Description
Simple Site Map Page peut être utilisé pour construire une page de plan de site HTML facilement et manuellement.
Utilise le gestionnaire de menus natif de WordPress ce qui vous permet de personnaliser votre plan de site vous-mêmes. Tout prêt pour la traduction, avec Polylang, WPML ou autres.
Le gestionnaire de menu natif de WP est très bon pour choisir exactement ce qui devrait être affiché ou non dans le plan de site, par exemple si vous souhaitez éviter que les visiteurs puissent accéder à des parties privées de votre site web.
En ajoutant dans votre plan de site des liens personnalisés avec la cible/URL #, cette extension supprimera automatiquement le lien et la remplacera par un élément <span>. Cela peut être utile pour créer des pages virtuelles sans lien hypertexte afin de mieux structurer votre plan de site.
Crédits :
- Jean-Baptiste Audras, chef de projet chez Whodunit et aussi développeur WordPress. @audrasjb sur Twitter ou Github.
Ajoutez votre propre traduction sur GlotPress ou faites une pull request sur Github. Les contributeurs seront crédités ici 🙂
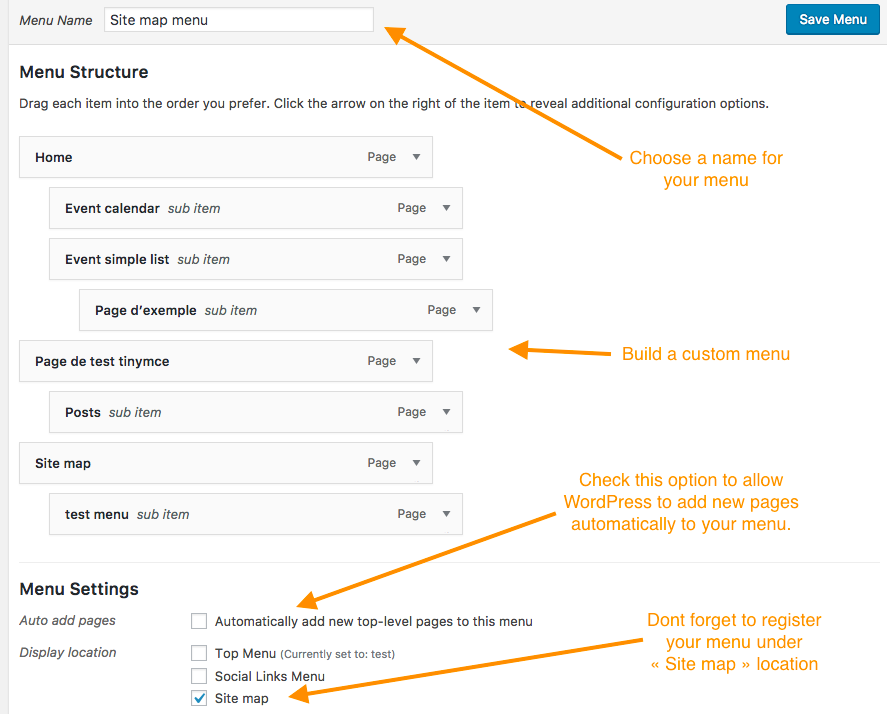
Captures d’écran
Installation
- Installez l’extension et activez-la.
- Allez dans les Réglages de lecture pour sélectionner la page de plan de site.
- Allez dans Apparence > Menus pour construire votre plan de site et enregistrez-le à l’emplacement « Site map ».
- Fini ! Le plan de site sera automatiquement affiché sous le contenu principal de la page sélectionnée.
FAQ
-
Mon plan de site ne s’affiche pas sur la page sélectionnée
-
Après avoir sélectionné votre page de plan de site dans les réglages de lecture, vous devez construire un nouveau menu dans Apparence > Menus et l’enregistrer dans l’emplacement disponible « Site map ». Voir les captures d’écrans fournies pour avoir des indications visuelles.
-
Comment puis-je mettre en place des pages virtuelles sans liens dans le plan de site ?
-
Utilisez les Liens personnalisés avec la cible / URL
#. Cela sera automatiquement converti en un simple élément<span>à la place de<a href="#">. -
Puis-je utiliser des styles CSS personnalisés ?
-
Absolument ! Le balisage du plan de site est encapsulé dans un un conteneur
<div class="menu-site-map-menu-container"><ul id="menu-site-map-menu" class="ssmp simple-site-map"> … </ul></div>que vous pouvez donc personnaliser assez facilement.
Avis
Contributeurs/contributrices & développeurs/développeuses
« Simple Site Map Page » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“Simple Site Map Page” a été traduit dans 2 locales. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « Simple Site Map Page » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
1.2.2
Fix hook priority order. Props to Virginie Garnier for spotting the issue <3
1.2.1
- Small fix on Polylang compatibility. Props @bastienmartinent.
1.2
- Compatibilité avec Polylang
1.1.1
- Compatibilité avec Gutenberg
1.1
- Correction d’un bug concernant l’internationalisation de l’extension.
1.0
- Commit initial de l’extension. Ça fonctionne bien 🙂