Description
The One Click Accessibility toolbar is the fastest plugin to help you make your WordPress website more accessible.
Bien que la plupart des problèmes d’accessibilité ne puissent être résolus sans modifier directement votre contenu, One Click Accessibility ajoute un certain nombre de fonctionnalités d’accessibilité utiles avec un minimum de configuration et sans nécessiter des connaissances approfondies.
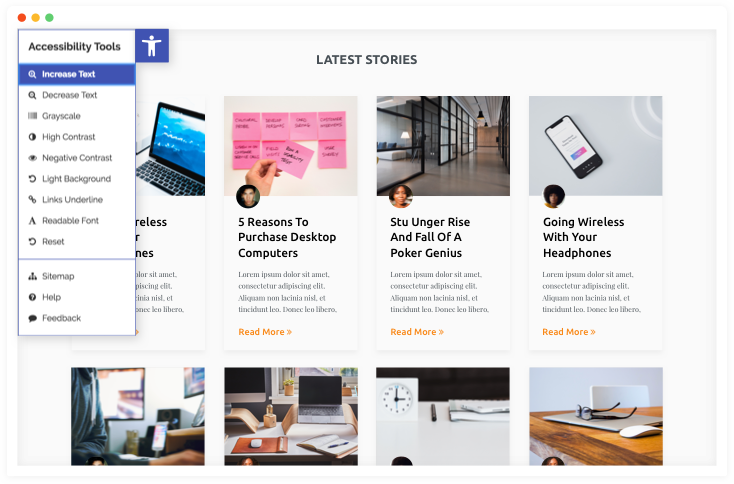
Barre d’outils d’accessibilité :
Ajouter une barre d’outils pour permettre de définir :
- Redimensionner la police (augmenter/diminuer)
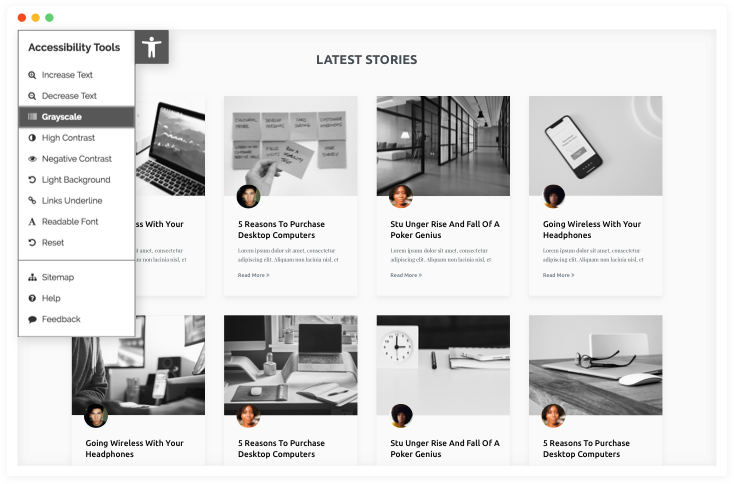
- Niveaux de gris
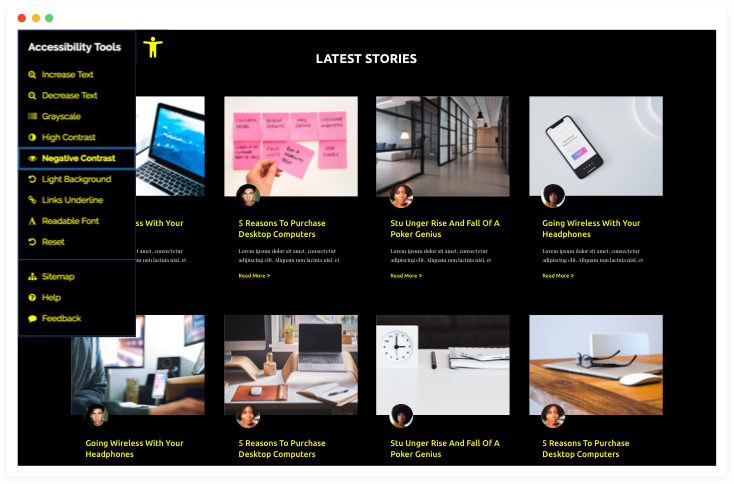
- Contraste négatif
- Haut contraste
- Arrière-plan clair
- Liens soulignés
- Police lisible
- Lien vers les pages Plan du site/Retour/Aide
Fonctionnalités d’accessibilité :
- Activer passer au contenu
- Add outline focus for focusable elements
- Retirer l’attribut cible des liens
- Ajouter des repères de rôles à tous les liens
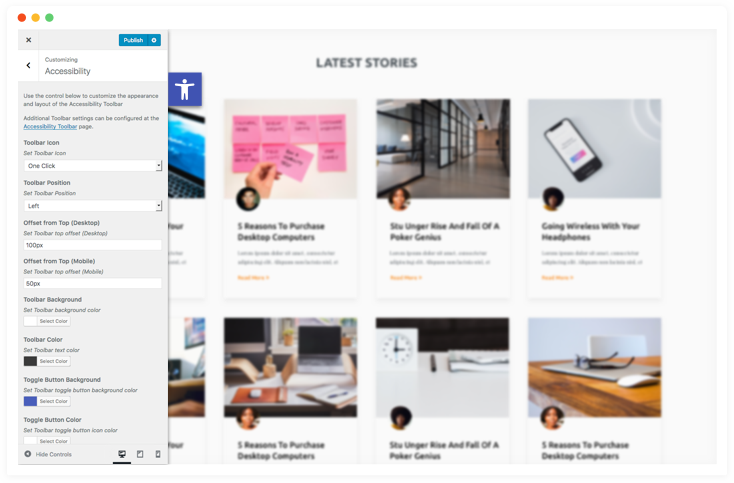
- Outil de personnalisation pour l‘ajustement du style
Contributions :
Would you like to contribute to One Click Accessibility? You are more than welcome to submit your requests on the GitHub repo. Also, if you have any notes about the code, please open a ticket on this issue tracker.
Captures d’écran
Installation
Installation automatique
- Installez à l’aide du programme d’installation intégré d’extension WordPress > Ajouter nouveau
- Activez-la via le menu Extensions dans l’interface d’administration de WordPress
- Accédez à la page de l’extension (sous Tableau de bord > Accessibilité).
- Profitez !
Installation manuelle
- Extrayez le fichier zip et déposez le contenu dans le répertoire
wp-content/plugins/de votre installation WordPress - Activez-la via le menu Extensions dans l’interface d’administration de WordPress
- Accédez à la page de l’extension (sous Tableau de bord > Accessibilité).
- Profitez !
Avis
Contributeurs/contributrices & développeurs/développeuses
« One Click Accessibility » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“One Click Accessibility” a été traduit dans 15 locales. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « One Click Accessibility » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
2.1.0 – 2022-12-18
- New: Added custom element ID for « Skip Content » link (#35), (#36)
- Tweak: Added title for all SVG icons (#30)
- Tweak: Add
role="button"to the toggle (#57) - Tweak: Changed the default icon to « One Click »
- Fix: Remove extra quote (Topic)
- Fix: High Contrast and Negative Contrast still appear after disabled from the settings (#39)
- Fix: Added compatibility with Twenty Twenty theme
2.0.3 – 2018-05-28
- Fix: Toolbar settings panel empty in non-English sites
- Fix: Avoid showing Help & Feedback links if not defined (#27)
2.0.2 – 2018-05-03
- Fix! – Added default settings for toolbar title
- Fix! – Print CSS rules before code to fix responsive issues
- Fix! – Added visibility CSS to fix dependency issues
2.0.1 – 2018-05-02
- Fix! – Increased icon size in the toolbar
- Tweak! – Restored
sr-onlyclass for smooth update
2.0.0 – 2018-05-01
- Tweak! – Renamed plugin to One Click Accessibility
- Tweak! – Added an option to select an toolbar icon
- Tweak! – Split Settings Panel to Settings and Toolbar
- Tweak! – Removed FontAwesome dependency
- Tweak! – Removed Bootstrap dependency
- Tweak! – Removed Pojo Framework dependency
1.1.6 – 2017-10-26
- Fix! – Border with RGBA is hidden in high contrast mode
1.1.5 – 2016-03-09
- Tweak! – Fix minor style issue
1.1.4 – 2016-02-23
- Fixed! – tabindex on custom links issue
1.1.3 – 2016-02-21
- Tweak! – Resolve the focus issues by another way
1.1.2 – 2016-02-10
- Fixed! – Triggering blur after focus to avoid auto-focus by browser on tab reactivated
1.1.1 – 2016-02-08
- Ajustement ! – Ajout de nouvelles chaînes à traduire en hébreu
- Testé jusqu’à WordPress 4.4
1.1.0 – 2016-02-07
- Nouveauté – Se souvenir des options de la barre d’outils
1.0.3 – 2016-01-27
- Fixed! – Issue with sidebar in Resize text
- Ajustement ! – Ajout de plus de champs de chaîne pour les extensions WPML/Polylang
1.0.2 – 2015-12-08
- Ajustement ! – Correctif de la traduction en hébreu
1.0.1 – 2015-11-17
- New! – Added distance from top toolbar, in Desktop/Mobile devices
- Fixed! – Skip to content in Chrome
1.0.0 – 2015-10-29
- Initial Public Release!