Sujets
Si vous sélectionnez le menu Apparence puis Personnaliser dans le Tableau de bord, l’outil de personnalisation de thème est lancé. Celui-ci vous permet de prévisualiser les modifications apportées à votre site avant de les publier. Si vous modifiez directement les fichiers de thème et qu’ils sont mis à jour, vos modifications peuvent être perdues. En utilisant l’outil de personnalisation, vous vous assurerez que vos modifications sont conservées.
Note : l’outil de personnalisation n’est disponible que si le thème actif prend en charge la fonctionnalité de personnalisation. De plus, cet écran sera probablement différent pour chaque thème qui l’active et le construit. L’outil de personnalisation pour WordPress Twenty Sixteen, par exemple, fournit des options pour modifier les couleurs et sélectionner une image d’arrière-plan.

Utilisation de base
Comment ouvrir l’outil de personnalisation
Pour démarrer l’outil de personnalisation, suivez l’une de ces méthodes :
- Dans le Tableau de bord, cliquez sur le menu Apparence puis Personnaliser.
- Dans la barre d’outils lorsque vous êtes sur l’interface publique du site, sélectionnez Personnaliser.
Comment l’utiliser
Dans le menu de gauche, ouvrez une section en cliquant sur son nom et spécifiez ensuite la valeur des options proposées. Notez que lors de vos modifications, l’écran d’aperçu (à droite) est également modifié. Une fois la personnalisation terminée, cliquez sur le bouton Publier pour valider les modifications apportées à votre site.
Voici quelques astuces :
- Vous pouvez cliquer sur les liens internes de votre site dans l’écran d’aperçu. L’outil de personnalisation accédera à la page sur laquelle vous avez cliqué et l’affichera avec les valeurs d’options de personnalisation actuelles.
- Les boutons d’aperçu par type d’appareil, en bas du volet Personnaliser, vous permettent de visualiser à quoi ressemblerait votre site sur un écran de smartphone, de tablette ou d’ordinateur avant d’enregistrer les modifications de son apparence.
- Cliquez sur l’icône représentant un crayon bleu (icône de modification) dans l’écran de prévisualisation pour ouvrir la section correspondante dans le volet de gauche.
Options disponibles par défaut
Les sections proposées par l’outil de personnalisation ne sont pas identiques d’un thème à l’autre, néanmoins vous devriez avoir les sections visibles dans la capture d’écran et décrites ci-dessous dans la plus grande majorité des thèmes. Selon les thèmes, il peut arriver que les sections ci-dessous soient réorganisées ou apparaissent en tant que sous-sections ou bien qu’elles contiennent des options supplémentaires à celles décrites ici.
Identité du site
Cette section vous permet de spécifier des informations de base sur le site.
- Logo – Image du logo du site, comme le symbole de l’organisme. Cette option n’est pas proposée par tous les thèmes.
Cliquez sur le bouton Sélectionner un logo pour ouvrir la médiathèque. Sélectionnez une image à partir de celle-ci ou téléversez-en une nouvelle à partir de l’onglet Téléverser des fichiers puis cliquez sur le bouton Sélectionner en bas à droite.
Cliquez sur le bouton Retirer ou Changer le logo pour supprimer ou changer l’image du logo du site. - Titre du site – Dans cette zone de texte est affiché le Titre du site tel que défini dans l’écran Réglages généraux. Si vous modifiez la valeur de ce champ, le Titre du site sera alors modifié.
- Slogan– Dans cette zone de texte est affiché le Slogan du site tel que défini dans l’écran Réglages généraux. Si vous modifiez la valeur de ce champ, le Slogan sera alors modifié.
- Afficher le titre et le slogan du site – Case à cocher pour activer ou masquer l’affichage du titre du site et du slogan.
- Icône du site – L’icône du site est utilisée pour représenter votre site en tant qu’icône de navigateur (favicon et icône d’application). Les icônes doivent être carrées et avoir au moins 512 pixels de largeur et de hauteur.
Cliquez sur le bouton Sélectionner l’icône du site pour ouvrir la médiathèque. Sélectionnez une image ou téléversez-en une nouvelle à partir de l’onglet Téléverser des fichiers et cliquez sur le bouton Sélectionner en bas à droite. Vous avez alors un aperçu du rendu de l’image sélectionnée en tant que favicon et icône d’application.
Voir l’article Créer une favicon pour plus de détails.
Couleurs
La section Couleurs permet par exemple de sélectionner un jeu de couleurs (si le thème en propose), de sélectionner une couleur d’arrière-plan pour l’ensemble du site, ou encore des couleurs de texte et de fond pour des éléments spécifiques.

Ainsi, vous pouvez avoir différentes options (liste non exhaustive et variable selon le thème), par exemple pour le thème Twenty Fifteen :
- Jeu de couleurs de base – Le jeu de couleurs de base est un préréglage de couleurs pour le thème. Choisissez votre jeu de couleurs préféré dans cette liste déroulante. Vous pouvez changer la couleur de chaque composant après cette sélection.
- Couleur d’arrière-plan – Cliquez sur le bouton Sélectionner une couleur afin de définir la couleur à afficher comme arrière-plan de votre site. Vous pouvez soit entrer un nombre hexadécimal (en anglais), par exemple d33131, soit à partir du sélecteur de couleurs, cliquer sur la couleur souhaitée et le nombre hexadécimal de cette couleur sera placé dans le champ Couleur, ou cliquez sur Par défaut pour restaurer la valeur initiale. Cet arrière-plan n’est visible que sur les écrans larges.
- Couleur du texte de l’entête et de la colonne latérale – Il s’agit ici de la couleur du texte de l’entête, sur les petits écrans et des textes de la barre latérale, sur les écrans larges. Sélectionnez une couleur de la même manière que pour la couleur d’arrière-plan ci-dessus.
- Couleur d’arrière-plan de l’entête et de la colonne latérale – Il s’agit ici de la couleur d’arrière-plan de l’entête, sur les petits écrans, et de la colonne latérale, sur les écrans larges. Sélectionnez une couleur de la même manière que pour la couleur d’arrière-plan ci-dessus.
Menus
La section Menus permet de gérer le ou les menus présents sur votre site. Le nombre d’emplacements disponibles est différent selon le thème. Dans cette section, vous visualisez le ou les menus existants et leur emplacement.
Sous-section Voir tous les emplacements
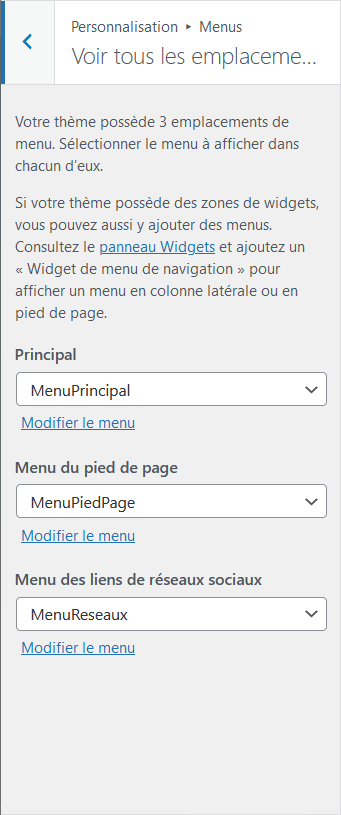
Dans la sous section Voir tous les emplacements, sélectionnez pour chaque emplacement proposé le menu qui y sera affiché. Voir capture ci-dessous.
Dans notre exemple, le thème WordPress Twenty Nineteen prend en charge trois emplacements de menu : le menu principal, le menu de pied de page et le menu des liens de réseaux sociaux. Dans la liste déroulante, sélectionnez le menu qui sera présenté dans l’emplacement.
Si vous avez ajouté la prise en charge d’autres menus de navigation dans votre thème, vous verrez plus d’options de localisation à l’aide de la liste déroulante.
Sous-section Nouveau menu
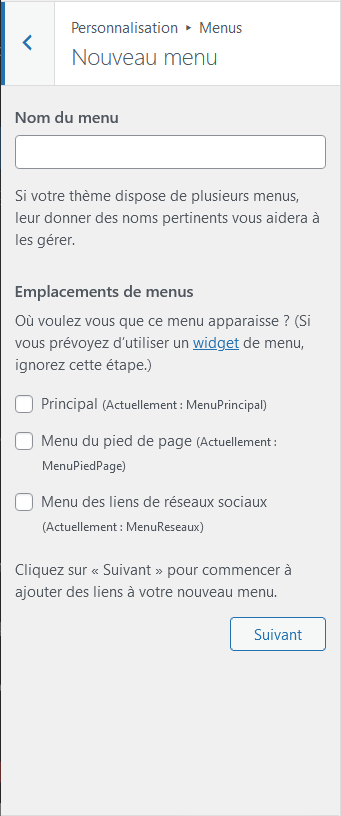
Si vous souhaitez ajouter un nouveau menu, cliquez sur le bouton Créer un nouveau menu, cela affichera la sous-section Nouveau menu : saisissez le Nom du menu, puis cochez un des Emplacements de menus, puis cliquez sur le bouton Suivant, vous pourrez alors créer les éléments du menu (liens vers des pages, articles, catégories, étiquettes ou liens personnalisés) en cliquant sur le bouton Ajouter des éléments. Voir comment ajouter des éléments de menu dans l’article Écran Menus. Voir capture ci-dessous.
Sous-section propre à un menu spécifique
Si vous souhaitez modifier les éléments d’un menu existant, cliquez sur le nom du menu, cela affichera la sous section portant le nom de votre menu (dans notre exemple « MenuPiedPage »). Voir capture ci-dessous.
Vous pourrez alors :
- Modifier l’ordre des éléments du menu en cliquant sur le lien Réorganiser.
- Les chevrons « vers le haut » ou « vers le bas » permettent de modifier l’ordre des éléments de menu.
- Les chevrons « vers la gauche » ou « vers la droite » permettent de définir des éléments hiérarchisés.
- Cliquer sur le bouton Terminé lorsque tous éléments sont à l’emplacement souhaité.
- Créer d’autres éléments en cliquant sur le bouton Ajouter des éléments. Voir comment ajouter des éléments de menu dans l’article Écran Menus.
Widgets
Note : la gestion des widgets a été modifiée à partir de WordPress 5.8, voir aussi l’article L’éditeur de Widgets.
La section Widgets présente la liste des différents zones de widgets prévues pour ceux-ci par le thème.
La section Widgets de l’outil de personnalisation permet de gérer les widgets dans les différentes zones. Les thèmes proposent généralement au moins une ou deux zones de widgets comme les colonnes latérales qui sont les colonnes étroites à gauche et/ou à droite de vos articles de blog, ou les zones de pied de page. Chaque section de la colonne latérale ou des zones de pied de page est constituée par un widget correspondant à un bloc ou groupe de blocs.
Tout comme dans l’éditeur de widgets, vous pouvez ajouter de nouveaux blocs, définir les réglages de chacun des blocs et les réorganiser à l’intérieur de chaque emplacement du thème, et enfin, les déplacer d’une zone de widgets à l’autre.
Configuration de vos widgets
Pour configurer vos widgets :
- Cliquez sur la zone de widgets que vous souhaitez modifier.
- La section Widgets contient alors une zone vide avec l’outil d’insertion de blocs si aucun bloc n’a encore été ajouté dans cette zone ou un aperçu des blocs si la zone de widgets contient déjà un ou plusieurs blocs.
- Pour ajouter un bloc : cliquez sur l’outil Ajouter un bloc puis sur Tout parcourir pour accéder à la liste des blocs disponibles. Choisissez un bloc à ajouter.
- Pour modifier un bloc : cliquez sur le bloc que vous souhaitez modifier, la barre d’outils du bloc s’affiche alors, tout comme dans l’éditeur de blocs. Effectuez vos modifications comme vous le feriez dans l’éditeur de blocs ou dans l’éditeur de widgets.
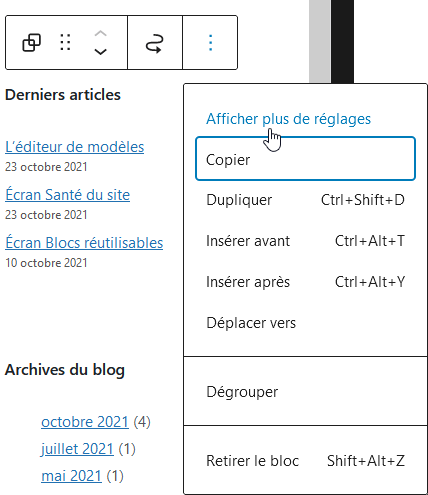
- Pour afficher les réglages du bloc : cliquez sur le bloc, puis dans sa barre d’outils, cliquez sur Options, puis dans le menu déroulant, cliquez sur Afficher plus de réglages. L’ensemble des réglages du bloc est alors affiché dans la colonne latérale de l’outil de personnalisation.
- Pour déplacer un bloc vers le haut ou vers le bas, utilisez les outils Monter ou Descendre de la barre d’outils du bloc.
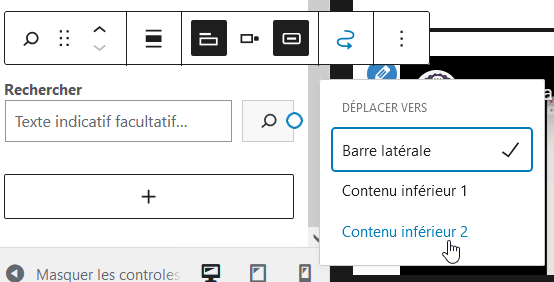
- Pour déplacer un bloc vers une autre zone de widgets, cliquez sur l’outil Déplacer vers la zone de widgets et dans le menu déroulant qui s’affiche, cliquez sur la zone de widgets de destination (la zone de widgets actuelle du bloc est matérialisée par une coche à droite du nom et celle-ci est encadrée). Le bloc est alors déplacé vers la zone de widgets sélectionnée.
Réglages de la page d’accueil
La section Réglages de la page d’accueil, vous permet de définir les réglages concernant la page d’accueil, exactement comme dans l’écran Réglages de lecture. La page d’accueil de votre site peut contenir vos derniers articles ou afficher une page statique.

Les derniers articles – Sélectionnez cette option pour afficher vos derniers articles sur votre page d’accueil.
Une page statique – Sélectionnez cette option pour afficher une page d’accueil correspondant à une page statique et choisir la page affichant les articles. Sélectionnez la page d’Accueil ou la Page des articles parmi les pages existantes dans les listes déroulantes ou cliquez sur Ajouter une nouvelle page, puis indiquez le titre de la page et cliquez sur le bouton Ajouter, la page est alors créée. Reportez-vous à créer une page d’accueil statique pour plus d’informations.
CSS additionnel
Dans cette section, un emplacement pour du code vous permet d’ajouter des instructions CSS qui remplaceront celles du thème actuel.
Cette possiblité est pratique pour de petites surcharges ou retouches. Si vous avez besoin de faire de nombreuses modifications, il sera plus sage de recourir à un thème enfant.
Autres sections couramment proposées par les thèmes
Image d’entête
La section Image d’entête (proposée par certains thèmes) permet de choisir une image qui sera placée dans l’entête ou encore appliquée à l’arrière-plan de l’entête. Il peut y avoir des variations dans l’utilisation de l’image d’entête selon la taille de l’écran de l’appareil sur lequel le site est affiché. Les options proposées ici sont propres au thème Twenty-Sixteen, l’interface et les fonctionnalités peuvent donc être différentes pour votre thème.

- Ajouter une nouvelle image – Cliquez sur ce bouton pour ouvrir la boîte de dialogue Choisir une image. Vous pouvez choisir une image qui se trouve déjà dans votre médiathèque dans l’onglet Médiathèque ou importer un fichier image dans l’onglet Téléverser des fichiers. Après avoir sélectionné l’image d’entête, cliquez sur le bouton Sélectionner et recadrer pour accéder à la boîte de dialogue Recadrer l’image. Effectuer votre recadrage en déplaçant la zone de recadrage (plus claire) et/ou les poignées de la zone, puis cliquez sur le bouton Recadrer l’image. La zone recadrée de l’image est alors enregistrée en tant qu’image d’entête et l’outil de personnalisation affichera un aperçu de votre site avec l’entête mis à jour.
Une fois que vous avez téléversé une image d’entête, vous disposerez de plus d’options :
- Masquer l’image – Cliquez sur ce bouton pour masquer l’image d’entête sans pour autant la supprimer.
- Précédemment téléversé – Pour supprimer une image, survolez l’image et cliquer sur l’outil supprimer( icône avec une croix).
- Entêtes téléversés aléatoires – Si vous avez téléversé plusieurs images, cliquez sur ce bouton pour obtenir un affichage aléatoire entre ces différentes images d’entête à chaque chargement de la page.
Image d’arrière-plan
Dans la section Image d’arrière-plan, vous pouvez sélectionner une image d’arrière-plan à utiliser à la place de la couleur unie spécifiée dans la section Couleurs ci-dessus.

- Sélectionnez l’image – Lorsqu’aucune image n’a encore été ajoutée, cliquez sur ce bouton pour ouvrir la boîte de dialogue Sélectionner une image. Vous pouvez choisir une image qui se trouve déjà dans votre médiathèque dans l’onglet Médiathèque ou téléverser un fichier image dans l’onglet Téléverser des fichiers. Sélectionnez l’image et cliquez sur le bouton Choisir une image. L’outil de personnalisation affichera alors un aperçu de votre site avec un arrière-plan mis à jour.
Une fois que vous avez ajouté une image d’arrière-plan, vous disposerez des options suivantes :
- Retirer– Une fois qu’une image est téléversée, utilisez ce bouton pour supprimer l’image. Notez que vous ne pourrez pas restaurer les personnalisations si vous téléversez une nouvelle image.
- Changer l’image – Cliquez sur ce bouton pour changer l’image d’arrière-plan.
- Pré-réglage – Sélectionnez une des options de la liste déroulante, généralement les options sont : Par défaut, Remplir l’écran, Adapter à l’écran, Répéter et Personnalisé.
- Position de l’image – Cliquez sur l’une des cases du tableau pour permettre à l’image d’être positionnée à gauche, au centre ou à droite.
- Taille de l’image – Sélectionnez une des options de la liste déroulante, généralement les options sont : Original, Remplir l’écran, Adapter à l’écran.
- Répéter l’image d’arrière-plan – Cochez cette option si vous souhaitez répéter l’image d’arrière-plan, cette option est généralement utilisée avec les images correspondant à un motif.
- Défile avec la page – Cochez cette option si vous souhaitez que l’image d’arrière-plan défile avec la page, l’arrière-plan n’est alors plus fixe et se déplace en même temps que la page.
Traduit par Patrice Pichon & Jenny Dupuy (avec réactualisation pour WordPress 5.8)
Relu par Jb Audras & Patrick Olivaud
Dernière mise à jour le 20 avril 2024
Contribuer à la documentation en français de WordPress
Journal des modifications
20 avril 2024 – Jenny Dupuy – Modification orthographe du mot « en-tête ».