Le langage HTML « HyperText Markup Language » est un langage utilisé pour décrire le contenu sémantique des pages web. Le bloc HTML personnalisé vous permet d’ajouter du code HTML pour affiner votre contenu sans devoir basculer dans l’Éditeur de code.
Il suffit d’ajouter le bloc puis d’y insérer votre code HTML.
Pour connaître la procédure à suivre pour ajouter un bloc, veuillez consulter l’article Ajouter un nouveau bloc.
Barre d’outils du bloc
Chaque bloc dispose d’une barre d’outils vous permettant de le manipuler directement dans l’éditeur. Parmi ces outils, on distingue les outils communs, présentés dans l’article Barre d’outils des blocs, et d’éventuels outils spécifiques, décrits ci-dessous.
HTML
L’outil HTML vous permet de saisir votre code HTML avec ses balises et ses attributs, mais ne propose aucune validation du code saisi.
Voici un exemple de code HTML saisi dans un bloc HTML personnalisé :
Prévisualiser
L’outil Prévisualiser vous présente un aperçu de votre code HTML tel qu’il sera interprété par le navigateur et présenté aux internautes dans votre publication.
Voici la prévisualisation du code HTML proposé en exemple ci-dessus :
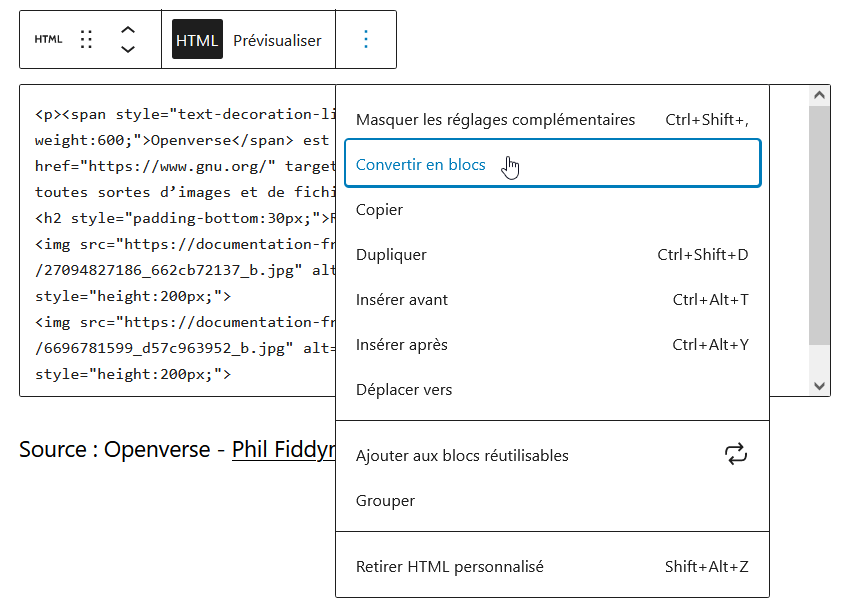
Convertir en blocs
L’option Convertir en blocs est située dans le menu déroulant des Options supplémentaires des blocs.
Cette option permet de convertir vos balises HTML en blocs.
Ainsi les balises HTML <p>, <h2>, <img> utilisées dans l’exemple ci-dessus, seront converties en blocs Paragraphe, Titre et Image.
Réglages du bloc
Le bloc HTML personnalisé ne propose aucun réglage supplémentaire.
Traduit par Jenny Dupuy
Relu par Patrick Olivaud & Didier Demory
Dernière mise à jour le 6 mai 2022