Description
Important ✋: beginning with version 1.5.3, we don’t support anymore native iOS app. This is a tough choice we explain here.
Progressive web apps: support for progressive web applications (PWA) has been added to 1.5x release. PWA are a new way to deliver fast, reliable and great experience on the web notably for mobiles. They allow to create apps accessible as websites that you can install and access as traditionnal mobile apps.
Un excellent moyen pour créer des Progressive Web Apps (PWA) et des applications mobiles pour votre site WordPress en utilisant vos technologies favorites : JavaScript, HTML et CSS.
Les Progressive Web Apps (PWA) et applications mobiles permettent d’offrir une expérience mobile exceptionnelle à vos utilisateurs. Vous pourrez par exemple envoyer des notifications, lire des contenus sans réseau ou utiliser les comptes sociaux sauvegardés sur les téléphones.
Build with Cordova or VoltBuilder: Since October 2020, Adobe has discontinued PhoneGap Build and ended investment in PhoneGap, so PhoneGap Build cannot be used to build WP-AppKit apps anymore. But as of version 1.6.0, WP-AppKit allows to build apps with raw Cordova tools or VoltBuilder online service.
La boite à outils essentielle pour créer votre application
- Support natif de WordPress : types de contenu personnalisés, champs personnalisés, taxinomies personnalisées, commentaires et authentification sécurisée
- Support complet des Progressive Web Apps (PWA)
- Android support
- Cordova: use JavaScript, HTML and CSS to build apps
- VoltBuilder: Easy online compilation
- Thèmes : créez des thèmes d’application
- Personnalisable : branchez-vous sur notre API et ajoutez les fonctionnalités dont vous avez besoin
Voir toutes les fonctionnalités disponibles
Premiers pas
Même si le développement vous est familier, créer votre première PWA ou application mobile peut être intimidant. Nous sommes aussi passés par là 🙂
Pour cela, nous avons des tutoriels et une documentation qui vous guideront à travers la procédure :
* pour créer votre première PWA
* pour avoir votre première application connectée à votre site WordPress installée sur votre téléphone.
Découvrez grâce à une vidéo de 5 minutes ce que vous pourrez réaliser grâce au tutoriel de démarrage Getting Started.
Thèmes d’application : un moyen simple de créer des applications
WP-AppKit supporte des thèmes pour PWA et applications développés en JavaScript. L’extension embarque 2 thèmes par défaut : Q pour iOS et Q pour Android. Ces thèmes sont installés avec l’extension. Vous pouvez également développer vos propres thèmes.
- Q pour Android (vidéo)
Documentation et tutoriels
Support Pro et modules pour WP-AppKit Si vous avez besoin d’aller plus loin avec WP-AppKit, nous offrons un support payant pour les sujets avancés et des modules pratiques pour intégrer des fonctionnalités spécifiques (les notifications push par exemple).
Plus d’informations sur getwpappkit.com.
Captures d’écran

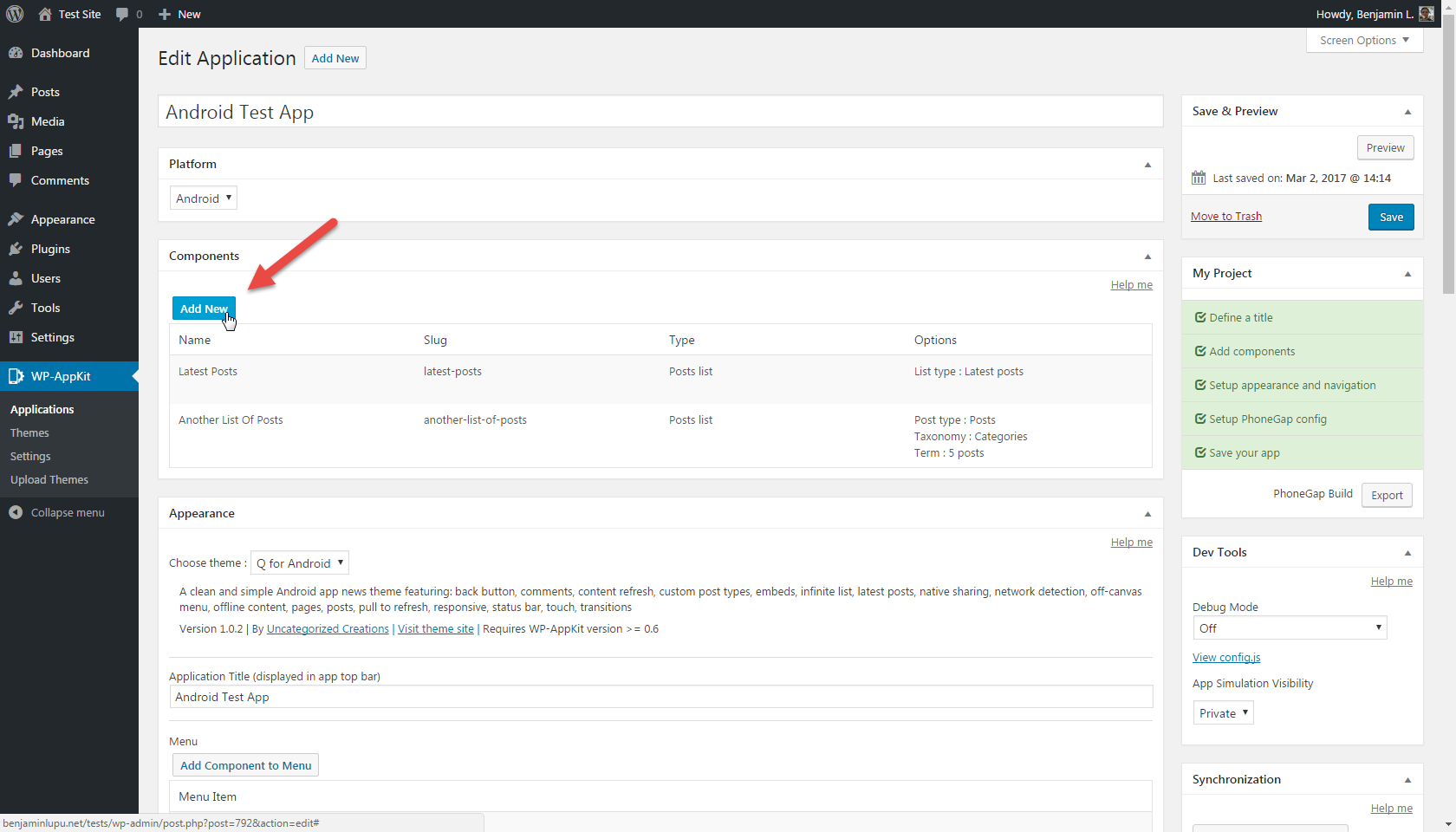
Créez et configurez les applications depuis l’administration WordPress 
Choisissez le contenu qui doit apparaître dans l’application 
Gérez le menu de l’application 
Créez des thèmes d’application. Deux thèmes sont pré-installés pour démarrer rapidement. 
Aperçu dans le navigateur (en utilisant le mode émulation de Chrome). Déboguez avec les outils que vous connaissez (les outils de développement de Chrome). 
Compilez en ligne (avec PhoneGap Build) 
Créez une Progressive Web Application (PWA)
FAQ
Vous trouverez une FAQ toujours à jour sur notre site.
-
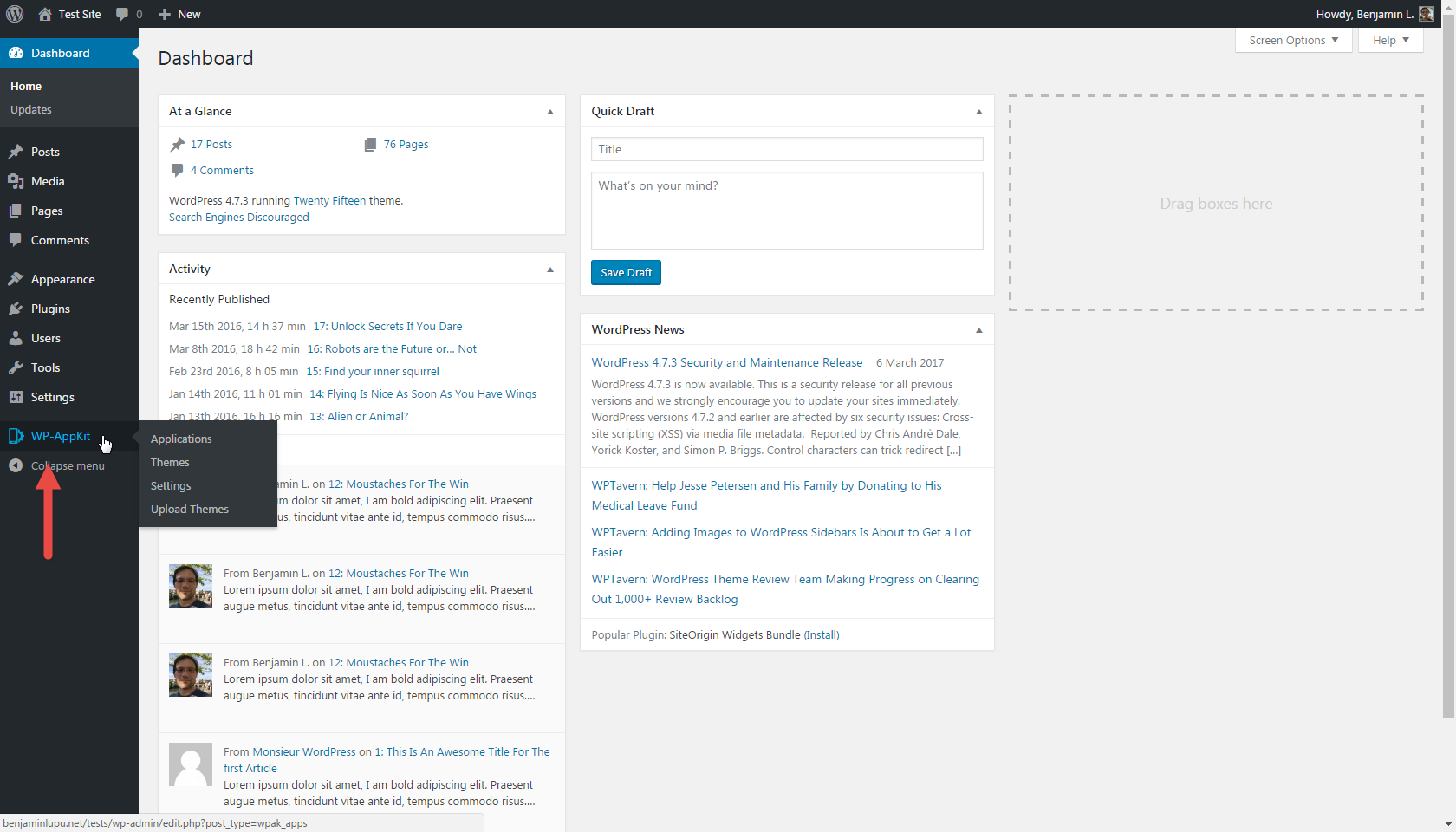
Comment installer WP-AppKit ?
-
Vous pouvez installer l’extension depuis l’écran d’administration
Extensions. Vous pouvez également déposer les fichiers de l’extension dans le répertoire/wp-content/plugins/wp-appkit. Ensuite, activez l’extension depuis l’écran d’administrationExtensionsdans WordPress. Il n’y a plus qu’à cliquer surWP-AppKitdans le menu d’administration pour commencer à créer des applications mobiles !Note : WP-AppKit utilise un répertoire spécial appelé
themes-wp-appkitpour stocker les thèmes de vos applications. Ce répertoire est créé automatiquement dans/wp-contentà l’installation de l’extension.Version Github : si vous avez déjà installé la version Github de WP-AppKit, vous devrez la désinstaller et supprimer le répertoire
/plugins/wp-appkitavant d’installer la version du dépôt WordPress.org.
Vos thèmes et vos applications WP-AppKit (qui se trouvent dans le répertoirewp-content/themes-wp-appkit) ne seront pas affectés par cette opération. -
Combien d’applications puis-je créer ?
-
Vous pouvez créer un nombre illimité d’applications et un nombe illimité de versions pour chaque application. Ceci inclut les apps natives comme les Progressive Web Apps.
-
Puis-je envoyer des notifications ?
-
Yes. It is not implemented by default. We recommend that you use a service such as OneSignal to implement push notifications for your app.
-
Supportez-vous les champs personnalisés ?
-
Oui. Par défaut, nous n’envoyons pas les champs personnalisés aux applications (pour des raisons de performance). Cependant, c’est facilement réalisable. Nous avons d’ailleurs un tutoriel pour cela. Vous pouvez aussi utiliser l’extension Advanced Custom Fields.
-
Supportez-vous les commentaires WordPress ?
-
Oui. Vous pouvez afficher les commentaires WordPress (même s’ils sont imbriqués). Par contre, commenter depuis une application demandera un développement spécifique.
-
Utilisez-vous l’API REST ?
-
Nous utilisons une API REST maison (qui peut être étendue). Comme l’API REST fait maintenant partie du cœur de WordPress, il est probable que nous l’utilisions dans le futur.
-
Is WP-AppKit compatible with WooCommerce?
-
Vous pouvez afficher les contenus de WooCommerce (c.-à-d. les produits) dans vos thèmes comme n’importe quel autre contenu WordPress. Cependant, il faudra (re)développer des fonctionnalités comme le panier ou la commande.
-
Do you compile native applications for me?
-
No. You can use Cordova or VoltBuilder, an easy to use cloud compilation service.
-
Do you deploy progressive web apps for me?
-
Oui. Les Progressive Web Apps ne sont pas distribuées à travers les app stores. Elles sont disponibles gratuitement sur internet. WP-AppKit autorise le déploiement et la mise à jour des PWA sur votre site.
-
Do you release native applications in app stores for me?
-
Non. C’est quelque chose que vous devez faire par vous-même lorsque votre application est prête et compilée.
Avis
Contributeurs/contributrices & développeurs/développeuses
« WP-AppKit – Applications mobiles et PWA pour WordPress » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“WP-AppKit – Applications mobiles et PWA pour WordPress” a été traduit dans 1 locale. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « WP-AppKit – Applications mobiles et PWA pour WordPress » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Journal
Also see changelog on github for full details.
1.6.0 (2020-10-27)
Features
- End of PhoneGap Build: allow to build apps with raw Cordova tools or VoltBuilder online service
1.5.6 (2020-05-05)
Fixes
- Fix PWA: manifest.json not linked properly
- User authentication: fix purge time when long expiration time
- User authentication: fix old connections cleanup
- Fix PHP notice when accessing preview for private app
Features
- User authentication: add expiration time info
1.5.5 (2019-11-20)
Fixes
- Corrupted PhoneGap build export on some installs
- Update jQuery in apps core: 3.2.1 to 3.4.1
- Notice in WP-AppKit admin interface
- Add charset to app HTML
Default themes update
- q-android version 1.2.1 : Fix custom pages titles, external links in menu and other minor fixes
1.5.4 (2019-07-23)
Features
- Allow multiple user login from multiple devices. Information about currently logged in users.
- Add version to export file name
- Allow platform attributes and phonegap version hook
- Allow addons and plugins to add custom files to app export
Upgrades
- Upgrade android-targetSdkVersion to 28
- Upgrade cordova-plugin-customurlscheme to v4.4.0
- Upgrade cordova-build-architecture to v1.0.4
1.5.3 (2019-01-28)
Features
- Allow to pass custom dynamic data to the app through synchronization webservice
- Handle local time changes in app
Fixes
- Fix post_type conflict on app save (« Post type mismatch » error)
- Fix license expiration message throws notice
Default themes update
- q-android version 1.2.0 : Handle local time changes / Add compatibility with Offline favorites addon
1.5.2 (2018-07-02)
Features
- Deactivate CrossWalk by default (fixes PhoneGap Build « FontFamilyFont » error)
- Force android-targetSdkVersion to 26
- Allow addon activation for PWA
- Allow to add custom preferences to config.xml
Fixes
- Fix launch routing for deeplinks
- Fix error when inserting custom component created by addons in navigation
Default themes update
- q-android version 1.1.2, q-ios vesion 1.0.7: fix link opening in post content
1.5.1 (2018-03-06)
Minor fixes
- Fix error message when wrong permissions on PWA export directory
- Fix HTTPS warning message
- Enable translation on PWA installation messages
- Redirect http to https only if site is https
- q-android version 1.1.1: fix app version display
- Remove empty ‘help me’ messages
1.5 (2018-03-04)
Features
- Progressive Web App (PWA) support!
Default themes update
- Embed last version (1.1.0) of Q for Android default app themes, which is compatible with PWAs.
Main evolutions for PWA
- Add Progressive Web App export type
- Add pwa manifest
- Icones PWA
- Update available platforms to add PWA
- Show/Hide PhoneGap/PWA metaboxes when needed
- Check/Sanitize PWA install path
- Allow going directly to url fragment at app launch
- Add pretty url support to PWA
- Update Export/Install UI
- JS Minification
- CSS Minification
- Add default background/theme colors and a color picker
- Set auth key from option instead of WP const
- First Launch Content
- Add-ons compatibility
- Handle Internal links
Corrections de bugs et évolutions
- App last modification date stays to creation date
- Add option to disable warning alerts when modifying components and navigation
1.2 (2017-10-22)
Features
- Automatically retrieve posts and pages from server if not in the app
- Allow easy comment screen refresh from theme
Default themes update
- Embed last version (1.0.6) of Q for iOS and Q for Android default app themes
Bugfixes
- Better history management when re-triggering same route
- Can’t go back from custom page
- Component’s label can’t be numeric
- Apply « the_title » filter on post title returned in webservice
- Warning: Illegal string offset ‘current_theme’
- Warning on post’s thumbnail array
1.1 (2017-07-26)
License Management
- Pro Support license keys can now be registered directly from WP-AppKit settings panel
Default themes update
- Embed last version (1.0.5) of Q for iOS and Q for Android default app themes
Bugfixes
- Add x86/ARM compilation choice in PhoneGap Build export settings
- Theme error when empty post content
- Custom WP-AppKit user role stays even after deactivation
- getCurrentScreenObject() error on some custom screens
- Wrong routing initialization when no network at first app launch
1.0.2 (2017-05-05)
- Bugfix: User authentication fails randomly
1.0.1 (2017-04-11)
- Update readme file
1.0 (2017-03-24)
Release on WordPress.org!
- Readme.txt for WordPress.org
- Add Domain Path header to plugin’s file headers
- New WP-AppKit menu icon
- Comply to WordPress.org repository requirements
Default themes update
- Embed last version (1.0.4) of Q for iOS and Q for Android default app themes
Core evolutions
- Add new hooks to allow component customizations
- Allow re-rendering menu from theme
- Allow to customize current_screen data on app side
- Create global functions to retrieve current app slug and id
- Include addons php files where we include themes php files
- Include theme’s php files before export
Bugfixes
- Wrong Items Backbone Collections initializations
- Malformed config.xml in PhoneGap Build
Backward compatibility
- No change in this version that affect backward compatibility with previous WP-AppKit version or already deployed apps.
0.6.2 (2017-02-06)
Bugfixes
- Update Crosswalk plugin version from 1.5.0 to 2.3.0
0.6.1 (2016-11-29)
Bugfixes
- WP-AppKit Upload Theme panel hidden in last WP version
0.6 (2016-06-20)
Features / Evolutions
- Demo themes included in core & New theme library!
- Deep Links
- Authentication module: be compatible with WP 4.5 authentication using email
- Shortcodes to show/hide app specific content
- Allow themes to add custom theme settings to config.js
- Add WordPress url in config.js
- Include theme’s PHP folder in the config.js/config.xml process
- Allow using standard pagination for post lists
Cordova / Phonegap
- CrossWalk support
- Gradle support
- App permissions
- Status bar support for Android
- Missing splashscreen fading delay
- Hide splashscreen spinner on Android
Better Theme and Plugin API
- Add upgrade routines
- Better history info in custom screen transitions
- Remove ThemeApp.setAutoScreenTransitions()
- Fix argument names and order in ‘screen-transition’ action
- Remove ‘screen:before-transition’ event
- Homogenize web service event types
- Better « preloaded-templates » filter
- JS action hooks clarification
- Unused or misused events
- Enhance web service context info retrieval
- Make ThemeApp.refreshComponentItems() more flexible
- Create ThemeApp.refreshComponent()
Bugfixes
- Script localization and escaping, remove esc_js() calls
- Metaboxes help texts
- Display comments directly: add parent post/page to history
- Reset component form
- Default liveQuery type should be ‘replace-keep-global-items’ and not ‘update’
- LiveQuery error when type=update
- Back action broken for pages
Backward compatibility note regarding Theme API
- Argument names and order changed in ‘screen-transition’ action
- ThemeApp.setAutoScreenTransitions() removed, replaced by manual hooks
- Changes on 3 asynchronous actions: « pre-start-router », « get-more-component-items », « debug-panel-render »
- Simplification of template format passed to « preloaded-templates » filter: « single » instead of « text!theme/single.html »
- Events prefix homogenization: use of « ws-data » replaced by « web-service »
- ‘screen:before-transition’ event removed because not usable as is, potentially leading to errors
- Unused events removed: ‘menu:refresh’,’header:render’,’waiting:start’,’waiting:stop’
- LiveQuery webservice default type is now ‘replace-keep-global-items’ instead of ‘update’
0.5.1 (2016-05-23)
- Add GPL mention in plugin main file
0.5 (2016-03-07)
Better Theme and Plugin API
- Allow adding custom meta data to post list components
- Allow platform detection from app
- Check If We’re In Default Screen
- Preload templates at app launch
- Allow to retrieve components and component links from theme
- Add timezone offset to config.js
- Add the minimum required WP-AppKit version to theme’s readme header
- Add a Theme API function that retrieves the current screen object in a standardized format
- Better comments screen display error management
- Add post slug and permalink to default web service data
- Post data into comment:posted info event
- Create a ThemeApp.navigateToPreviousScreen() function
- Add error callback to ThemeApp.getMoreComponentItems()
- Trigger a « component:get-more » info event in App.getMoreOfComponent()
- Create a ThemeApp.getGlobalItem() method that allows to retrieve a specific item from local storage
- « Post list » component : add a hook to allow filtering the available post types
- Rename default transitions in App.getTransitionDirection()
- Replace « data » property by « core_data » in format_theme_event_data()
- Page screens : rename « item » to « post » in current_screen.data
UI
- Platform column on application list
- Add spinner to Save new component button
- Add spinner to Add component to navigation button
- Translations and cosmetics
- Platform specific fields, be able to show/hide some metaboxes or fields depending on the selected platform
- Hide menu icons management
Icons & Splashscreens
- Embed WP-AppKit icons and splashscreens by default
- Better support for splashscreens
- Splashscreen fading delay to 300ms
Bugfixes
- Error navigating to a comments screen from a page screen
- Fix Default to single for page appears to be broken
- Default embedded Android splashscreen raises error in Phonegap Build
- Fix 404 error for « Upload Theme » link
- Fix Handle the case where the app has no component more gracefully
- Fix Problem with read-more on singular post. Thanks Willy! 🙂
- Translation : include texts
- TemplateTags.isTreePage() called with wrong arguments
Evolutions
- Allow Web service authentication (Add an action hook that fires just before web services dispatch)
- Finish testing iOS9 compatibility by making https tests
- Add WP Network specific htaccess rules automatically at WP-AppKit installation
- Config.xml plugin declarations
- Activate whitelist plugin by default for iOS builds with Phonegap CLI
- Allow all HTML tags in post content by default
- Allow to git checkout directly the root of wp-appkit repository
Backward compatibility note
- ThemeApp.getGlobalItems() renamed ThemeApp.getItems()
- Screen transitions renamed: left > next-screen, right > previous-screen, replace > default
- Error and info events: event.data renamed event.core_data
- Removed ThemeApp.setAutoBackButton() and ThemeApp.updateBackButtonEvents()
- Config.xml:
<gap:plugin>replaced by<plugin>+ ‘version’ attribute replaced by ‘spec’ - TemplateTags.isTreePage( page_id, screen ) replaced by TemplateTags.isTreePage( screen )
- current_screen.data.item replaced by current_screen.data.post for page screens
0.4.1 (2015-09-30)
Bugfixes
- Fix setAutoScreenTransitions() following hooks implementation evolution
- Support for the Whitelist Cordova plugin
- Plugin parameters
0.4 (2015-08-03)
Features
- Create a new template tag to retrieve a component’s items
- Add new filter « redirect » to allow to force redirection to a different screen than the queried one
- Allow users to comment securely from apps
- User login : allow users to authenticate securely from apps
- Extract favorites feature from core
- WP CLI command to export WP-AppKit apps
- « Live query » web service
- Add an easier way (template tag?) to retrieve the template used for the current page
- Remove unused code following the Zip export history simplification in 0.3
- « Post list » component : don’t force to choose a taxonomy term
Bugfixes
- Collections items not removed from local storage when the collection is empty in webservice
- Themes’ readme files not supported if filename upper case
- Plugins field doesn’t allow « source » parameter
- Setup appearance and navigation checkbox wrongly checked
- wpak_unavailable_media.png appears unexpectedly in a single post
- PhoneGap plugins duplicates in config.xml
0.3.1 (2015-06-09)
Bugfixes
- Export zip creation with PHP >= 5.2.8
0.3 (2015-05-04)
Features
- Help buttons in metaboxes
- Remove « Simulator » entry in WordPress menu
- Thoughts about the new publish metabox
- PhoneGap metabox fieldsets
- Better menu items filtering : make « menu-items » js filter more general
- Allow to pass any custom data along with web services from app themes and to filter server answer accordingly : new “web-service-params” js filter
- Pass any custom param to app templates : new “template-args” js filter
- Allow to customize web services jQuery ajax calls : new “ajax-args” js filter
- WordPress 4.2 Compatibility
- Feedback message when saving
- New Appearance Metabox
- New My Project Metabox
Bugfixes
- Edit panel title capitalization
- Edit panel add new button label
- Components metabox title
- PhoneGap Build metabox title
- PhoneGap Build metabox – mandatory fields
- Components not immediatly updated in nav when component changes
- « Increment JS/CSS resources version
- « Help me » displays above the web service link in the « Synchronization »
- Export returns always the same .zip
- Fatal Error on Plugin Activation
- Windows zip creation
- Access rights problem when trying uploading a theme
Security
- More security for web services calls by checking that the corresponding app is valid
0.2 (2015-03-08)
Features
- Persistent storage
- New theme directory
- Theme’s metadata
- Sample themes migration
- Allow to add custom routes
- theme templates files with add-ons
- Geolocation module
- Static views
- Filter app history management
- Create components with add-ons
- Permalinks activation warning
Bugfixes
- Secure PhoneGap meta box
- Remove default mobile image size
- Woff2 files not accepted in themes