Description
Affichez des agendas depuis https://openagenda.com sur votre site.
Usage courant
Cette extension WordPress permet d’embarquer n’importe quel agenda hébergé sur https://openagenda.com sur votre site WordPress.
Après activation, l’extension crée un nouveau type de publication appelé Agenda. Créez simplement un nouvel agenda, fournissez l’UID de l’agenda que vous souhaitez afficher dans la boîte méta des réglages de l’agenda, et c’est tout !
Vous pouvez laisser la zone de contenu pour cet agenda vide, puisqu’elle sera automatiquement remplie avec vos évènements !
Vos évènements sont automatiquement insérés après votre contenu. Si vous souhaitez contrôler où vos évènements seront listés, vous pouvez simplement utiliser le code court [openagenda] dans votre contenu.
Réglages
Les réglages généraux se trouvent sous l’onglet Agenda > Réglages dans le menu d’administration.
Vous trouverez toutes les informations concernant votre agenda ou votre clé de l’API sur https://openagenda.com.
Les réglages sont divisés en deux onglets : Général et Intégrations.
Réglages généraux
La page des réglages généraux propose les réglages suivants :
- Clé de l’API OpenAgenda : Votre clé de l’API. Fournir la clé de l’API de votre compte utilisateur est nécessaire pour que l’extension fonctionne correctement. Vous pouvez la trouver sur votre compte sur https://openagenda.com
- Autoriser le contenu embarqué : Si vos évènements contiennent du contenu embarqué, cochez cette case pour autoriser les balises HTML correspondantes.
- Charger les feuilles de styles par défaut : L’extension propose des styles très simples et dépend fortement des styles de votre thème. Désactivez cette option pour hériter à 100% des styles de votre thème.
- Durée du cache : Pour des raisons de performances, les résultats des requêtes simples vers Openagenda sont mises en cache temporairement. Ce réglage gouverne la durée en secondes pendant laquelle les garder en cache.
- Supprimer le contenu de tous les agendas lors de la désinstallation ? : détermine si vous souhaitez supprimer le contenu lors de la désinstallation.
- Supprimer tous les réglages lors de la désinstallation ? : détermine si vous souhaitez supprimer tous les réglages des agendas lors de la désinstallation.
- Allow OpenAgenda to collect usage stats ? : controls whether you want to send CMS used and site URL to OpenAgenda, for statistic purposes.
Réglages des intégrations
Les onglets Integrations vous permettent d’affiner les réglages des différents services tiers utilisés par l’extension.
Réglages de l’intégration OpenStreetmap :
- Lien du fond de carte par défaut : correspond au fond de carte utilisé par les diverses cartes affichées par l’extension.
- Lien des crédits du fond de carte : correspond au lien des crédits par défaut placé sur les cartes OpenStreetMaps.
Réglages de l’intégration CloudImage :
- Clé de l’API CloudImage : si vous souhaitez utiliser CloudImage pour servir vos images, saisissez ici la clé de l’API.
Réglages des permaliens
Dans les réglages de Permaliens, vous pouvez modifier le préfixe des pages de votre calendrier. Vous ne pouvez pas laisser ce champ vide, car vos URL entreront en conflit avec les pages et les articles par défaut de WordPress.
Réglages de personnalisation
Dans l’outil de personnalisation, un nouveau panneu est disponible pour accueillir divers réglages d’affichage. Pour l’instant, seul un réglage de la couleur principale est disponible.
If you add Openagenda Filter widgets via the customizer, the preview will not display them immediately. That’s simply because filters are initialized on page load and the customizer preview is not always fully refreshed when a setting is changed.
Simply publish your settings and refresh the page, or open your agenda page in another tab. Your filter should work just fine.
Widget de filtre et codes courts
Pour permettre aux internautes de trouver facilement des évènements pertinents, l’extension fournit également un widget de filtre pratique. Placez le widget dans votre colonne latérale ou dans toute zone dédiée aux widgets, choisissez un filtre puis modifiez les réglages supplémentaires dans l’écran des widgets.
Pour intégrer les filtres directement dans votre contenu plutôt que dans les zones de widgets, l’extension fournit également des codes courts.
Chaque code court listé ici (excepté pour [openagenda] correspond à une option de filtre dans le widget.
De plus, les codes courts et les filtres de widgets ont les mêmes paramètres, et chaque attribut de code court correspond à un paramètre de filtre de widget.
[openagenda]
Affiche le calendrier. Vous n’avez pas besoin d’utiliser ce code court explicitement, car il est automatiquement injecté dans le contenu de vos articles « calendriers ».
Cependant, si vous avez besoin d’insérer du contenu statique après votre liste d’évènements, vous pouvez le faire en insérant ce code court puis votre contenu statique après.
[openagenda_filter_active]
Affiche les filtres actifs. Aucun paramètre.
[openagenda_filter_choice]
Affiche une liste de choix, selon le champ choisi. Les paramètres suivants sont acceptés :
field: le slug du champ choisi que vous souhaitez afficher (par exemple : « villes », « mots-clés », « départements », « favoris », etc.).additional_field: tout champ personnalisé que vous avez configuré dans votre administration OpenAgenda. Fonctionne uniquement quand « Champ additionnel » est le champ choisi.page_size: nombre d’options à afficher avant le bouton « Plus d’options ».
Vous pouvez trouver la liste des champs additionnels disponibles dans la section Formulaires des réglages de votre agenda sur openagenda.com (ex : https://openagenda.com/[your-agenda]/admin/schema)
[openagenda_filter_calendar]
Affiche un calendrier. Aucun paramètre.
[openagenda_filter_map]
Affiche une carte interactive pour localiser et rechercher les évènements. Les paramètres suivants sont acceptés :
map_tiles_link: Lien du fond de carte à utiliser. Réglé par défaut surhttps://{s}.tile.openstreetmap.org/{z}/{x}/{y}.pngmap_auto: indique s’il faut ou non automatiquement mettre à jour la carte lors du défilement.
[openagenda_preview]
Displays a preview of any calendar. It takes the following parameters :
uid: UID de l’agenda que vous souhaitez prévisualiser.size: nombre d’évènements à afficher.filters: Query string representing filters to apply to the request. To ensure it works properly and avoid breaking the shortcode, you should urlencode the query string. You can do so via a simple tool like https://www.urlencoder.org/fr/links: Acceptsoaor an empty string. If set tooa, event links will point to events pages on https//openagenda.com instead of local pages.
[openagenda_filter_relative]
Permet de filtrer les évènements passés ou à venir. Ne prend aucun paramètre.
[openagenda_filter_search]
Affiche un champ de recherche. Prend les paramètres suivants :
placeholder: texte indicatif du champ.
Personnalisation
Les modèles affichant la liste des évènements et les évènements individuels sont personnalisable dans votre thème.
Créez simplement un dossier openagenda/ dans votre thème, puis copiez-collez-y le modèle depuis le dossier templates/ de l’extension que vous souhaitez surcharger.
L’extension fournit des marqueurs de modèle utiles dans le fichier inc/template-tags.php pour vous permettre d’afficher les données des évènements. N’hésitez pas à définir les vôtre dans votre thème.
L’extension fournit aussi de nombreux crochets pour vous permettre de personnaliser le code HTML généré ou les différentes données.
Informations sur l’utilisation de services tiers et les droits d’auteur
Cette extension affiche des données hébergées et fournies par https://openagenda.com. En utilisant cette extension, vous acceptez les Conditions générales d’Openagenda ainsi que leur politique de confidentialité. Veuillez vous assurer de les avoir lues avant d’utiliser cette extension. Aussi, cette extension ne nécessite pas de créer un compte sur https://openagenda.com, même s’il est recommandé d’en avoir un.
Par défaut, les cartes affichées par cette extension utilisent les données provenant de https://openstreetmap.org/ et utilisent la bibliothèque JavaScript leaflet JS. En utilisant cette extension, vous acceptez les conditions d’utilisation d’OpenStreetMap, leur politique d’utilisation acceptable et leur politique de confidentialité
L’extension propose l’intégration facultative de CloudImage. L’intégration requiert de créer un compte sur https://cloudimage.io et d’accepter et signer leurs conditions d’utilisations.
Les icônes utilisées dans l’interface proviennent de Genericons, sous licence GPL 2.0.
Captures d’écran

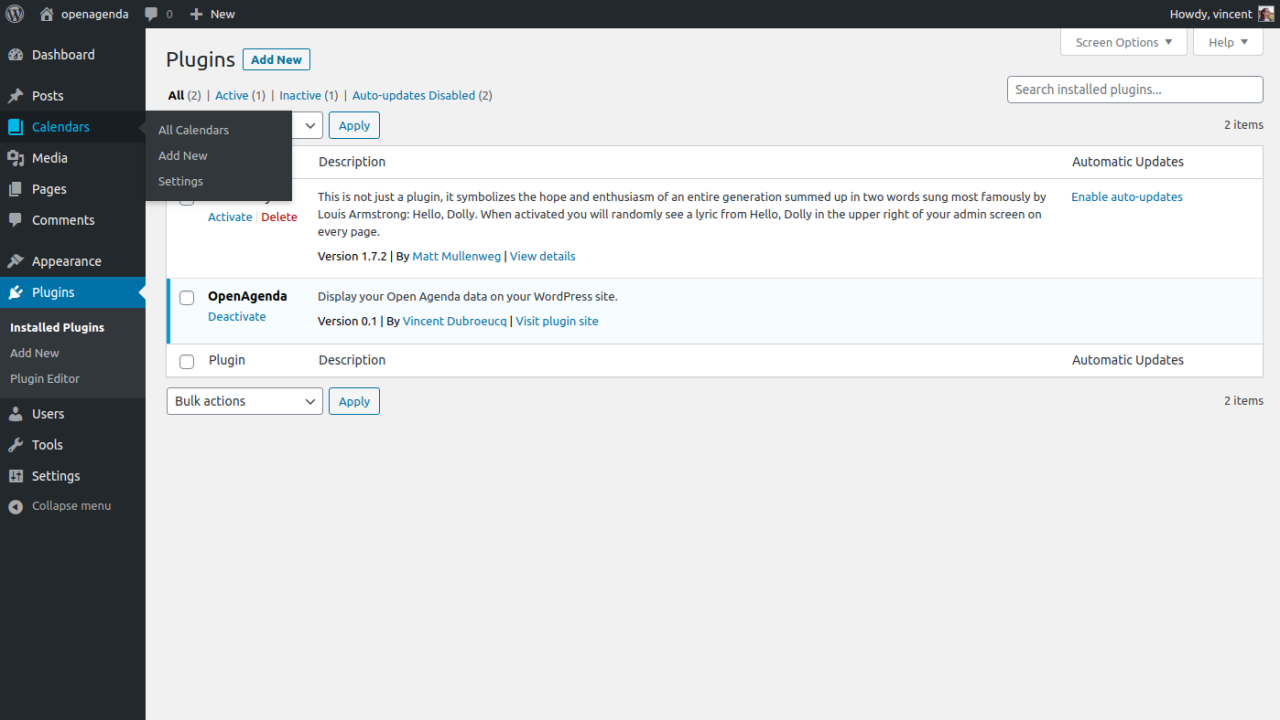
Une nouvelle entrée de menu Agendas est crée, vous permettant de gérer vos agendas et les réglages. 
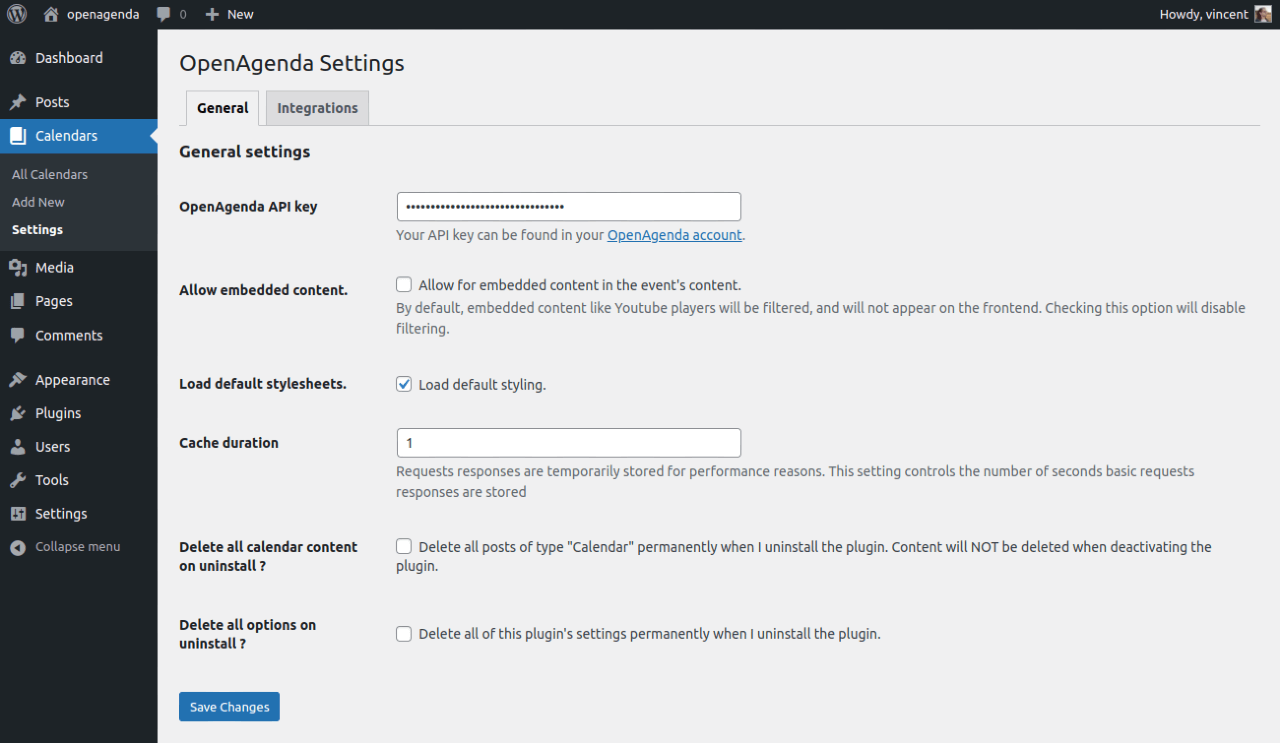
La page des réglages toute simple vous permet de saisir votre clé de l’API et d’ajuster différents réglages. 
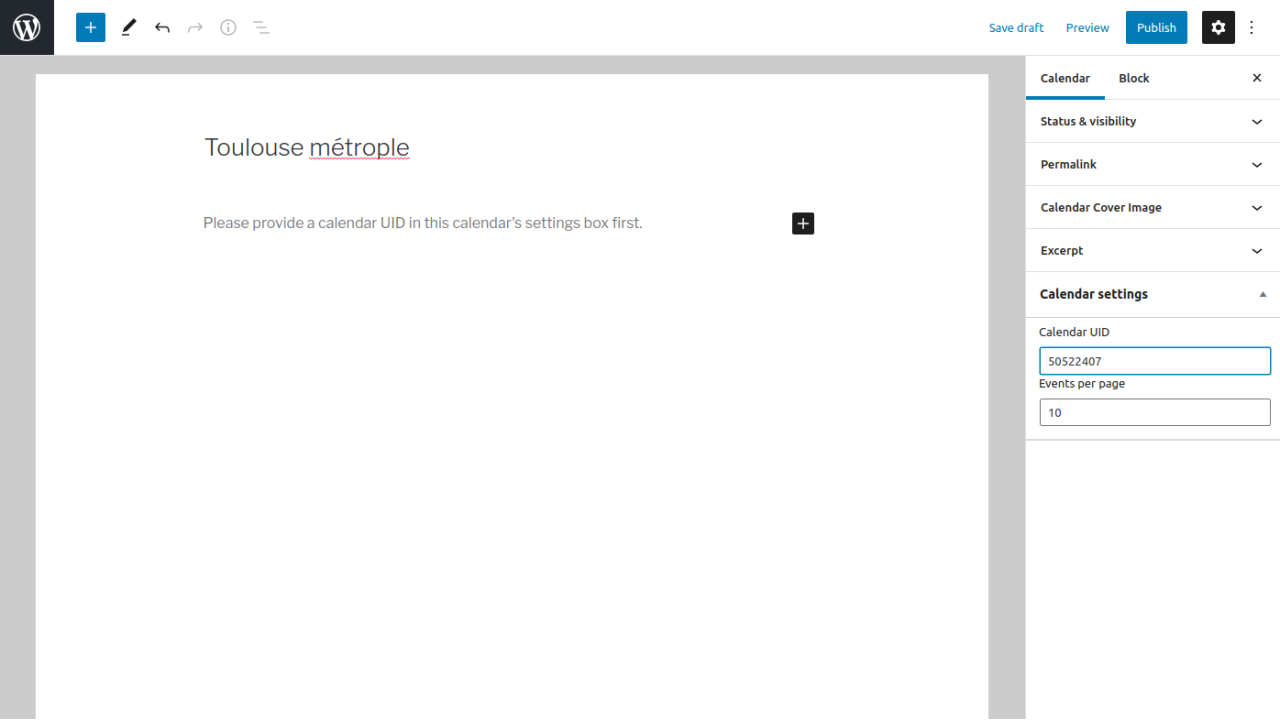
Créez simplement une nouvelle publication Agenda, et fournissez l’UID de l’agenda OpenAgenda dans la boîte méta Réglages de l’agenda. 
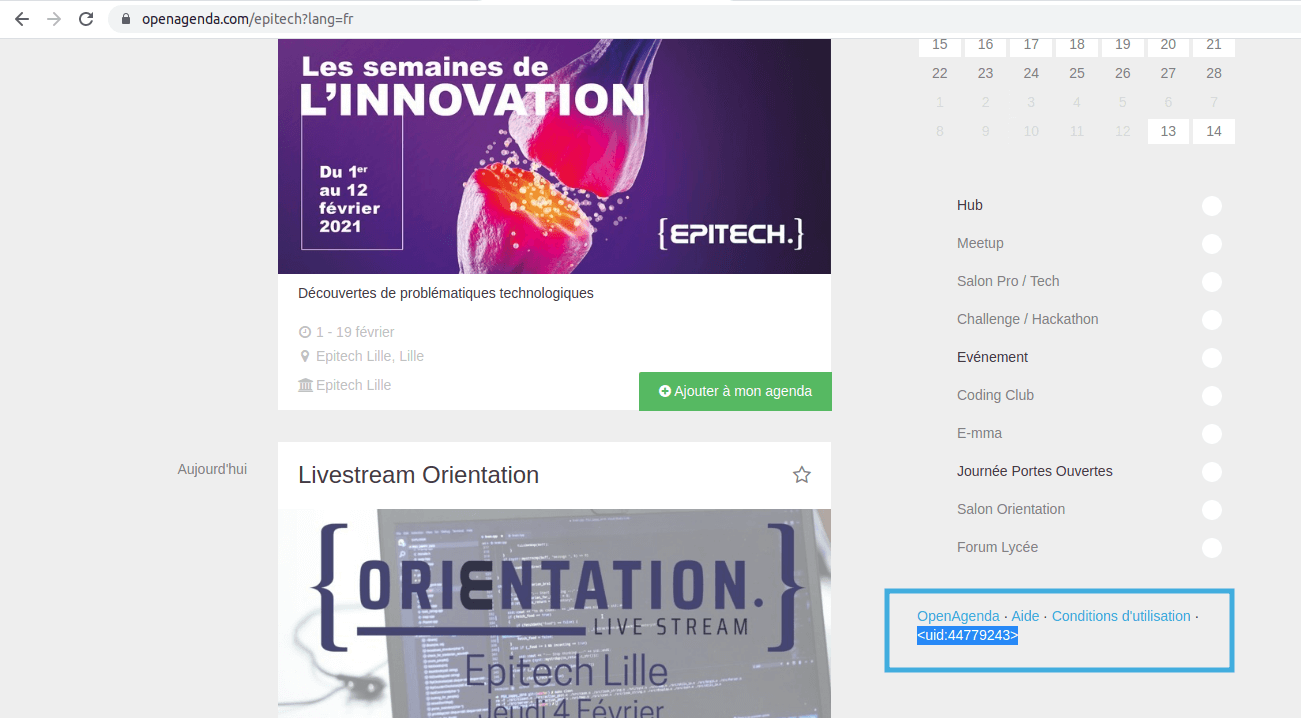
Vous trouverez l’UID de votre agenda sur openagenda.com, juste sous la colonne latérale. 
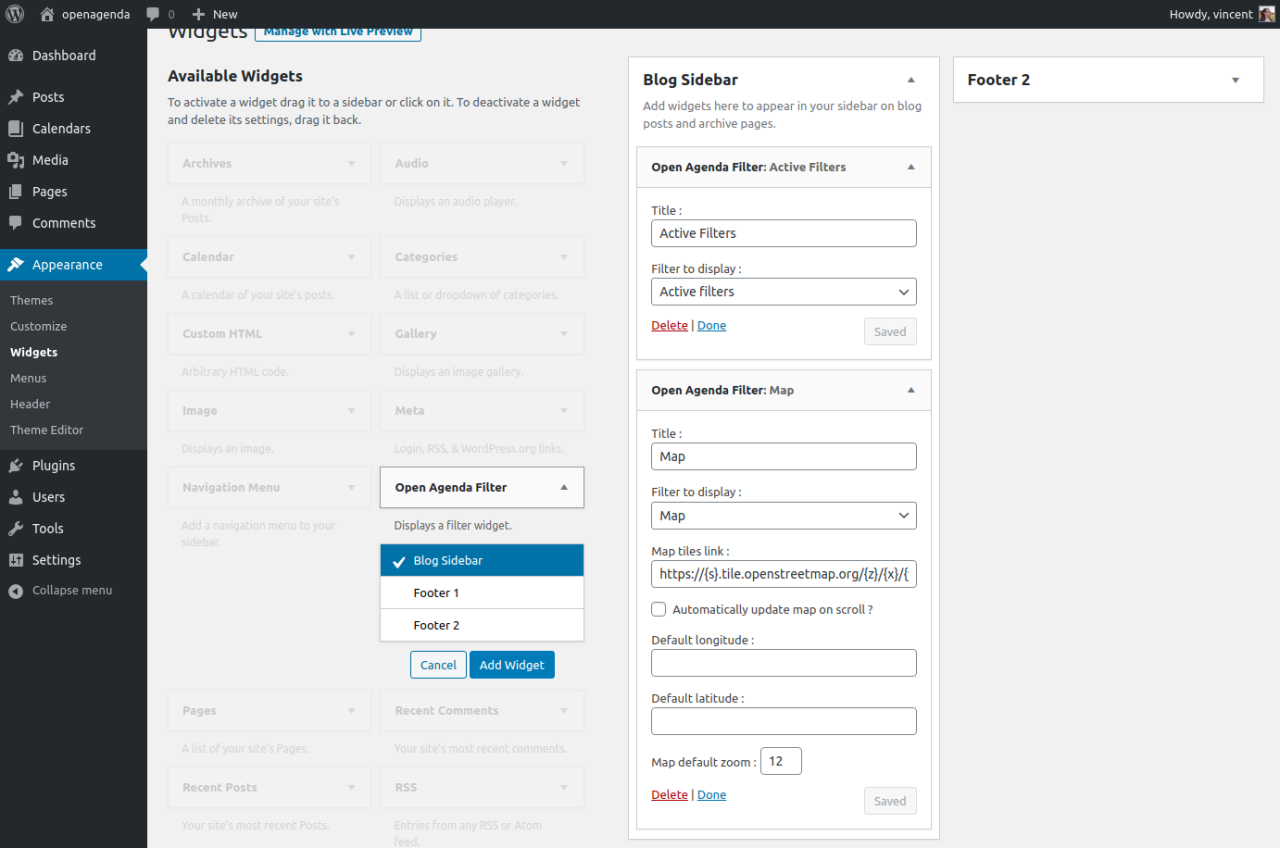
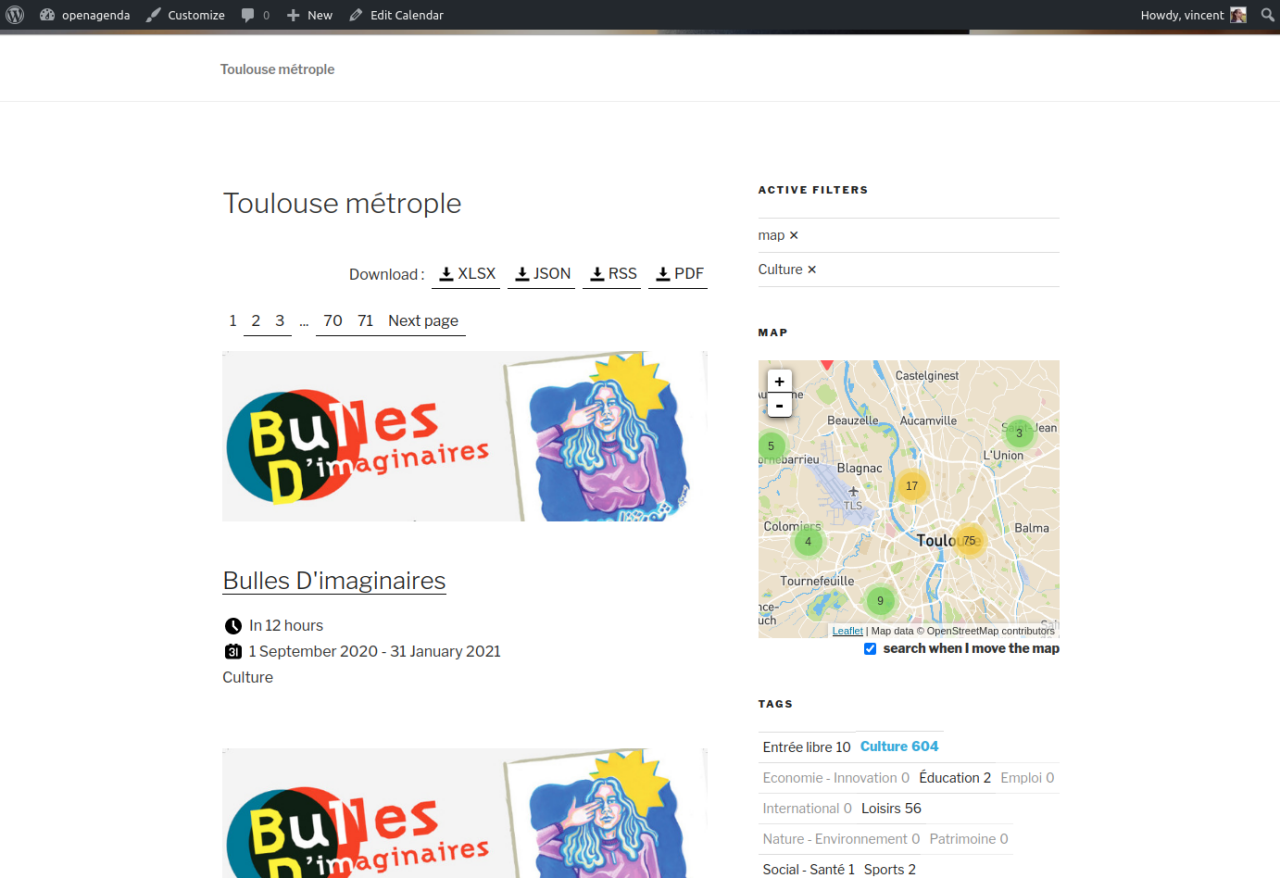
Vous pouvez utiliser des widgets de filtre pratiques pour ajouter des fonctionnalités de filtrage à vos agendas. 
Dans l’outil de personnalisation, un nouveau panneau contenant les divers réglages d’affichage est disponible. 
Amusez-vous !
FAQ
-
Où se trouve la page des réglages ?
-
La page de réglages est située sous l’onglet Agenda du menu principal, à côté de votre contenu. Elle ne pollue pas votre onglet Réglages principal ni n’ajoute d’onglet principal supplémentaire au menu d’administration.
-
Où puis-je trouver ma clé de l‘API et les UID des agendas ?
-
Vous pouvez trouver toutes les informations concernant votre compte et vos clés d’API sur votre page profil sur https://openagenda.com/settings.
Vous trouverez toutes les données concernant chaque agenda sur l’agenda en lui-même sur https://openagenda.com. Cherchez simplement l’agenda que vous souhaitez afficher, ainsi que son UID dans la colonne latérale sous les widgets filtres.
-
Est-ce que je peux afficher n’importe quel agenda ? Même si ce n’est pas le mien ?
-
Oui ! Aucun problème ! Créez juste un nouvel article Calendrier, fournissez son UID et cela fonctionnera.
-
Où puis-je trouver la documentation de développement ?
-
Vous trouverez de la documentation plus détaillée sur https://developers.openagenda.com/extension-wordpress/ (en français) ou sur le dépôt Github à https://github.com/OpenAgenda/wordpress
Avis
Contributeurs/contributrices & développeurs/développeuses
« OpenAgenda » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“OpenAgenda” a été traduit dans 1 locale. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « OpenAgenda » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
2.10.0
- Feature : Added defined range filter
2.9.0
- Feature : Move API key to request headers
- Feature : Added
linksparameter to allow for external linking in preview.
2.8.0
- Feature : Added sort parameter to choice filter
2.7.0
- Correctif : le préfixe des URLs des publications simples n’est plus utilisé
- Fonctionnalité : ajout des données structurées aux évènements de la vue liste.
2.6.1
- Correctif : correction des données structurées provoquant des erreurs sur certains évènements.
- Fonctionnalité : Ajout du tracking facultatif du CMS utilisé et de l’URL du site.
2.6.0
- Fonctionnalité : Ajout de données structurées pour les évènements dans a balise
<head>
2.5.0
- Fonctionnalité : Ajout d’un sélecteur de langue basique.
2.4.2
- Correctif : Calcul des occurrences suivantes d’un évènement
2.4.1
- Correctif : suppression du décalage de date lors du filtrage des occurrences.
2.4.0
- Fonctionnalité : Ajout d’un réglage pour exclure les évènements passés.
- Fonctionnalité : Ajout du réglage des pré-filtres au widget de prévisualisation
2.3.0
- Fonctionnalité : Ajout du support pour les filtres par défaut.
2.2.1
- Correctif : Mauvais mois affiché par défaut sur la liste des occurrences d’un évènement.
2.2.0
- Fonctionnalité : Ajout du support pour le filtre Quartiers.
2.1.5
- Correctif : Correction de la balise
<title>sur les vues évènement simples quand WordPress SEO est utilisé. - Correctif : Correction des propriétés des images des balises
<meta>.
2.1.4
- Correctif : Bogue avec les requêtes AJAX quand l’argument
sizevaut 0.
2.1.3
- Fonctionnalité : Ajout du support pour les champs supplémentaires multilingues.
2.1.2
- Correctif : correctif mineur
2.1.1
- Correctif : nettoyage des slugs
2.1.0
- Fonctionnalité : Ajout des favoris.
- Correctif : corrections de certaines fonctions suite à des changements dans les clés des réponses.
- Correctif : modification du code court [openagenda_filter_tags] pour utiliser [openagenda_filter_choice] à la place
2.0.0
- Fonctionnalité : ré-écriture majeure : les évènements sont récupérés via des appels API plutôt que via une exportation JSON.
- Fonctionnalité : Ré-écriture du widget filtre : utilisation des nouveaux React Filters
1.1.1
- Correctif : URL canonique dans la balise méta
- Fonctionnalité : ajout de la compatibilité avec les méta balises Yoast SEO
1.1.0
- Fonctionnalité : Ajout de l’onglet de réglages « Intégrations »
- Fonctionnalité : Ajout de l’intégration avec CloudImage
- Fonctionnalité : Les modèles du widget de prévisualisation sont surchargeables dans le thème enfant.
- Correctif : Les évènements passés peuvent être affichés sur les vues simples.
1.0.1
- Correctif : Correction du bogue de la fonction
openagenda_get_field()quand elle est appelée avec les paramètresimageetthumbnail.
1.0.0
- Correctif : modèle des lieux.
- Fonctionnalité : ajout du nombre d’évènements et des filtres actifs en tête de la vue liste.
- Fonctionnalité : ajout du lien d’accès en ligne pour les évènements en ligne.
- Correctif : correctif pour permettre l’affichage des évènements passés.
0.2
- Fonctionnalité : Ajout d’icônes.
- Correctif : Correctifs CSS mineures
0.1
- Sortie initiale