Description
Le moyen le plus simple de créer votre site web.
Grâce à ses outils puissants, l’extension Twentig vous aide à créer facilement un superbe site web. Personnalisez votre thème basé sur des blocs et créez de belles pages — aucune compétence en codage ou en design n’est nécessaire.
Avec des modèles de sites de démarrage, des fonctionnalités de portfolio, des blocs Gutenberg magnifiés, des compositions de blocs préconçues et des Google Fonts, vous avez tout pour créer un superbe site qui s’affiche parfaitement sur tous les appareils.
Personnalisez Twenty Twenty-Four ou tout autre thème basé sur des blocs.
Grâce à ses outils indispensables, Twentig vous aide à personnaliser le thème Twenty Twenty-Four ou tout autre thème conçu pour l’édition complète du site.
Modèles de site de démarrage. Pas besoin de concevoir votre site web à partir de zéro. Pour vous faire gagner du temps, importez un modèle de site prêt à l’emploi de notre bibliothèque en continuelle expansion. Explorez les modèles disponibles, actuellement exclusifs au thème Twenty Twenty-Four :
- Modèle de démarrage Business
- Modèle de démarrage Blog
- Modèle de démarrage Personnel
- Modèle de démarrage Portfolio
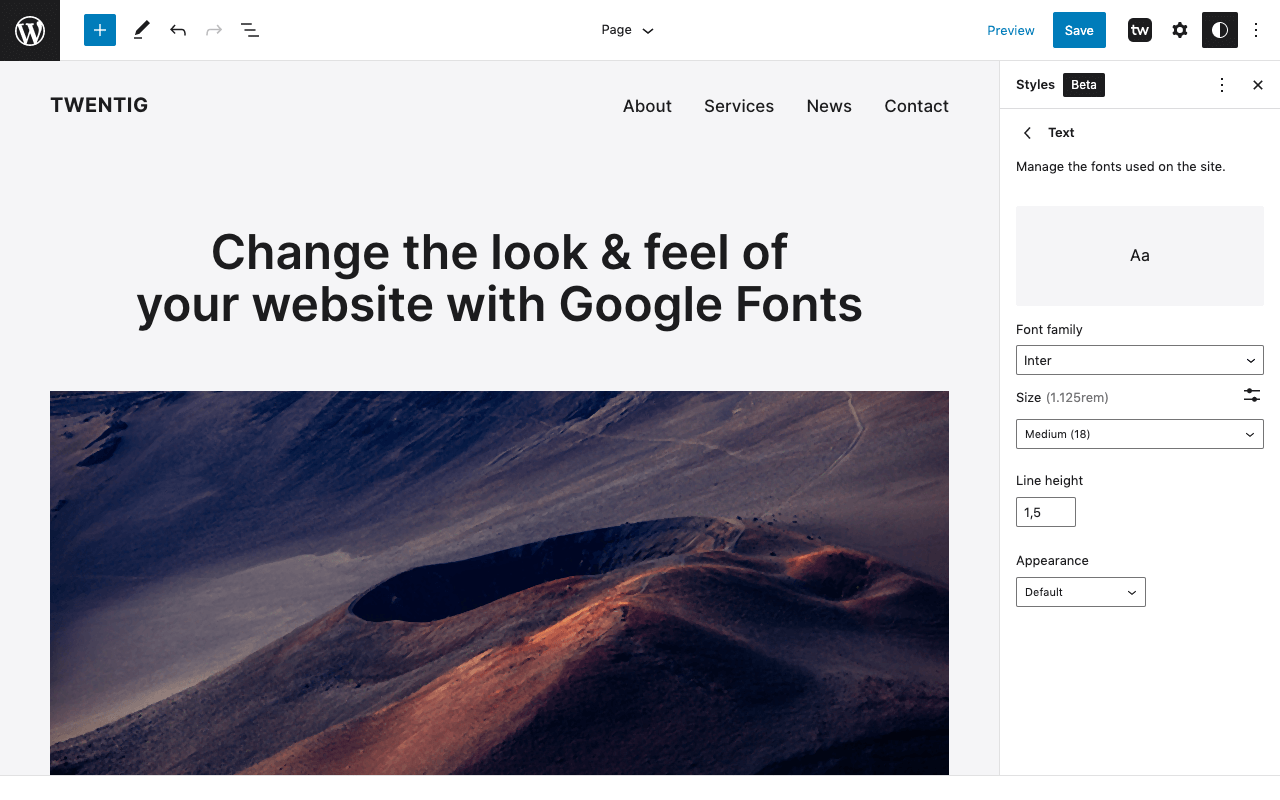
Google Fonts. Changez facilement l’apparence de votre site web avec les polices Google Fonts de votre choix que vous pouvez héberger localement sur votre serveur.
Blocs de thème améliorés. Twentig étend les blocs Gutenberg qui structurent l’ensemble de votre site avec des paramètres avancés comme le point de rupture responsive de la navigation, la largeur du logo sur mobile, le style de menu au survol et bien d’autres encore.
Compositions de blocs supplémentaires. Twentig vous permet de créer rapidement votre blog, votre portfolio, votre en-tête et votre pied de page avec des compositions de blocs prédéfinies.
Allez plus loin avec les blocs Gutenberg.
Twentig améliore les blocs Gutenberg de base, amenant l’éditeur de blocs WordPress à un niveau supérieur de design et de créativité.
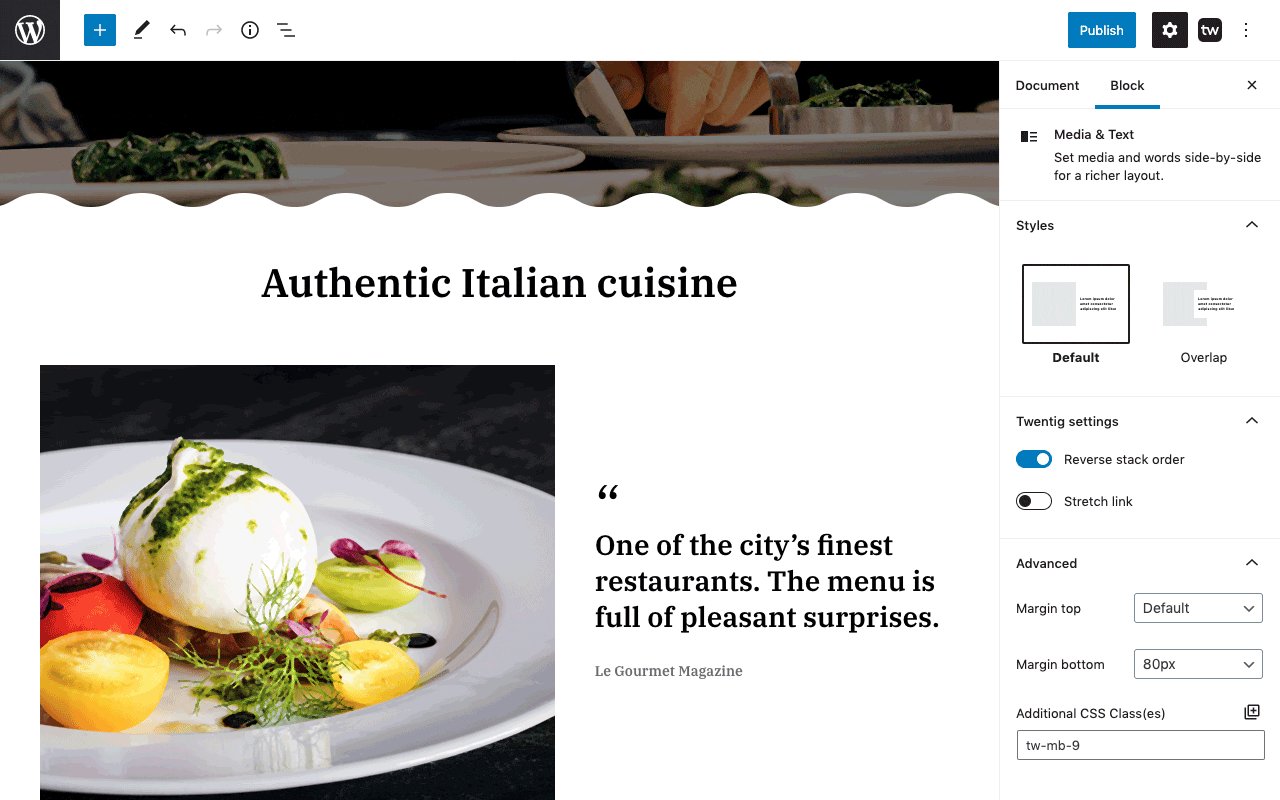
Fonctionnalités de blocs Gutenberg puissantes. Twentig propose des styles supplémentaires, des réglages de blocs avancés, et des classes CSS. Des animations de défilement aux formes de séparation des groupes en passant par les réglages typographiques, vous disposez des meilleurs outils pour personnaliser les blocs Gutenberg.
Personnalisation des blocs facilitée. Nous avons ajouté la quantité optimale de fonctionnalités aux blocs Gutenberg de base. Ainsi, vous pouvez facilement personnaliser vos blocs en fonction de vos besoins en quelques clics.
Créez votre site web avec des compositions prêtes à l’emploi.
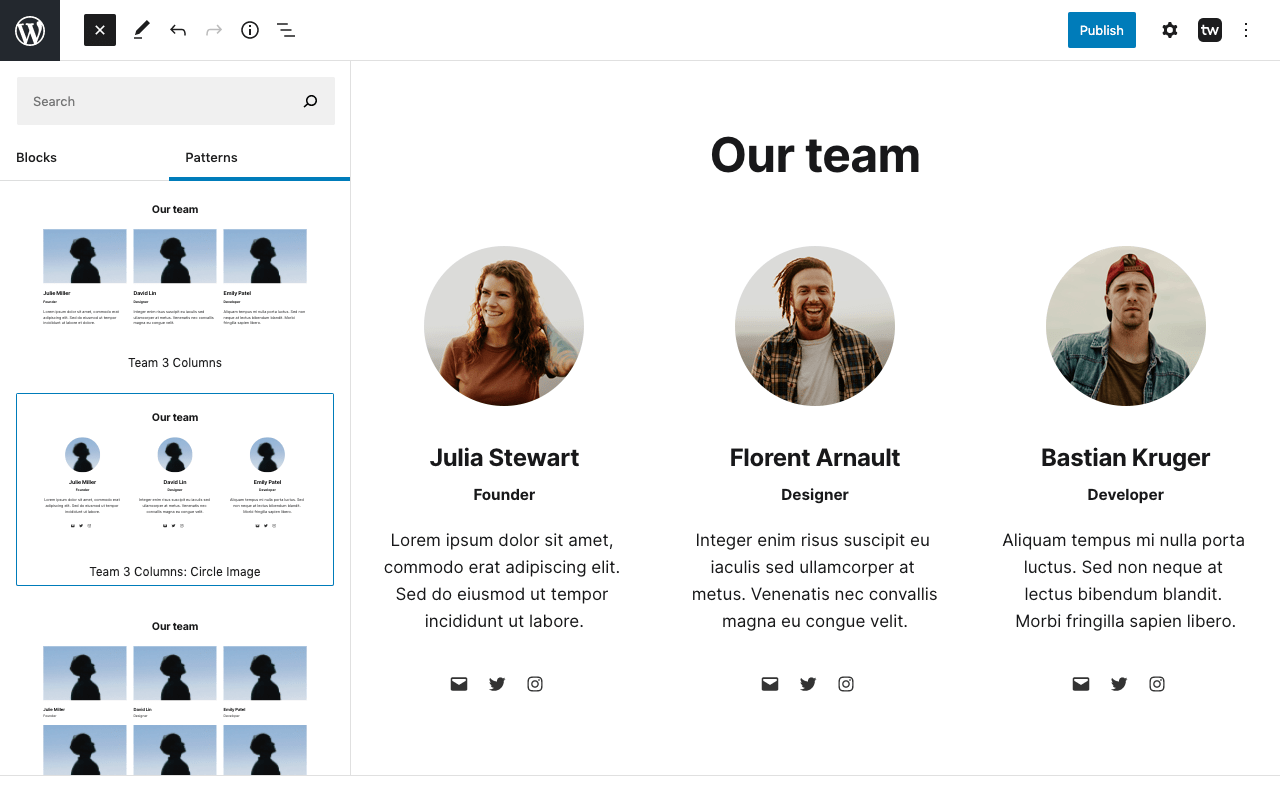
Twentig propose des centaines de compositions et de modèles de pages préconçus avec des blocs — il est donc plus facile et rapide que jamais de créer de belles pages.
Compositions de blocs flexibles. Choisissez parmi une variété de compositions et de modèles de page polyvalents que vous pouvez combiner et adapter à votre projet. Notre bibliothèque de templates de blocs permet un large éventail d’utilisations et des possibilités de design infinies.
Design professionnel. Nos compositions de blocs sont optimisées pour les appareils mobiles et apportent instantanément à vos pages un aspect professionnel.
Créez un superbe site web de portfolio
Twentig fournit tous les outils WordPress dont vous avez besoin pour créer facilement un site web de portfolio qui met en valeur votre travail.
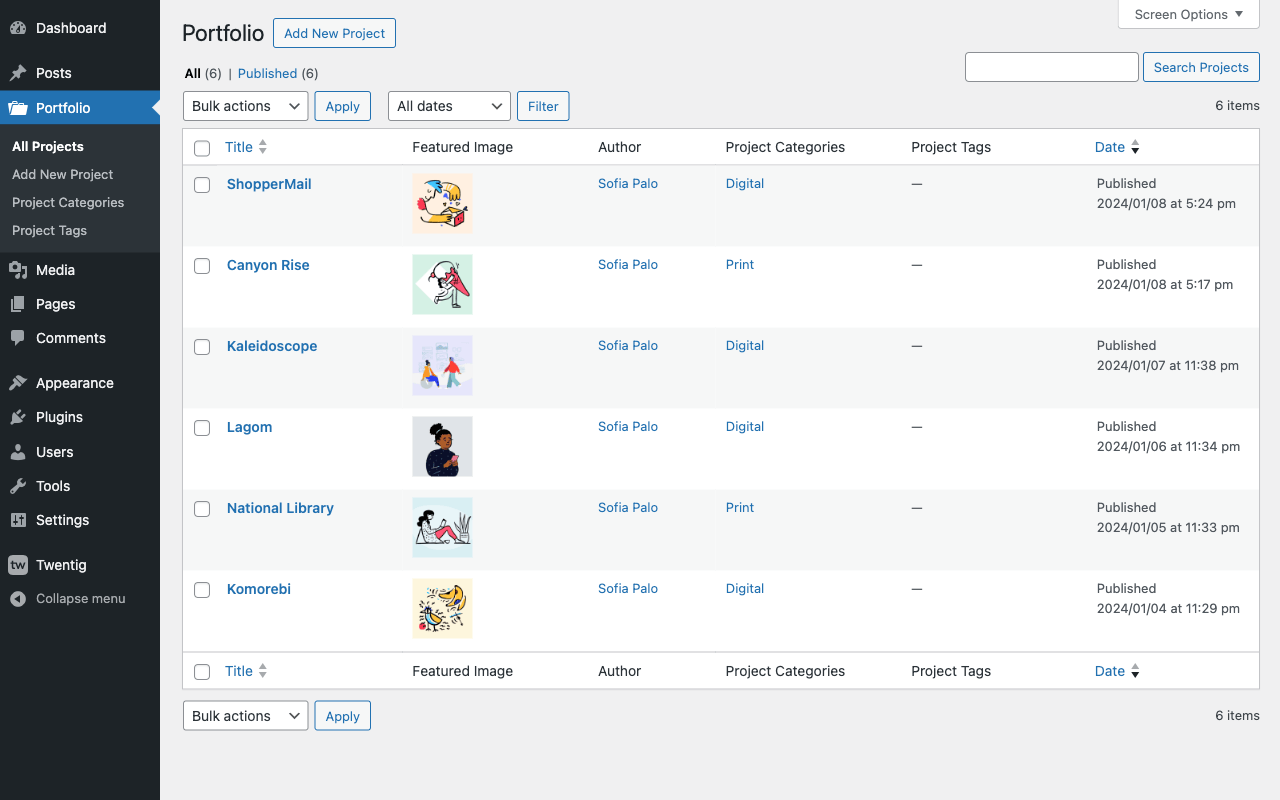
Type de publication & taxonomies de portfolio. Avec le type de publication de portfolio de Twentig, vous pouvez gérer tous vos projets en un seul endroit. Utilisez l’éditeur de blocs WordPress pour construire vos pages de portfolio, ajouter des images mises en avant et attribuer des catégories et des étiquettes à vos projets.
Bloc de portfolio. Affichez vos projets grâce à notre bloc portfolio, à la fois puissant et simple. Vous pouvez personnaliser ses paramètres de requête, sa disposition et son style. Il fonctionne de la même manière que le bloc Boucle de requête, ce qui en fait une expérience familière.
Compositions de portfolio. Choisissez parmi une variété de compositions pour présenter vos projets. Changez le design en un seul clic et sélectionnez la composition qui vous convient.
Vous utilisez le thème Twenty Twenty-One ou Twenty Twenty ?
Si vous préférez utiliser l’outil de personnalisation, Twentig propose des options avancées pour personnaliser les thèmes Twenty Twenty-One et Twenty Twenty.
Personnalisation avancée du thème. De l’affichage des articles du blog en grille à la colonne latérale, en passant par le menu fixe, la mise en page de l’en-tête et du pied de page, notre extension vous offre des possibilités infinies pour améliorer votre thème WordPress. Changez l’apparence de votre site web en personnalisant les polices (Google Fonts), la mise en page du site, les styles globaux, la page 404, et plus encore.
Modèles de pages personnalisés. Contrôlez entièrement l’apparence de votre page avec nos modèles de pages. Retirez le titre de la page, l’en-tête, le pied de page ou définissez un en-tête transparent. Vous pouvez désormais utiliser les blocs Gutenberg pour créer une bannière, une page de destination, une page « coming soon », et plus encore.
Sites web de démarrage. Au lieu de partir de zéro, vous pouvez rapidement importer l’un des sites web de démarrage Twentig.
Liste des fonctionnalités de Twentig
Consultez les captures d’écran pour voir comment Twentig peut transformer votre thème et les blocs Gutenberg.
STYLE GLOBAUX SUPPLÉMENTAIRES DU THÈME
Dans le tableau de bord Twentig (Twentig > Réglages), vous pouvez trouver des options de style supplémentaires :
- Options de police pour vous permettre de sélectionner des familles de polices supplémentaires dans le catalogue Google Fonts
- Option pour héberger les Google Fonts en local
- Styles d’espacement prédéfinis pour faciliter la conception de pages
RÉGLAGES DE BLOCS DE THÈME SUPPLÉMENTAIRES
- Navigation : point de rupture responsive, icône de menu, style de menu au survol, style de menu actif
- Logo du site : largeur de l’image sur mobile
- Boucle de requête : alignement vertical, largeur de colonne responsive
- Titre de la publication : options typographiques
- Image mise en avant de la publication : styles (arrondi, ombre, cadre), formes, effet au survol
- Étiquettes d’articles et Catégories d’articles : styles (contour, pilule, hashtag, simple)
- Auteur de la publication : texte inline, forme de l’avatar
- Pagination : styles pour numéros de page (cercle, carré, simple), styles pour page précédente et page suivante (pilule, carré)
- Article précédent et Article suivant : styles (empilé, flèche)
RÉGLAGES DE BLOCS GUTENBERG SUPPLÉMENTAIRES
- Blocs Gutenberg : animations de défilement, visibilité responsive
- Groupe : ombre, forme de séparation
- Colonnes : disposition responsive
- Colonne : styles (ombre, ombre dure), lien étiré
- Média & texte : styles (ombre, chevauchement), disposition responsive, ordre d’empilement inversé, lien étiré, pleine hauteur
- Bannière : styles (ombre, bordure intérieure, arrondi), proportion de taille, formes, lien étiré, effet au survol
- Titre : options typographiques, décoration
- Paragraphe : options typographiques
- Liste : styles (tiret, coche, flèche, bordure, sans puce, en ligne), espacement
- Détails : icône, position de l’icône
- Séparateur : styles (astérisques, pointillé, tiret), largeur, hauteur
- Image : styles (arrondi, ombre, cadre, bordure), formes, filtre noir & blanc
- Galerie : colonnes à largeur fixe, proportion de l’image, alignement vertical, disposition responsive, taille de légende, bordure, filtre noir & blanc
- Blocs YouTube, Vimeo, SoundCloud, et Vidéo : style (cadre)
- Icônes de réseaux sociaux : styles (carré, arrondi), effet au survol
- Citation et Citation en exergue : styles supplementaires
- Tableau : style (bordure, bordure intérieure), alignement vertical
- Nuage d’étiquettes : style (pilule)
- Recherche : style (souligné)
BIBLIOTHÈQUE DE MODÈLES
Des centaines de compositions de blocs Gutenberg et modèles de page regroupés selon les catégories suivantes :
- Colonnes
- Texte et Image
- Texte
- Section de titre de page
- Bannière
- Appel à l’action
- Liste
- Nombres, statistiques
- Galerie
- Vidéo, son
- Contact
- Équipe
- Témoignages
- Logos, clients
- Tarifs
- FAQs
- Evènements, programme
- Publications (pour les thèmes basés sur des blocs)
- Portfolio (pour les thèmes basés sur des blocs)
- En-têtes (pour les thèmes basés sur des blocs)
- Pieds de page (pour les thèmes basés sur des blocs)
- Pages (Page d’accueil, À propos, Services, Contact)
- Page unique
Et plus encore
- Consultez notre guide de démarrage rapide pour apprendre les bases de l’utilisation de Twentig.
- Abonnez-vous à notre newsletter pour recevoir du contenu exclusif, des conseils et des mises à jour.
- Abonnez-vous à notre chaîne YouTube pour les tutoriels à venir.
Vous aimez Twentig ?
- Notez-le sur WordPress.
- Faites un don pour soutenir son développement.
Captures d’écran

Démarrez facilement. Importez un modèle de site responsive qui donne instantanément à votre site web un aspect professionnel. 
Créez votre portfolio en ligne. Twentig dispose de toutes les fonctionnalités de portfolio dont vous avez besoin pour présenter votre travail sous son meilleur jour. 
Personnalisez votre site web avec des Google Fonts. Modifiez facilement les polices de votre thème avec les Google Fonts de votre choix. 
Créez avec des compositions de blocs Gutenberg. Choisissez parmi des centaines de compositions prêtes à l’emploi pour créer de superbes pages en un rien de temps. 
Personnalisez les blocs Gutenberg. Transformez les blocs Gutenberg de base avec des réglages et des styles supplémentaires. 
Créez un superbe blog. Personnalisez le design de votre blog comme bon vous semble. 
Personnalisez l’en-tête. Changez la mise en page et le style, affichez des icônes de réseaux sociaux ou un bouton d’appel à l’action. 
Personnalisez votre pied de page. Modifiez la mise en page et le style, modifiez le copyright, retirez « Propulsé par WordPress », et plus encore.
Installation
Installer Twentig
Pour installer et activer Twentig :
- Connectez-vous à votre tableau de bord WordPress.
- Cliquez sur Extensions > Ajouter.
- Tapez Twentig dans la boîte de recherche.
Vous pouvez également cliquer sur « Téléverser une extension » pour téléverser le fichier .zip de l’extension. - Cliquez sur « Installer maintenant ».
Une fois l’installation terminée, cliquez sur Activer.
Installer le thème par défaut de WordPress
Pour tirer pleinement parti de Twentig et de l’éditeur de blocs Gutenberg, nous vous recommandons d’utiliser le thème Twenty Twenty-Four (ou Twenty Twenty-One si vous préférez utiliser un thème classique avec l’outil de personnalisation).
Pour installer et activer le thème Twenty Twenty-Four :
- Connectez-vous à votre tableau de bord WordPress.
- Cliquez sur Apparence > Thèmes.
- Recherchez le thème Twenty Twenty-Four et cliquez sur Activer.
Après l’installation
Pour le thème Twenty Twenty-Four, vous pouvez importer un modèle de site préconçu pour vous aider à démarrer. Pour ce faire, ouvrez le tableau de bord Twentig, cliquez sur l’onglet Modèles de sites et importez le modèle de votre choix.
Dans l’onglet Réglages du tableau de bord Twentig, vous pouvez :
- Activer les fonctionnalités de Portfolio.
- Ajouter des polices Google Fonts (pour les thèmes basés sur des blocs tels que Twenty Twenty-Four).
Les autres fonctionnalités de Twentig apparaissent dans l’éditeur de blocs Gutenberg (ou dans l’outil de personnalisation pour les thèmes classiques).
- Dans l’éditeur de blocs, trouvez les compositions Twentig en cliquant sur l’icône « + ».
- Dans l’éditeur de blocs, trouvez des réglages de blocs supplémentaires dans l’onglet « Bloc » de la colonne latérale de réglages (panneaux Style, Réglages Twentig et Avancé) — en fonction du bloc sélectionné.
- Pour les thèmes Twenty Twenty-One et Twenty-Twenty, dans l’outil de personnalisation du thème (Apparence > Personnaliser), trouvez nos options supplémentaires dans les panneaux Identité du site, Couleurs et Options Twentig.
Pour plus de détails, consultez notre guide de démarrage rapide.
FAQ
-
Quels sont les prérequis pour utiliser Twentig ?
-
Nous vous recommandons d’utiliser la dernière version de WordPress pour tirer pleinement parti de Twentig et de l’éditeur de blocs.
-
Twentig est-il facile à utiliser ?
-
Avec Twentig, aucune compétence en codage ou en design n’est nécessaire. Au lieu de partir de zéro, vous pouvez facilement importer un modèle de site préconçu. Vous pouvez personnaliser les thèmes WordPress basés sur des blocs et les blocs Gutenberg en quelques clics. Et nos compositions de blocs responsive facilitent la création de pages au rendu professionnel.
-
Comment importer un modèle de site de démarrage ?
-
Avec le thème Twenty Twenty-Four, vous pouvez utiliser un modèle de site préconstruit pour démarrer rapidement la conception de votre site web. Il suffit d’ouvrir le tableau de bord Twentig, de cliquer sur l’onglet Modèles de sites et d’importer le modèle qui vous plaît. Cela ne prend que quelques secondes.
-
Comment créer un portfolio WordPress ?
-
Si vous utilisez le thème Twenty Twenty-Four, la manière la plus simple est d’importer notre modèle de démarrage Portfolio. Pour ce faire, dans votre tableau de bord WordPress, allez dans « Twentig > Modèles de sites » et sélectionnez le modèle Portfolio. Cela importera un site web de portfolio prêt à l’emploi et personnalisable, comprenant toutes les pages nécessaires pour présenter votre travail. Ensuite, dans l’onglet Portfolio, vous pouvez gérer et créer vos projets.
Sinon, vous pouvez activer la fonctionnalité de portfolio sous « Twentig > Réglages ». Ensuite, dans l’onglet Portfolio, vous pouvez gérer et créer vos projets. Enfin, vous pouvez ajouter une page et insérer le bloc Portfolio pour créer l’index de votre portfolio.
-
Comment insérer une composition préconçue ?
-
Pour insérer une composition ou une mise en page :
- Dans l’éditeur de blocs Gutenberg, placez votre curseur à l’endroit où vous souhaitez insérer la composition.
- Cliquez sur l’icône « + » pour ajouter un nouveau bloc.
- Cliquez sur l’onglet « Compositions ».
- Parcourez les catégories et cliquez sur la composition de blocs que vous souhaitez insérer.
-
Puis-je héberger moi-même mes Google Fonts ?
-
Oui ! Avec Twentig, vous pouvez héberger vos Google Fonts localement sur votre propre serveur. Par défaut, les Google Fonts sont hébergées localement pour les thèmes basés sur des blocs.
-
Comment personnaliser les thèmes Twenty Twenty-One et Twenty Twenty avec Twentig ?
-
Pour personnaliser votre thème, lancez l’outil de personnalisation (Apparence > Personnaliser). De là, vous pouvez facilement apporter des modifications à votre site web et les prévisualiser avant de les publier. Vous trouverez nos options supplémentaires dans les panneaux Identité du site, Couleurs et Options Twentig.
Pour vous permettre de contrôler entièrement l’apparence de votre page, Twentig propose 4 modèles de page personnalisés. Pour changer le modèle d’une page :
- Ouvrez la page que vous souhaitez modifier.
- Dans la colonne latérale de réglages, ouvrez l’onglet Page.
- Dans le panneau « Modèle », sélectionnez le modèle souhaité.
- Mettez à jour la page pour appliquer la modification.
-
Avez-vous un guide de démarrage rapide ?
-
Oui, vous pouvez le trouver sur notre site web.
-
Twentig supporte-t-il les écritures de droite à gauche ?
-
Oui ! Twentig prend en charge les écritures de droite à gauche (RTL).
-
Dois-je installer l’extension Gutenberg ?
-
Non, l’utilisation de l’extension Gutenberg sur un site en ligne n’est pas recommandée car certaines fonctionnalités sont expérimentales et instables. De plus, Twentig n’est pas entièrement compatible avec l’extension Gutenberg.
Avis
Contributeurs/contributrices & développeurs/développeuses
« Toolkit for Block Theme (Starter Templates, Portfolio, Gutenberg Blocks, Patterns) – Twentig » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“Toolkit for Block Theme (Starter Templates, Portfolio, Gutenberg Blocks, Patterns) – Twentig” a été traduit dans 5 locales. Remerciez l’équipe de traduction pour ses contributions.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
1.8.2
Release date: April 2, 2024
- Enhancement: Redesigns Twentig’s CSS classes control.
- Enhancement: Makes Twentig’s font features compatible with the new WordPress Font Library.
- Code Quality: Deprecates Twentig’s Cover aspect ratio setting.
1.8.1
Release date: February 12, 2024
- New: Adds a variation of the Search block for portfolio.
- Enhancement: Makes hover effects for the Cover and Featured Image blocks work with keyboard focus.
- Enhancement: Updates strings to improve translation support.
- Fix: Addresses a CSS compatibility issue with the FileBird plugin.
1.8
Release date: January 23, 2024
Twentig 1.8 introduces portfolio features so you can now easily create a stunning portfolio website. This release also includes 2 new starter templates for the Twenty Twenty-Four theme (Portfolio and Personal). Plus, it brings hover effects and scroll animations to your blocks so you can liven up your website. We’ve also added new patterns for headers, footers, posts, and portfolio. Lastly, you can now customize the look of the Details block.
- New: Adds 2 starter templates for the Twenty Twenty-Four theme: Portfolio and Personal.
- New: Adds portfolio features including a custom post type, taxonomies, a portfolio block, patterns, and permalink settings.
- New: Adds scroll animations to blocks.
- New: Adds hover effects to Featured Image and Cover blocks.
- New: Adds new patterns for headers, footers, posts, and portfolio.
- New: Adds icon and icon position settings for the Details block.
- New: Adds responsive stack option (50 / 50 on mobile) for the Columns block.
- Enhancement: Updates the Google Fonts .json file.
- Enhancement: Improves the registration process of Twentig patterns.
- Fix: Resolves issues with post terms styles not displaying correctly in the editor.
- Fix: Addresses a PHP 8.3 compatibility issue with the Twenty Twenty theme.
1.7.1
Release date: November 28, 2023
- Enhancement: Adds translation support to the Twentig dashboard.
- Enhancement: Updates strings to improve translation support.
- Fix: Removes a missing pattern from the Business starter template.
1.7
Release date: November 27, 2023
Twentig 1.7 brings powerful features to supercharge Twenty Twenty-Four, the new default WordPress theme. Instead of designing from scratch, now you can easily import a stunning and customizable website template. You can either start with the business template (default) or the blog template.
- New: Introduces a website template importer in the Twentig dashboard for Twenty Twenty-Four.
- New: Adds two starter website templates for Twenty Twenty-Four.
- Enhancement: Adjusts Twentig spacing values for Twenty Twenty-Four.
- Enhancement: Updates strings to improve translation support.