Description
SiteOrigin CSS is the simple yet powerful CSS editor for WordPress. It gives you visual controls that let you edit the look and feel of your site in real-time.
Nous avons créé une expérience d’édition de site qui conviendra tant aux débutants qu’aux utilisateurs avancés. Les débutants apprécieront les contrôles visuels simples et la prévisualisation en temps réel. Les utilisateurs avancés apprécieront l’auto-complétion de code qui rend l’écriture CSS plus rapide que jamais.
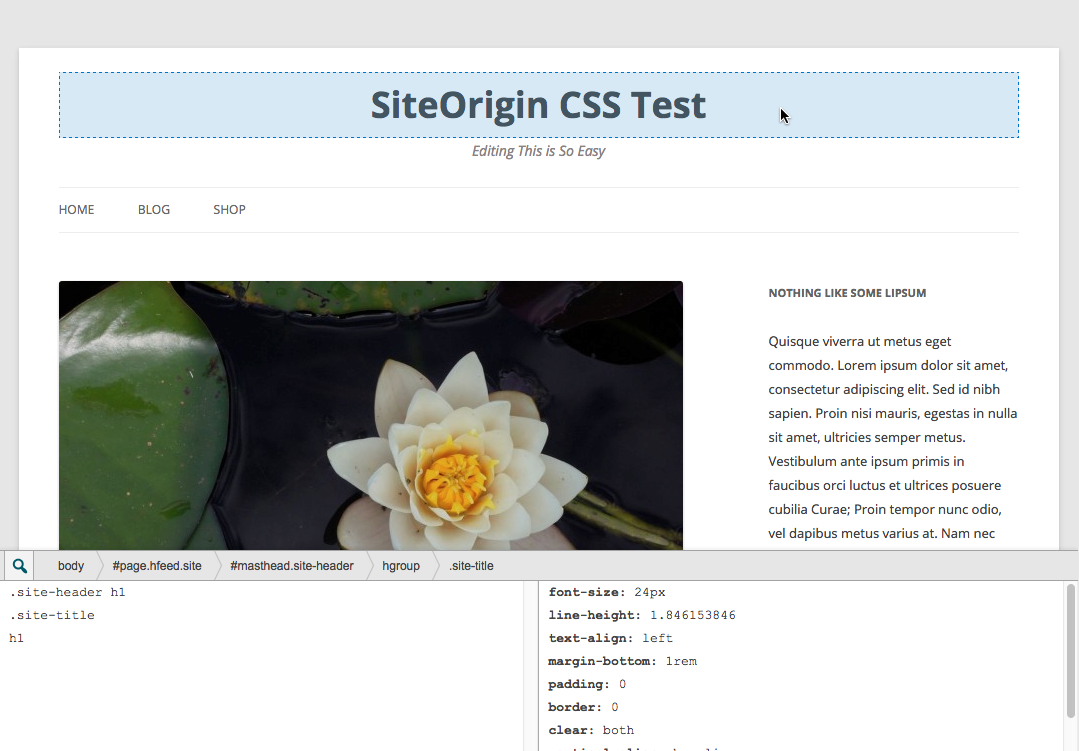
Inspecteur
The hardest part of editing your site’s design using CSS is usually finding the correct selector to use. The powerful inspector that comes with SiteOrigin CSS makes this easy. While viewing a full preview of your site, just click on an element, and it’ll help you identify the best selector to use to target that element.
The inspector will help you even if you have no idea what a CSS selector is.
Éditeur visuel
Don’t like playing around with code? No problem. SiteOrigin CSS has a set of simple controls that make it easy to choose colors, styles, and measurements. Combined with the inspector, you’ll be able to make changes in just a few clicks.
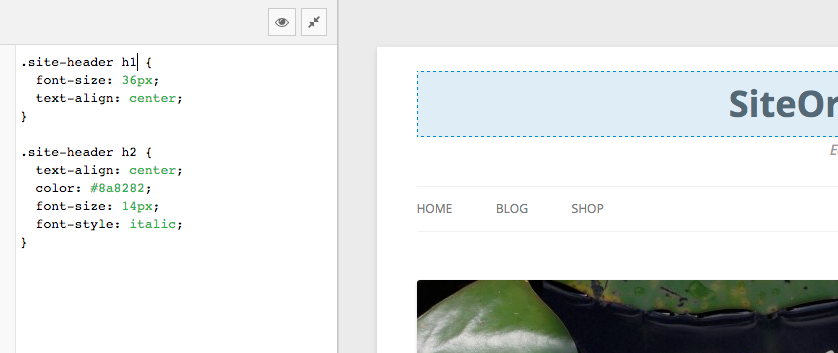
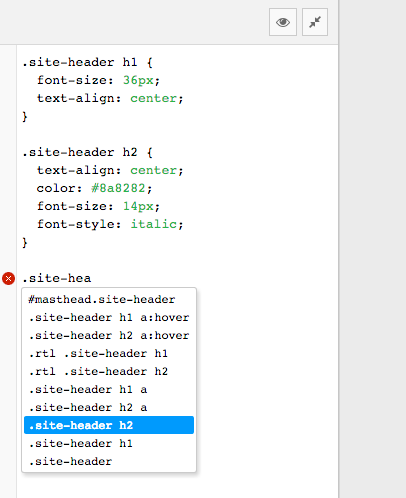
Éditeur CSS
SiteOrigin CSS has a powerful CSS editor, the likes of which you’d usually only expect from high-end IDEs. It has autocompletion for both CSS selectors and attributes. It also features very useful CSS linting to help you identify issues in your code before you publish your changes.
C’est gratuit
We’re committed to keeping SiteOrigin CSS free. You can install it on as many sites as you like without ever worrying about licensing. All future updates and upgrades will be free, and we even offer free support over on our friendly support forums.
Compatibles avec tous les thèmes
There’s an ever-growing collection of awesome WordPress themes, and now with SiteOrigin CSS, you can edit every single one of them to your heart’s content. No matter what theme you’re using, SiteOrigin CSS will work perfectly.
En développement constant
Nous améliorons constamment SiteOrigin CSS. Suivez l’évolution de son développement sur GitHub.
Documentation
La Documentation est disponible sur SiteOrigin.
Support
Free support is available on the SiteOrigin support forums.
SiteOrigin Premium
SiteOrigin Premium enhances SiteOrigin CSS with a Google Web Font Selector. Choose from hundreds of beautiful web fonts right in the visual editor.
SiteOrigin Premium includes access to our professional email support service, perfect for those times when you need fast and effective technical support. We’re standing by to assist you in any way we can.
Captures d’écran
Installation
- Téléchargez et installez SiteOrigin de la même façon que vous installeriez n’importe quelle autre extension.
- Lisez la documentation sur SiteOrigin.
Avis
Contributeurs/contributrices & développeurs/développeuses
« SiteOrigin CSS » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“SiteOrigin CSS” a été traduit dans 15 locales. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « SiteOrigin CSS » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
1.5.9 – 11 November 2023
- Updated Tested up to tag.
- Updated SiteOrigin Installer.
1.5.8 – 11 August 2023
- Updated the SiteOrigin Installer submodule.
1.5.7 – 09 August 2023
- Updated the expand/compress title depending on the state in the visual editor.
- Updated the « Tested up to » version in the readme.txt file from 6.2 to 6.3, indicating compatibility with WordPress version 6.3.
- Added SiteOrigin Installer submodule and functionality to handle the installer link and status in the editor and page templates.
1.5.6 – 07 April 2023
- WordPress PHP Coding Standards improvements.
- Updated
Tested up totag.
1.5.5 – 30 September 2022
- Added a check to ensure WP Filesystem is setup.
1.5.4 – 28 September 2022
- Developer: Introduced definable Custom CSS file name and location using
siteorigin_custom_css_fileandsiteorigin_css_enqueue_css.
1.5.3 – 25 May 2022
- Updated WordPress
Tested up totag.
1.5.2 – 27 January 2022
- Updated
Tested up totag to5.9.
1.5.1 – 30 December 2021
- Basic Editor Theme Setting: Updated field to show selected option.
1.5.0 – 16 December 2021
- Basic Editor: Added a dark theme option.
- Ajax Saving: Resolved unintended slashes added during escaping.
1.4.3 – 29 November 2021
- Restored editor scrollbar.
- Added a fixed editor height.
1.4.2 – 08 November 2021
- Fixed string translation functions.
1.4.1 – 02 November 2021
- Removed Save button rounding.
- Fixed Visual Editor
Navigate Tolink functionality.
1.4.0 – 11 October 2021
- Added Ajax saving. Users can now save in the expanded and visual editors without exiting to basic editor.
- Expanded/Visual toolbar buttons re-ordered for consistency between modes.
- Removed Font Awesome. Icons are now added via a custom font.
1.3.2 – 20 July 2021
- Updated
Tested up totag.
1.3.1 – 10 July 2021
- Updated the Plugins page action link list.
1.3.0 – 14 June 2021
- Inspector: Added a new Border Radius setting to the Decoration tab.
- Allowed for right-clicking anywhere in the Basic Editor.
1.2.14 – 26 April 2021
- Resolved Photo Gallery by 10Web plugin conflict.
1.2.13 – 01 February 2021
- Inspector: Added support for WooCommerce single product tabs.
- Inspector: Highlight important classes when element with class is selected.
- Restored the scrollbar in the Custom CSS content field.
- Developer: Further changes for jQuery 3.5.
- Developer: For WP 4.9+ use the WordPress version of CodeMirror if available.
- Developer: Removed
socss-codemirror-show-hintas a dependency. The script can now be removed to disable hints.
1.2.12 – 12 December 2020
- Developer: jQuery updates for WordPress 5.6.
1.2.11 – 21 October 2020
- Fixed Background image setting writing to CSS.
1.2.10 – 09 September 2020
- Increased the specificity of the Save CSS button styling to prevent plugin conflicts.
1.2.9 – 29 July 2020
- Resolved Font Family field output.
1.2.8 – 22 May 2020
- Renamed
custom_csstextarea to prevent conflicts.
1.2.7 – 19 May 2020
- Restored
Savebutton functionality.
1.2.6 – 15 May 2020
- Minor visual editor form styling fixes.
- Resolved PHP 7.4
preg_replace()warning. - Moved the basic editor Save button to the sidebar.
1.2.5 – 05 February 2020
- Removed
themeCSSlocalized script to preventpreg_replace()warning. - Minor form styling fixes.
- Updated CSS NPM library.
- Rebuilt minified files using new build script.
1.2.4 – 17 January 2019
- Prefix so-css for all codemirror assets.
- Empêche les erreurs JS lorsque l’on tente de définir un élément actif comme nul.
1.2.3 – 25 June 2018
- Add preview iframe ‘load’ event listener in
renderfunction. - Reverted change to stylesheet hook.
1.2.2 – 16 June 2018
- Suppression de la référence à une vue inexistante.
1.2.1 – 15 June 2018
- Retiré le suffixe
.mindes nouvelles feuilles de style pour les extensions CodeMirror.
1.2.0 – 6 June 2018
- Bibliothèque CSS mise à jour.
- L’interface utilisateur change pour être plus évident lors de la visualisation de la révision.
- Assurez-vous que les révisions sont triées par date décroissante.
- Ne pas lier à la révision en cours d’affichage.
- Ajouter une fonctionnalité de recherche à l’éditeur
- Activer la recherche persistante et JumpToLine.
1.1.5 – 19 September 2017
- Utilisez
home_urlau lieu desite_urlpour déterminer où ouvrir l’aperçu CSS. - Les boutons d’incrémentation et de décrémentation fonctionnent lorsque la valeur est vide ou nulle. Ajout d’une action répétée lorsque le bouton est maintenu enfoncé.
- Faites défiler l’éditeur au lieu de la page entière afin que le bouton « Enregistrer » soit toujours visible.
- Définissez la couleur CSS sur l’éditeur visuel et l’inspecteur.
- Enregistrement du fichier CSS généré dans le fichier de feuille de style dans le répertoire « uploads ».
1.1.4 – 31 January 2017
- CodeMirror mis à jour à 2.25.2.
- Suppression du remplissage de ligne supplémentaire.
- Meilleure intégration avec la traduction WordPress.org.
1.1.3 – 31 January 2017
- Suppression de la barre oblique dans les chemins après plugin_dir_url().
- Mise à jour au dernier CodeMirror.
- Correction d’un problème de remplissage qui causait des erreurs avec Firefox et le sélecteur de couleurs.
1.1.2 – 11 November 2016
- Ignorez autre chose que les règles réelles dans les sous-ensembles de requêtes des médias.
- Suppression de la fonction jQuery dépréciée.
- Bibliothèque CSSLint mise à jour.
- Minicolors mis à jour.
1.1.1 – 28 September 2016
- Gérer correctement les erreurs dans l’interface CSS.
- Ajout d’avis sur SiteOrigin Premium.
1.1 – 26 September 2016
- Bibliothèque d’analyse CSS modifiée. Correction de plusieurs problèmes avec le mode éditeur visuel.
- Ajout d’une barre d’adresse pour prévisualiser la fenêtre.
- Petites corrections de CSS.
- Petites modifications permettant d’ajouter d’autres champs éditoriaux visuels.
1.0.8 – 15 August 2016
- Correction des liens d’action.
- Prise en charge de GlotPress.
- Suppression du code inutilisé.
- Manipulation de @imports pour les futurs modules.
1.0.7 – 4 July 2016
- Assurez-vous que l’utilisateur peut copier / coller dans l’éditeur via le menu contextuel.
- Ajout d’extension de liens d’action
- Ajout des classes dans l’élément
bodyà la fenêtre des sélecteurs.
1.0.6 – 24 February 2016
- Auto-complétion désactivée sur un seul élément (auto-complétion automatique).
- Correction d’un conflit avec NextGen Gallery.
- Affichez seulement les messages pertinents.
1.0.5 – 21 January 2016
- Mise à jour à la dernière version de Code Mirror.
1.0.4 – 10 November 2015
- Correction de l’analyse CSS en mode visuel.
1.0.3 – 29 October 2015
- Changement d’image vidéo
- Ajustez les temps de révision par décalage GMT.
- Ne pas écraser les sous-styles de requêtes multimédias, plutôt que de les ajouter.
1.0.2
- La fonctionnalité « Sortie de file d’attente » {Dequeue} qui entrait en conflit avec le sélecteur de couleur de WordPress, si elle était en file d’attente.
- Suppression de wp_styles pour la compatibilité avec les anciennes versions de WordPress.
1.0.1
- Résolution de conflits de l’éditeur CSS avec les thèmes de SiteOrigin
- Forcer les scripts qui causent des problèmes avec l’interface d’édition principale à sortir de la file d’attente.
- Facilite le suivi des liens avec l’inspecteur activé.
1.0
- Version initiale.