’écran, notamment sur les appareils mobiles des utilisateurs, le cas échéant.
Découvrez-en plus sur la génération de CSS critiques sur web.dev
-
Le cache de page accélère votre site en enregistrant les pages sous forme de fichiers statiques. Ces fichiers sont présentés rapidement aux visiteurs, ce qui réduit les temps de chargement et améliore l’expérience utilisateur.
-
Différer le Javascript non essentiel déplace certaines tâches après le chargement de la page, afin d’afficher les informations visuelles importantes et de charger votre site Web plus rapidement.
Découvrez-en plus sur le report de javascript sur web.dev
-
Guide d’image est une fonctionnalité indispensable aux utilisateurs qui souhaitent optimiser les images de leur site Web. Ce guide vous permet de vous assurer que la taille et les dimensions des images de votre site sont adaptées. Ceci est essentiel pour améliorer l’expérience de l’utilisateur, la vitesse de la page et le classement du site. En suivant les conseils et les bonnes pratiques décrits dans le guide, vous pouvez réduire la taille des fichiers images et optimiser la vitesse de votre site. Consultez notre page d’assistance pour en savoir plus sur cette fonctionnalité et sur la façon dont elle permet d’améliorer la vitesse et la fluidité de votre site Web pour offrir une meilleure expérience à vos utilisateurs.
-
Réseau de diffusion de contenu d’images permet à votre site de fournir des images automatiquement redimensionnées dans des formats Web modernes directement à partir du réseau mondial de diffusion de contenu de Jetpack.
Découvrez-en plus sur les réseaux de diffusion de contenu d’images sur web.dev
-
Concaténer et miniaturiser JS et CSS combine et réduit vos ressources JavaScript et CSS afin de limiter le nombre et la taille des requêtes adressées à votre serveur et garantir ainsi un chargement plus rapide de votre contenu.
Découvrez-en plus sur la réduction des fichiers sur web.dev
Vous ne voulez pas générer manuellement vos CSS critiques à chaque mise à jour de votre site ? Laissez-nous faire la majeure partie du travail : avec les CSS critiques automatisés, à chaque fois que vous mettez votre site à jour, nous régénérons automatiquement vos CSS critiques et mettons à jour vos scores de performances. La mise à niveau offre également un accès dédié à l’assistance par e-mail.
Avec 💚 de Jetpack
Ce n’est que le début !
Nous travaillons dur pour ajouter davantage de fonctionnalités à Jetpack Boost et l’améliorer Partagez vos réflexions et vos idées !
Nous aimerions également REMERCIER tout particulièrement l’équipe XWP pour son aide dans nos recherches initiales et la définition du champ d’application de l’extension, ainsi que sa collaboration avec notre équipe tout au long du projet.
Captures d’écran
Installation
- Installez et activez Jetpack Boost via le répertoire des extensions.
- Activer Jetpack Connection
- Activez les modules de performances l’un après l’autre et observez l’évolution du score de performances.
FAQ
-
Que fait l’extension Jetpack Boost pour aider à accélérer mon site WordPress ?
-
Jetpack Boost apporte de petites modifications à la façon dont les données sont envoyées de votre site WordPress au navigateur de vos utilisateurs, pour permettre au navigateur d’afficher votre site plus rapidement.
Jetpack Boost inclut un nombre croissant de fonctionnalités distinctes, qui peuvent être activées individuellement pour améliorer les performances de votre site. On peut citer par exemple :
- Optimiser le chargement CSS : cette fonctionnalité détermine le CSS le plus important dont votre site a besoin pour afficher le contenu initial de votre site aussi rapidement que possible et l’intègre directement dans l’en-tête de votre site.
- Cache de page : cette fonctionnalité permet de stocker les pages de votre site Web sous forme de fichiers HTML statiques, évitant ainsi le recours à la génération dynamique. Les visiteurs reçoivent donc les pages plus rapidement, ce qui réduit les temps d’attente et améliore les performances globales du site.
- Différer le Javascript non essentiel : cette fonctionnalité force tout le JavaScript jugé non essentiel à l’affichage de votre site à se charger après le chargement du contenu principal de votre site.
- Réseau de diffusion de contenu d’images : cette fonctionnalité redimensionne automatiquement les images pour les afficher dans un format plus approprié aux écrans de vos visiteurs, les convertit dans des formats d’image modernes et les diffuse à partir du réseau mondial de serveurs de Jetpack.
- Concaténer JS : cette fonctionnalité réduit la taille de vos ressources JavaScript et les combine automatiquement en un nombre réduit de fichiers. Le chargement de votre site est ainsi plus rapide et utilise moins de requêtes.
- Concaténer CSS : comme pour la concaténation de JavaScript, cette fonctionnalité permet de réduire la taille des fichiers CSS et de les charger en réduisant le nombre de requêtes.
-
À quelles améliorations de vitesse peut-on s’attendre en utilisant Jetpack Boost ?
-
La performance des sites Web est compliquée et peut être affectée par un certain nombre de facteurs. Par conséquent, il est difficile de prédire précisément l’impact que cela aura sur chaque site.
En général, plus votre score de vitesse est bas au départ, plus Jetpack Boost peut avoir un impact sur vos performances. Nous avons vu des rapports d’utilisateurs indiquant jusqu’à 25 points d’amélioration du score de vitesse simplement par l’installation et l’utilisation de Jetpack Boost.
Toutefois, comme les performances peuvent être affectées par de nombreux facteurs, il est également possible, dans de rares cas, que Jetpack Boost ait un léger effet négatif sur les performances.
Nous vous recommandons d’installer Jetpack Boost et de l’essayer par vous-même. Il inclut un outil pour mesurer votre score de vitesse afin de vérifier son impact sur votre site.
-
Peut-on également différer les CSS non essentiels avec Jetpack Boost ?
-
Jetpack Boost diffère automatiquement les CSS non essentiels si sa fonctionnalité « Optimiser le chargement CSS » est activée.
La fonctionnalité « Optimiser le chargement CSS » identifie les règles CSS les plus importantes dont votre site a besoin pour afficher vos pages le plus rapidement possible (communément appelées « CSS critiques ») et diffère le chargement de toutes les autres règles CSS jusqu’à ce que votre contenu principal soit chargé.
-
Que sont les Signaux Web ?
-
Les Signaux Web sont les mesures que Google utilise pour mieux comprendre l’expérience des utilisateurs sur un site Web. En améliorant les scores des Signaux Web, vous améliorez également l’expérience des utilisateurs sur votre site.
Découvrez-en plus sur les signaux Web sur web.dev
-
Comment l’extension Jetpack Boost améliore-t-elle les Signaux Web essentiels ?
-
Chaque Signal Web essentiel se rapporte à un aspect de la rapidité avec laquelle votre site peut se charger et s’afficher sur l’écran de vos nouveaux visiteurs.
Jetpack Boost apporte de petites modifications à la façon dont les données sont envoyées de votre site WordPress aux navigateurs de vos utilisateurs, pour améliorer la vitesse de chargement de votre contenu. En conséquence, il peut améliorer vos scores Signaux Web essentiels.
Par exemple, notre fonctionnalité « Optimiser le chargement CSS » garantit que les règles CSS les plus importantes sont envoyées aux navigateurs des utilisateurs le plus tôt possible, ce qui améliore les scores FCP (First Contentful Paint) et CLS (Cumulative Layout Shift).
-
Cette extension nécessite-t-elle Jetpack ?
-
Jetpack Boost fait partie de la marque Jetpack, mais son exécution ne nécessite pas l’extension Jetpack. Cette extension est distincte de Jetpack et le restera.
-
Cette extension pourra-t-elle améliorer les performances sur n’importe quel site Web ?
-
Cette extension inclut plusieurs améliorations des performances, qui peuvent aider presque tous les sites WordPress à mieux fonctionner.
Toutefois, si votre site est déjà extrêmement bien optimisé, Jetpack Boost ne pourra peut-être pas l’améliorer davantage.
Jetpack Boost inclut un outil pour mesurer le score de vitesse de votre site. Nous encourageons les utilisateurs à l’essayer et à voir les possibles effets de Jetpack Boost pour leur site.
-
Comment savoir si elle fonctionne ?
-
Chaque site étant différent, les avantages en termes de performances de chaque module peuvent varier d’un site à l’autre. C’est pourquoi, pour mesurer les améliorations concernant les performances de votre site, nous vous recommandons d’activer les modules de performances l’un après l’autre. De nombreux outils disponibles gratuitement permettent de mesurer l’amélioration des performances :
Les mesures de Google PageSpeed sont intégrées au tableau de bord de Jetpack Boost.
-
L’optimisation de la vitesse avec Jetpack Boost est-elle sécurisée ?
-
Oui, on peut tester Jetpack Boost sur n’importe quel site WordPress en toute sécurité.
Jetpack Boost ne modifie pas le contenu de votre site. Il modifie uniquement la façon dont le contenu est envoyé au navigateur de l’utilisateur, pour lui permettre de s’afficher plus rapidement.
Par conséquent, toutes les fonctionnalités de Jetpack Boost peuvent être désactivées en toute sécurité en cas d’incompatibilité avec vos autres extensions.
-
Comment Jetpack Boost se positionne-t-il par rapport aux autres extensions d’optimisation de la vitesse ?
-
Les extensions d’optimisation de la vitesse pour WordPress peuvent être compliquées et opaques pour les utilisateurs. Elles proposent souvent des colonnes de cases à cocher avec peu d’explications et n’incluent pas d’outils pour mesurer l’impact de chaque changement ou choix des utilisateurs.
Jetpack Boost est conçu pour être le plus simple d’utilisation possible. Il inclut un indicateur Score de vitesse qui aide les utilisateurs à mesurer immédiatement les effets de leurs choix.
-
Fonctionne-t-elle avec le cache des pages statiques ?
-
Bien sûr ! Si vous utilisez des extensions comme WP Super Cache ou W3 Total Cache, Jetpack Boost permettra seulement d’augmenter leurs performances ! Gardez à l’esprit que vous devez attendre le vidage du cache pour tirer profit des améliorations de Jetpack Boost.
-
Jetpack Boost peut-il accélérer le chargement de mon site Web si j’ai une grande base de données ?
-
Jetpack Boost n’inclut aucune optimisation qui cible les grandes bases de données pour le moment. Cependant, surveillez cet espace. Nous recherchons constamment de nouvelles façons d’aider nos utilisateurs à mieux performer.
-
Jetpack Boost aide-t-il à optimiser les images ?
-
La fonctionnalité Réseau de diffusion de contenu d’images de Jetpack Boost convertit automatiquement vos images dans des formats Web plus modernes, afin de réduire la taille des fichiers images sans perte de qualité.
-
Jetpack Boost est-il compatible avec d’autres extensions de mise en cache et d’optimisation de la vitesse ?
-
À quelques exceptions près, Jetpack Boost n’a aucun problème pour fonctionner avec la plupart des extensions de mise en cache et d’optimisation de la vitesse. À titre indicatif, nous vous déconseillons d’activer la même fonctionnalité dans plusieurs extensions d’optimisation.
Par exemple, si deux extensions tentent de différer vos JavaScripts non essentiels, elles pourraient finir par entrer en conflit et provoquer des problèmes d’affichage sur votre site.
Si vous rencontrez des problèmes de compatibilité, veuillez nous le faire savoir. Vous pouvez nous contacter sur les forums d’assistance de Jetpack Boost à tout moment.
Avis
Contributeurs/contributrices & développeurs/développeuses
« Jetpack Boost : vitesse du site Web, performances et CSS critiques » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“Jetpack Boost : vitesse du site Web, performances et CSS critiques” a été traduit dans 27 locales. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « Jetpack Boost : vitesse du site Web, performances et CSS critiques » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
3.2.2 – 2024-04-02
Added
- Cache: Ensure cache engine is loading every time the Settings page loads.
- Cache: Clear cache if Boost module settings are changed
- Cache: Show notification in site health if cache system isn’t loading.
- Compatibility: Improved compatibility with SEO plugins for smoother Cloud CSS generation.
Changed
- Cloud CSS: Optimize regeneration time.
- Cloud CSS: Update REST API endpoint to be available even if the module is turned off.
- Performance History: Sanitize graph annotation text.
- Speed Score: More accurately detect which modules are active when a speed score is requested.
- General: Only show installation errors on plugins page.
- General: Updated package dependencies.
- General: Update getting started and upgrade copies.